Problema imaginilor adaptive este destul de urgentă, așa că încep cu o mică metodă de raționament și implementare și apoi voi alege opțiunea care, în ceea ce mă privește, este cea mai bună cale.
Deci, acum un an am crezut că pentru a face adaptarea imaginii (adică pentru a face să se întindă sau să se miculeze pe lățimea containerului), este suficient să utilizați următorul cod:
Și, de fapt, în unele cazuri acest lucru poate fi limitat. Acest truc funcționează excelent atunci când fereastra browserului devine mai mică. Dar dacă lățimea containerului în care se află imaginea este mai mare decât rezoluția imaginii? Așa e. Imaginea se întinde pe lățimea recipientului, dar calitatea lasă mult de dorit. Și dacă aveți nevoie de suport pentru rezoluția de 2048 x1536px?
Dacă nu utilizați svg și aceasta este o imagine bitmap, primul lucru care vine în minte este de a face o fotografie care să corespundă permisiunilor maxime ale paginii de destinație și deja cu redimensionarea ferestrei browserului se va micșora cu o calitate normală.
Puteți încerca să setați câteva imagini cu imagini și apoi, utilizând interogările media, să vă ascundeți inutil și să afișați numai fotografia care se potrivește rezoluției curente.
Se pare că a fost rezolvată o problemă. Dar este faptul că browserele, pentru a accelera afișarea paginii, preload imaginile care sunt scrise în html înainte de css începe să fie procesate. Poate că nu am dreptate să o pun (corect), dar dacă transformi acest truc, atunci toate imaginile vor fi în continuare încărcate, indiferent de ceea ce este scris în css. Așa că am exacerbat doar situația dispozitivelor mobile. Acum nu trebuie să încarce decât una, ci mai multe imagini.
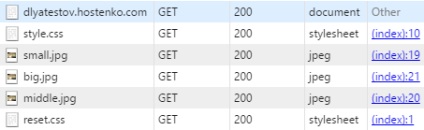
Puteți verifica acest lucru deschizând instrumentele pentru dezvoltatori și uitați-vă la fila "Rețea".

În general, există încă multe probleme care pot apărea atunci când se realizează imagini adaptive. Iar deciziile s-au acumulat. Totul depinde de situația specifică.
În html 5 a existat o imagine tag, care vă permite să rezolvați majoritatea problemelor și a fost creată doar pentru a crea un design adaptabil (receptiv). Design-ul său seamănă cu etichetele video și audio. Esența lucrării este că, în cadrul etichetei de imagine, mai multe imagini sunt atribuite unor rezoluții specifice ecranului. Arata cam asa:
Particularitatea este că în loc de src - srcset este folosit și se utilizează ceva similar cu interogările media. O imagine mică este încărcată la o rezoluție mai mică de 319 de pixeli. Imaginea medie la o rezoluție de la 320px la 480px, etc.
În general, atunci când folosesc etichete noi, vă recomand să consultați acest site și să verificați situația actuală a lucrurilor.
După cum puteți vedea, situația din acest moment lasă mult de dorit. Nu există suport pentru dispozitivele iOS, pentru MacBook și IE (deși utilizatorii IE nu au nici o minte, ei trebuie să sufere). Cred că nu suntem gata să pierdem atât de mulți utilizatori. Nu, a fost exprimată incorect. Nu pierdeți, deoarece imaginea noastră principală va fi încărcată și afișată corect. Dar, cu toate acestea, aș dori să nu-și piardă clienții cu tehnica de mere din cauza încărcării lungi a paginii, deoarece aceasta este cel mai probabil un public de solvenți
Pentru a profita de această etichetă chiar acum, trebuie să utilizați un mic script (între etichetele de cap) picturefill.js.
Acum, toate dispozitivele trebuie să susțină o astfel de structură a aspectului imaginilor adaptive. Adevărat pe Mac nu am testat (încă nu am achiziționat).
Spre deosebire de metoda descrisă mai sus, acum este încărcată o singură imagine, nu trei, așa cum a fost înainte.