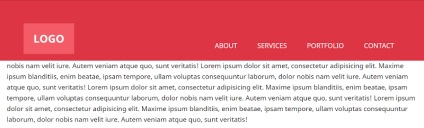
Ca să înțelegeți ce vom crea astăzi, uitați-vă la demonstrația de mai jos (sau la versiunea completă):
Marcaj HTML
Vom începe cu următoarea marcaj - antetul cu eticheta nav interior și alte elemente:
Elementul nav, care face parte din antet, conține trei elemente: logo, meniul principal și buton substituent, care este declanșată de un meniu adaptiv (pe ecrane deja 1061px). Notă: Nimic nu se va întâmpla făcând clic pe acest buton. Crearea unui meniu adaptiv nu este inclus în subiectul lecției.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Stiluri CSS primare
Să aruncăm o privire asupra stilurilor CSS și să ne mutăm markup-ul:
O scurtă explicație a celor mai importante reguli:
elementul antet are o poziție fixă;
Pentru a poziționa elementul nav, utilizați flexbox;
Regulile sunt setate la regula de margine superioară: 50px și margin-stânga: 50px, precum și umplutura: 20px 30px;
meniul principal este situat opus logo-ului, iar proprietățile de margine sunt setate: 50px și margin-right: 50px;
Butonul adaptiv este ascuns și devine vizibil numai când lățimea ferestrei este mai mică de 1061 px. În plus, marginea superioară și cea dreaptă este specificată în 10 pixeli;
ale căror valori se vor schimba în viitor, am aplicat proprietatea de tranziție. Astfel, se realizează o tranziție lină de la starea primară la cea finală.
Cu aceste stiluri, antetul arată astfel:

Animarea unui antet
Am construit structura de bază a antetului. Acum trebuie să discutăm pașii următori:
Elementul principal trebuie să fie situat direct sub antet. Nu uitați că heder-ul are proprietatea inserată: proprietate fixă, din cauza căreia se află pe partea superioară a elementului principal;
Animația în antet este aplicată în timpul derulării paginii.
Pentru a rezolva prima sarcină, trebuie să adăugați proprietatea de umplere la elementul principal, valoarea căreia ar trebui să fie egală cu înălțimea antetului. În cazul nostru, nu avem o înălțime fixă exactă a antetului, deci pentru calculul lui avem nevoie de JS. După calcularea înălțimii, puteți adăuga deja elementul de umplere corespunzător elementului principal. Pentru a rezolva a doua problemă, facem următoarele:
Extindeți numărul pixelilor la care documentul a fost derulat;
dacă numărul este mai mare de 150 pixeli, adăugați clasa de defilare în antet.
Pentru această demonstrație, folosim proprietatea offsetHeight pentru a trage înălțimea antetului. Nu uitați că am putea folosi metoda getBoundingClientRect (). Merită menționat faptul că această metodă poate reveni la o valoare fracționată. Acum, despre evenimentul de derulare:
Pentru a calcula numărul de pixeli derulși în document, vom folosi proprietatea pageYOffset a obiectului ferestrei. Această proprietate nu funcționează în versiunile mai vechi ale IE (
concluzie
În această lecție am creat un antet fix cu animație care funcționează când pagina este derulată. Sper că ți-a plăcut demo-ul și folosești aceste evoluții în proiectele tale viitoare!
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame