
În acest tutorial vom crea un text transparent din sticlă în Photoshop.
Efectele imitației de sticlă se numără printre cele mai populare efecte și nu își pierd niciodată relevanța. În acest tutorial, veți învăța cum să creați un text de sticlă în mai multe straturi, de înaltă calitate și elegant, utilizând stilurile de strat Adobe Photoshop.
Pasul 1: Creați un document nou
Alegerea unui fundal pentru efectul de sticlă este o parte importantă care va sublinia frumusețea efectului. Este necesar ca fundalul să fie iluminat prin text, dar să nu îl suprime și să îl facă mai puțin clar.
Pentru lecție, acest fundal nefocus a fost selectat, dar puteți selecta o altă imagine. Amintiți-vă că este posibil ca unele setări să fie adaptate în funcție de imaginea selectată.
Deci, să începem prin crearea unui nou document de 850 x 550 pixeli. pune fundalul în el. Redimensionarea, dacă este necesar, și apoi îmbinați (Ctrl + E) fundal cu stratul de fundal în Photoshop, creat în mod implicit.
Alegerea fontului este de asemenea importantă pentru a obține un rezultat excelent. Un font îndrăzneț și interesant va accentua mai bine efectul.
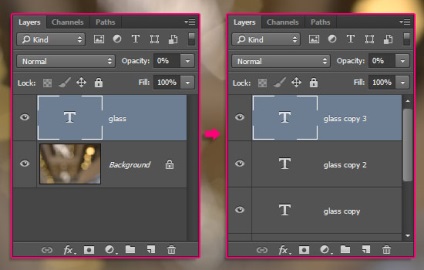
Schimbați valoarea de umplere a stratului de text la 0. Apoi creați încă 3 copii ale acestui strat, deci în cele din urmă, veți avea 4 straturi de text.



Pasul 2. Adăugarea textului
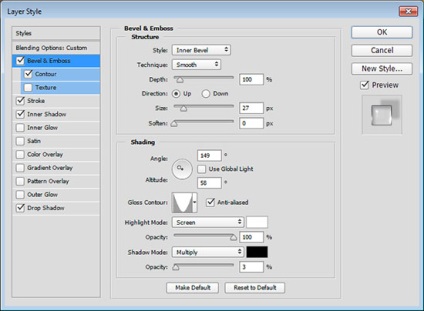
Faceți dublu clic pe stratul original de text și aplicați stilul Bevel și Emboss cu următoarele setări:
Debifați caseta Folosire lumină globală.
- Înălțime (Altitudine). 58
- Contur de luciu: Conul inversat (conic - inversat)
- Mod de evidențiere: ecran cu opacitate 100%
- Mod Shadow: Multiplicați cu Opacitate 3%
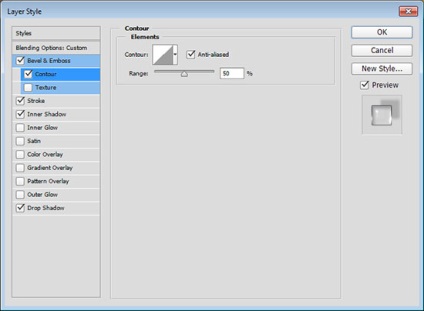
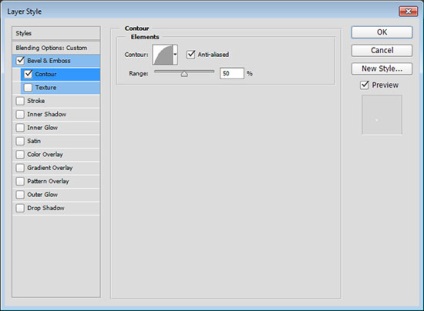
Fila Contour:
- bifați caseta Anti-aliată
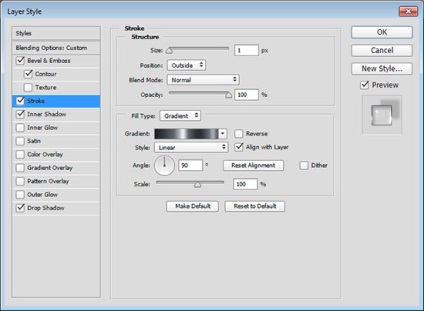
Cursa stilului:
- Dimensiune: 1 pixel
- Tip de umplere: gradient
- Gradient: Oțel inoxidabil de 10 pixeli - dar puteți utiliza și alte gradienți din fișierul CHROMES.grd dacă doriți)
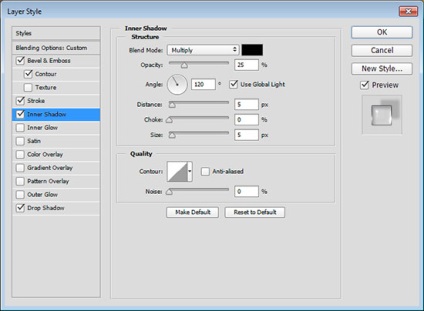
Stilul interior:
- Opacitate: 25%
Cu cât valoarea Opacității este mai mare, cu atât va fi mai bine subliniat efectul.
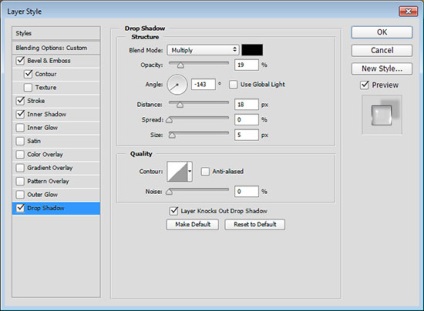
Drop Shadow Style:
- Opacitate: 19%
- Debifați caseta Folosire lumină globală.
- Deplasarea (Distanța); 18
Aceasta este forma inițială a efectului, dar este încă prea simplistă.






Pasul 3: Adăugați un stil de strat
Faceți dublu clic pe prima copie a stratului de text și aplicați următoarele stiluri:
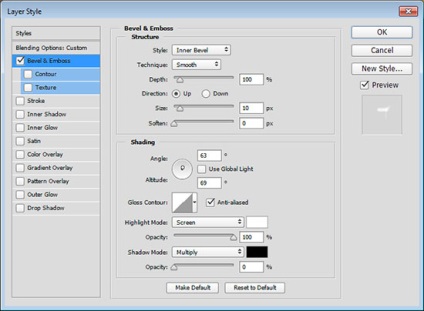
Embossing (Bevel și Emboss):
- Dimensiune (Dimensiune): 10
- Debifați caseta Folosire lumină globală.
- Altitudine: 69
- Bifați caseta Anti-aliată
- Mod de evidențiere: ecran cu opacitate 100%
- Mod Shadow: Multiplicare cu Opacitate 0%
Puteți deplasa poziția în cercul care controlează unghiul și altitudinea. pentru a vedea cum modifică imaginea. Selectați valoarea la discreția dvs. și faceți clic pe OK.
Acest pas simplu adaugă strălucirea marginilor superioare ale textului.


Pasul 4: Adăugați un stil de strat
Faceți dublu clic pe a doua copie a stratului de text și aplicați următoarele stiluri:
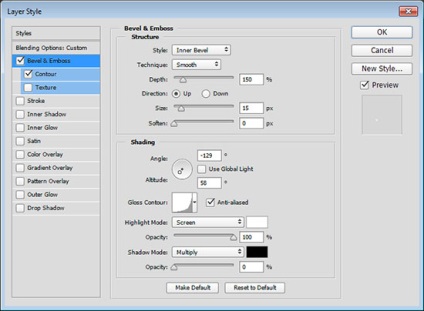
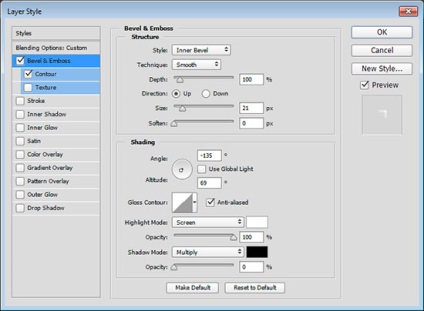
Embossing (Bevel și Emboss):
- Adâncime: 150%
- Dimensiune (Dimensiune): 15
- Debifați caseta Folosire lumină globală.
- Altitudine: 58
- Bifați caseta Anti-aliată
- Mod de evidențiere: ecran cu opacitate 100%
· - Mod Shadow: Multiplicare cu Opacitate 0%
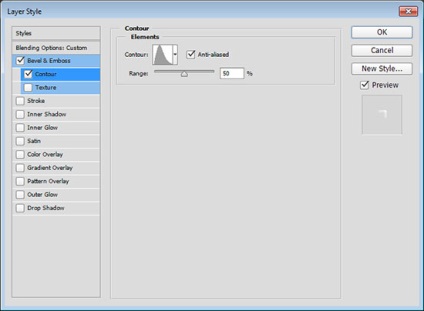
Fila Contour:
- Contur: Jumătate de rundă
- bifați caseta Anti-aliată
Se adaugă luciu și luciu la marginile de jos și va spori efectul de volum.



