
Un cadru în CSS. Noțiuni de bază despre CSS pentru începători. Număr lecție 12
Buna ziua tuturor!
În lecția de astăzi, vă voi arăta cum să creați un cadru în CSS. Poate fi creat un cadru pentru imagini, pentru blocuri, pentru text, pentru link-uri.
Și dacă există un cadru pe un element, atunci cu CSS acesta poate fi înlăturat cu totul.
În CSS, puteți specifica dimensiunea, culoarea și tipul de cadru.
Dimensiunea cadrului (grosime)
Proprietatea "BORDER-WIDTH"
Pentru a crea un cadru pentru imagini, blocuri, text, link-uri, utilizați proprietatea "lățime de margine".
Semnificație:
valoarea este dată în px.
Pentru înțelegerea vizuală, uita-te la diagrama unde am indicat dimensiunea cadrelor în px:

rezultat:
Rezultatul nu va fi vizibil până acum, deoarece încă mai trebuie să creați un stil de cadru (vizualizare)
Stilul cadrului (vizualizare)
Proprietatea "BORDER-STYLE"
Pentru a specifica stilul cadrului, selectați proprietatea "stil de frontieră".
Există opt tipuri de cadre. Cel puțin știu doar opt.
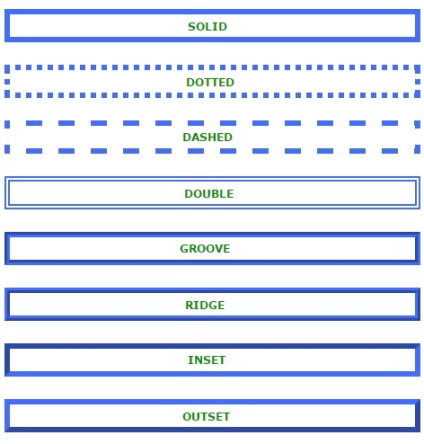
Varietate de cadre (valoare):
- cadru solid - solid;
- punct cadru - punctat;
- spargerea - cadrul punctat;
- dublu - de la o linie dublă solidă;
- canal - cadru cu o dantură îndoită;
- creastă - un cadru cu o linie convexă;
- inset - un cadru care arată ca un bloc denuntat;
- începutul - cadrul produce un bloc convex
Pe diagramă cadrele arată astfel:

Culoarea cadrului
Proprietatea BORDER-COLOR
Dacă trebuie să schimbați culoarea frontală, utilizați regula "color-border".
Semnificație:
valoarea este specificată de numele culorii, prin valoare hexazecimală, cu ajutorul RGB (dacă ați uitat, citiți acest articol):
Forma scurtă de înregistrare
BORDER proprietate
Dacă trebuie să enumerați, utilizați toate proprietățile de mai sus, atunci nu puteți scrie fiecare separat și înlocuiți-l cu o regulă de formă abreviată. Această regulă este "frontieră".
Formă scurtă de înscriere:
Cum să eliminați un cadru
BORDER proprietate
Dacă trebuie să eliminați cadrul, este suficient să specificați proprietatea "0" din regula "border".
Partea din cadru
Sper că ați observat că doar regula "de frontieră" adaugă partea "sus", "partea de jos", "stânga", "dreapta": "