Întregul adevăr despre pagina principală
Lucrul cu pagina principală vă permite să creați rapid site-uri de înaltă calitate. Dacă ați făcut mai devreme modificări pe toate paginile, acum trebuie doar să o reparați într-un singur loc.
Lucrul cu pagina principală
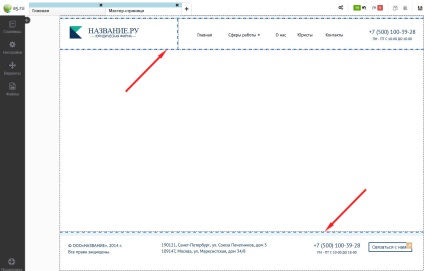
Deci, pe oricare dintre șabloanele noastre există o pagină principală. Așa arată.

Toate widgeturile pentru pagina principală sunt afișate ușor pe celelalte pagini cu transparență. Desigur, aceste widget-uri nu pot fi editate, mutate pe pagini simple.

În lista paginilor dvs., pagina principală este mereu prima.

După cum înțelegeți, pagina principală nu poate fi ștearsă, precum și redenumirea :)
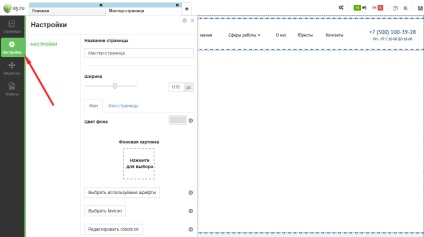
Setările pentru pagina principală sunt aceleași ca și setările pentru orice altă pagină.

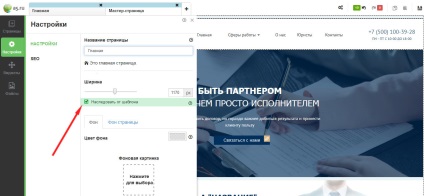
Puteți edita următoarele opțiuni - lățimea, fondul și fundalul paginii, utilizate pe fonturile site-urilor Web.
Notă. Dacă modificați lățimea paginii principale, schimbați-o pe toate paginile site-ului dvs. (de la cele care mostenesc lățimea).
Într-adevăr, puteți dezactiva legătura de lățime din paginile obișnuite.

Culoarea fundalului și a paginii

Notă. Atât culoarea de fundal, cât și culoarea paginii sunt întotdeauna moștenite pe alte pagini, însă în setările paginilor simple puteți seta o culoare specială pentru pagină sau fundal. Ghiciți ce vrem să recomandăm în această privință? Așa este, fă-o numai în cazurile vitale.
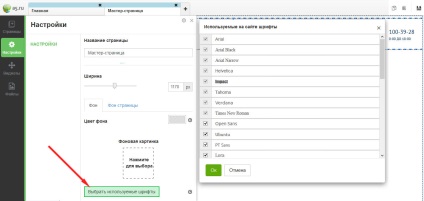
Lucrul cu Fonturi
În setările paginii principale se află gestionarea fonturilor întregului site. Implicit, șabloanele includ numai fonturile utilizate direct pe site (sau fonturi, dacă sunt utilizate mai multe) și fonturi standard (de exemplu, Arial).
Pentru a include noi fonturi, faceți clic pe buton și alegeți cele pe care le-ați plăcut.

Notă. Puteți include toate fonturile pe durata lucrului cu site-ul, dar, în orice caz, nu lăsați toate fonturile în acest moment, deoarece site-ul dvs. este gata. Este foarte simplu - cu cât mai multe fonturi sunt incluse, cu atât sunt mai mult încărcate atunci când site-ul este deschis, adică greutatea site-ului dvs. crește. Lăsați includeți numai cele care sunt efectiv utilizate pe site-ul dvs. și încercați să nu utilizați mai mult de trei fonturi, deja din motive estetice.
Lucrul cu containerele
De fapt, de dragul containerelor, esența paginii principale a fost concepută.
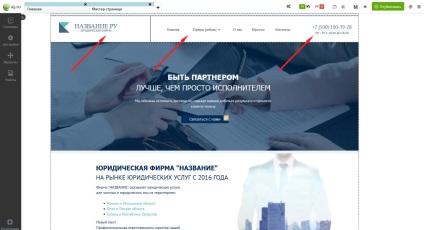
Containerul este zona alocată logic site-ului dvs. De exemplu, containerele din exemplul nostru sunt antetul site-ului, zona principală și subsolul. Imaginea de deasupra săgeților arată limitele rezervoarelor:

