Utilizarea efectului de parallax asupra paginilor web adaugă iluzia spațiului tridimensional și face vizitarea unui site interesant pentru utilizator. În lecțiile anterioare, am atins tema creării unui efect de parallax pentru fundal și cursor. iar astăzi veți vedea câteva exemple reale de utilizare a efectului de parallax în designul web. Priviți și obțineți idei pentru proiectele dvs. minunate!

Designul lui Rastape în sine este creat folosind iluzia unui spațiu de bare, iar efectul de parallax atunci când se mișcă cursorul mouse-ului întărește impresia.



Atenție, acest site mișcă totul cu orice mișcare a cursorului mouse-ului :) Portofoliul este prezentat sub formă de fotografii plasate pe suporturi, care sunt deplasate atunci când cursorul mouse-ului se mișcă, creând un efect de parallax.

Acesta nu este un efect parallax complet clasic, ci cu mișcări de diferite straturi în direcții diferite, ceea ce creează un sentiment de profunzime.

Pe XHTMSlicing.com, efectul de parallax este realizat prin deplasarea în antetul paginii. Straturile cu imagini ale site-urilor web au, de asemenea, un grad diferit de estompare, ceea ce sporește și mai mult efectul de perspectivă.

Site-ul Head2Heart clic pe săgeata în calea mișcării, sau pe bara de navigare din partea de jos se mută elementul la mesajul următor, iar efectul de paralaxă este creat de mișcarea norilor.

Acest site are multe straturi de fundal diferite care se mișcă atunci când mutați cursorul mouse-ului.

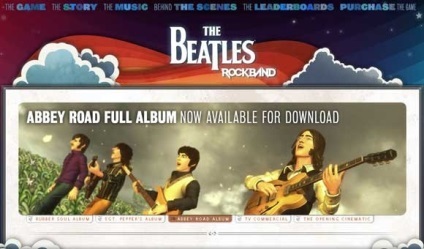
Site-ul Beatles Rock Band folosește efectul clasic de parallax în titlu atunci când mutați mouse-ul.


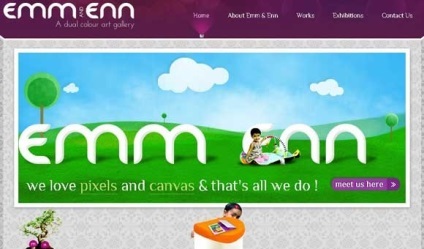
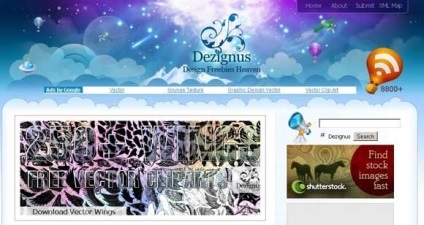
Pe site-ul Dezignus, puteți observa efectul de parallax în antet atunci când mutați cursorul mouse-ului. Bland și frumos.

Un exemplu excelent de folosire a paralaxei atunci când derulați o pagină. Parcurgeți pagina și vedeți modul în care se mișcă straturile, creând un sentiment de adâncime.

Proiectul FillStudio are un cursor care mișcă obiecte în diferite moduri, creând un efect de parallax.

Urcați-vă într-o călătorie cu bicicleta! Mutarea cursorului mouse-ului animă diferite straturi și elemente, creând un efect 3D.
Astăzi, vrem să împărtășim câteva idei cu privire la efectul dezvăluirii blocurilor, pe care le puteți utiliza pentru proiectele dvs.
Dacă doriți să îmbunătățiți în mod semnificativ nivelul de securitate al site-ului dvs. pe WordPress, atunci nu puteți evita configurarea fișierului .htaccess. Acest lucru nu numai că vă va proteja de o serie de atacuri de hackeri, ci va organiza și redirecționări, precum și rezolvarea sarcinilor legate de memoria cache.
Designul materialelor este o tendință crescătoare de la Google. Această colecție conține teme gratuite pentru WordPress, realizate în acest stil popular.
Efecte asupra acestui lucru și există pentru a impresiona vizitatorii noștri. În această colecție, au fost colectate zeci de resurse, ale căror creatori au încercat foarte mult să-și impresioneze vizitatorii.
La sfârșitul lunii, oferim o selecție de materiale gratuite pentru web designeri pentru ultima lună.
Exemplele sunt super, deci tu însuți vei învăța cum să ai propriul spațiu :).
Siebennull - să acorde o atenție la acest site, mergeți în colțul din stânga jos și trageți IE :))))

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!