Pasul 5: Adăugați un stil de strat
Faceți dublu clic pe a treia copie a stratului de text și aplicați următoarele stiluri:
Embossing (Bevel și Emboss):
- Debifați caseta Folosire lumină globală.
- Altitudine: 69
- Bifați caseta Anti-aliată
- Mod de evidențiere: ecran cu opacitate 100%
- Mod Shadow: Multiplicare cu Opacitate 0%
Fila Contour:
- Contur: Conul asimetric (conic - asimetric)
- bifați caseta Anti-aliată
Acest lucru va aduce o strălucire în partea centrală a textului. Valoarea cheie în acest mod este jucată prin setarea valorilor Unghi și Altitudine ale stilului Bevel și Emboss,



Pasul 6: Adăugați un stil de strat
Acest pas este opțional, dar oferă efectul un aspect complet finalizat.
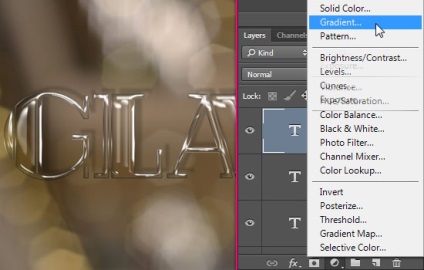
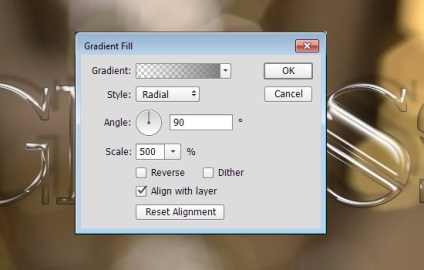
Faceți clic pe butonul Creare strat de umplere sau ajustare nou în partea de jos a panoului straturilor și selectați Gradient.
Creați un gradient din transparență pentru a umple cu culoarea # 7c7c7c pe ambele părți ale gradientului. Schimbați tipul la Radial și Scale la 500.
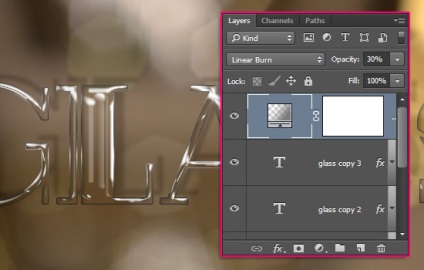
Schimbați modul de amestecare a stratului de gradient la Burnare liniară cu Opacitate de 30%.
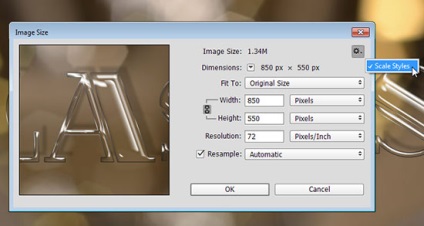
Efectul de sticlă creat este scalabil. Puteți selecta Image (Imagine)> Image Size (Dimensiune imagine) din meniu și verificați dacă caseta de selectare Scale Styles este bifată. astfel Puteți redimensiona imaginea după cum doriți și efectul va fi păstrat.




Pasul 7. Imaginea finală
De asemenea, lecții care ar putea să vă intereseze
- Cum se creează text din iarbă în Photoshop

În acest tutorial Photoshop vom analiza o metodă simplă de a crea o inscripție făcută din iarbă.

În această lecție vă vom arăta cum să adăugați un filigran în Photoshop.

În această lecție vă vom arăta cum să desenați rapid scrisori de plastic frumoase în Adobe Illustrator.

În această lecție vom învăța cum să facem o inscripție vectorială în Illustrator în doar câteva minute.

În această lecție vom crea o plăcuță de metal în Photoshop.

Utilizarea competentă a tipografiei poate fi decisivă în design și transformarea acesteia de la amator la superbă și de la superba la incredibil de fantastică. Din acest ghid veți învăța cum să vă faceți mai elegantă munca în doar câțiva pași.

În acest tutorial, vom suprapune textul pe o suprafață neuniformă din Photoshop.

Din această lecție veți învăța cum să adăugați un filigran unei fotografii în Photoshop.


În această lecție, veți stăpâni efectul tipografic creativ al "adăugării unei scăderi dramatice" în Indizayne.


În această lecție, veți învăța cum să faceți un text în mai multe culori în Indiesign.

În această lecție, veți afla efectul textului în interiorul textului în Indiesign.


În acest tutorial, veți învăța cum să creați efecte de relief în text în Illustrator.

În această lecție veți învăța cum să creați text de caramel în Photoshop.


În acest tutorial vom crea un text strălucitor sub forma unui pandantiv în Photoshop.

În acest tutorial vom crea un efect de text retro în Photoshop.

În această lecție vom analiza cum să facem o inscripție din lapte în Photoshop.
O selecție de modele din întreaga lume.
Exemple de inspirație de creativitate, design, fotografie, pictură, tipografie.