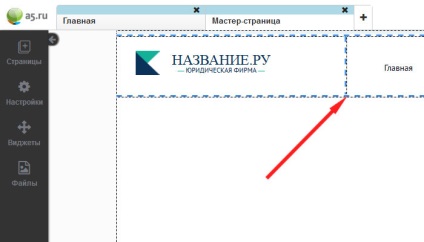
Puteți edita cu ușurință lățimea containerelor pentru glisoarele de date:

Te întrebi de ce ai nevoie de containere? Imaginați-vă că v-ați făcut un site web, totul este bine, și apoi ați decis să adăugați materiale în partea principală (centrală) a site-ului.
Prezentat? După ce faceți noul material, trebuie să mutați manual fiecare miniaplicație care este sub acest material. În cazul nostru, recipientul inferior este înșurubat automat. Este foarte convenabil, principalul lucru este să înțelegeți esența și să vă obișnuiți.
Este vorba despre același sentiment atunci când vă deplasați de la Windows PC la OS X Apple MacBook - prima zi când vă gândiți la modul în care este inconfortabil și apoi nu puteți lucra la nimic altceva decât la MacBook.
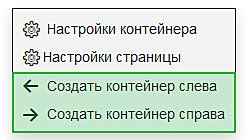
Puteți crea câte containere doriți, și nu neapărat orizontal, puteți crea, de asemenea, recipiente verticale. Butonul drept al mouse-ului va deschide meniul contextual.

Să spunem sincer că, în 90% din cazuri, trei containere orizontale (ca în exemplu) sunt suficiente, deci nu abuzați de numărul de recipiente create.
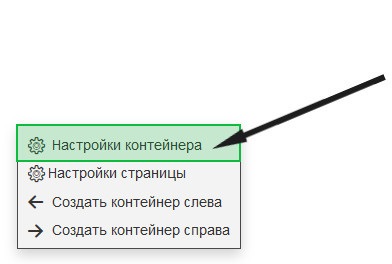
Setările pentru container sunt în același meniu contextual.

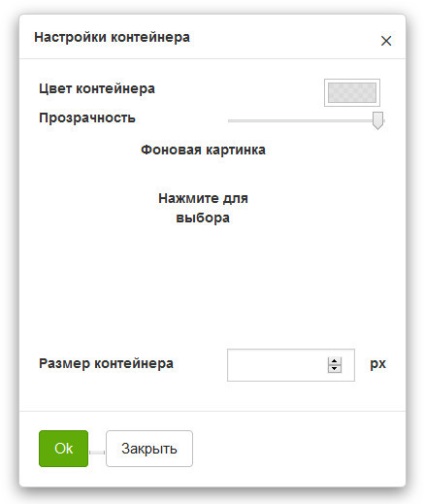
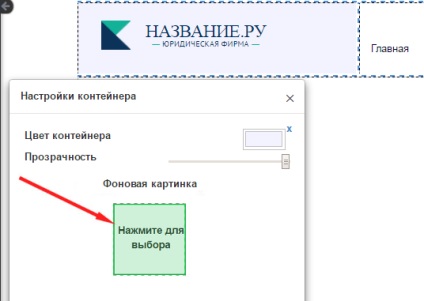
Se deschide fereastra Setări.

