Crearea unui site pe MODx. Lecția 4 - Design
După cum am fost de acord în cadrul uneia dintre primele lecții, vom începe să studiem MODx cu privire la producerea unui site de cărți de vizită. În aceste scopuri, am ales deja un model interesant în stilul european (ceea ce se numește acum "standardul" pe Internet). Descărcați șablonul pentru MODx. În această arhivă există 3 dosare și 3 fișiere:
- pagina de start cu galerie jQuery
- pagina interioară a două coloane cu navigație suplimentară
- pagină dintr-o coloană până la întreaga lățime a șablonului
Logica pentru stocarea fișierelor de servicii de șablon este simplă:
În directorul de scripturi există scripturi, imagini stocate imagini ale șablonului și directorul stiluri - fișiere CSS.
Fișierele HTML care se află și în arhivă sunt marcajul HTML, care este necesar pentru afișarea corectă a fiecăruia dintre cele trei tipuri de pagini:
- index.html (implicit) - pagina de pornire,
- style-demo.html - pagina interioară a două coloane cu navigare suplimentară,
- full-width.html - pagină cu o coloană pentru întreaga lățime a șablonului.
Acum puteți începe integrarea designului.
Nu atingeți directorul managerului, altfel panoul de administrare nu va fi afișat. Prin urmare, este mai bine să creați un nou dosar, să îl numiți cumva și să despachetați arhiva acolo.
Aici vom gestiona șabloanele noastre și, dacă este necesar, vom crea altele noi. Pentru a șterge sau edita, faceți clic pe link-ul cu numele șablonului.
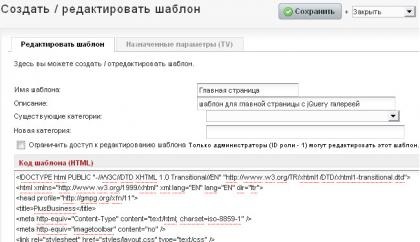
Mai întâi, să implementăm pagina principală a site-ului. Faceți clic pe "nou șablon" și completați:
- numele șablonului (poate fi în limba rusă)
- Descriere (pentru a evita confuzia dacă există mai multe șabloane)
- codul șablonului - cod HTML al șablonului dorit.
Deoarece facem acum un șablon pentru pagina principală, deschideți fișierul index.html care a fost în proiect și copiați întregul cod în acest câmp. Nu uitați să persistați
Iată un exemplu de cod completat

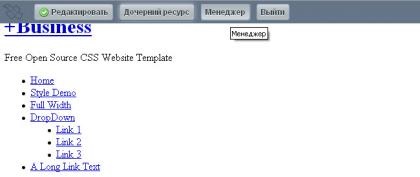
Și dacă deschidem site-ul acum, vom vedea o astfel de groază

Nu sa întâmplat nimic groaznic, pentru că în șablonul nostru sunt prescrise alte moduri de a modela stiluri. Deci, deschideți din nou șablonul pentru editare și efectuați următoarele acțiuni:
După aceea, salvați șablonul și reveniți din nou la site. Dacă toate căile au fost corect schimbate, atunci veți vedea o pagină foarte frumoasă a site-ului.
În principiu, asta-i totul, cu integrarea designului în MODx ne-am descurcat. Am descris-o mai mult decât ai făcut.
Ca totul. vă întrebați. De asemenea, rescrieți paginile interne sau ce?
Odată cu introducerea de alte pagini ale site-ului nu se grăbesc - pentru că de multe ori pentru a rescrie părți ale codului nu este interesant. Un pic mai târziu (în următoarea lecție) voi vorbi despre un astfel de lucru ca "bucăți" - cu ei integrarea șablonului va merge chiar mai rapid.