- • Setați culoarea de fundal a containerului
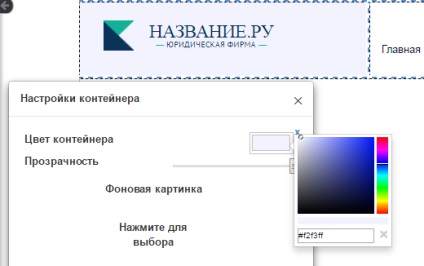
Pentru a schimba culoarea de fundal, faceți clic pe dreptunghiul opus elementului "Culoarea containerului", după care va apărea fereastra paletei unde puteți selecta culoarea.

Pentru a instala imaginea de fundal a containerului, faceți clic pe pătratul de sub "Imaginea de fundal"

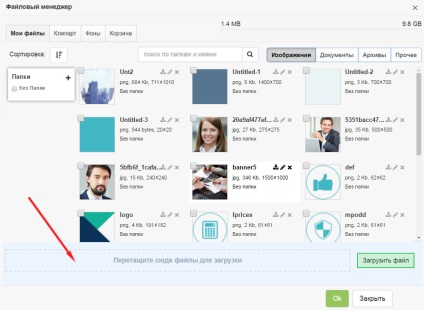
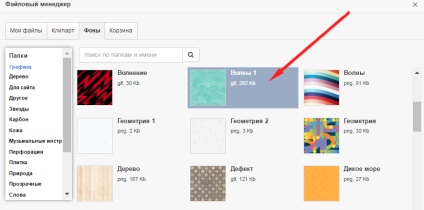
Va apărea o fereastră cu o selecție de fișiere. Aveți posibilitatea să alegeți una dintre imaginile disponibile în șablon sau să încărcați propria dvs.
Descărcați imaginea făcând clic pe linkul "Descărcați fișierul", apoi selectând fișierul stocat pe computerul dvs. sau pur și simplu glisând fișierul imagine în zona din stânga butonului "Încărcați fișierul" marcat cu o linie punctată.


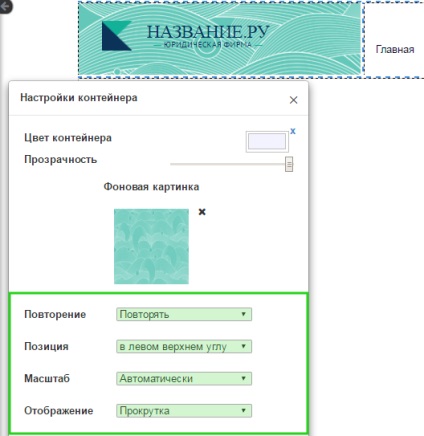
De asemenea, puteți ajusta setările pentru afișarea imaginilor.

Să aruncăm o privire mai atentă la ceea ce puteți configura aici:
Poziție - modifică locația imaginii pe fundal.
Scară - așa cum sugerează și numele, această opțiune mărește imaginea, adică își schimbă mărimea. Să analizăm acest punct în detaliu. Există trei opțiuni.
"Automatic" - lasă dimensiunea implicită a imaginii.
"Suprapunere" - se întinde imaginea pe ecran complet. Dacă relația dintre fețele imaginii și ecran nu se potrivește, imaginea este tăiată automat.
"Hold" (Întreținere) - întinde imaginea la partea din ecranul pe care ați selectat-o în elementul "Position".
Afișaj - aici puteți configura dacă imaginea se derulează împreună cu pagina sau va fi static într-un singur loc.
Concluzii și recomandări privind articolul
- Pagina principală este foarte interesantă și utilă. Principalul lucru este să înțelegi esența și apoi să meargă ca un ceas.
- Toate widgeturile din paginile principale sunt afișate pe alte pagini.
- Widgeturile din pagina principală nu pot fi editate / mutate.
- Pagina principală nu poate fi ștearsă / redenumită.
- Creați o pagină care nu este încă moștenită din pagina principală.
- Setați aceeași lățime pentru întregul site (aproximativ 1000 de pixeli).
- Setați o culoare de fundal și o culoare a paginii pentru întregul site.
- Încercați să utilizați numărul minim de fonturi diferite pe site-ul dvs. și dezactivați inutile în setările paginii principale.
- Utilizați containerele când creați un site - este foarte convenabil.