Pentru a construi această galerie, avem nevoie de module: Vizualizari, panouri, Ctools (necesar pentru panouri), colorbox. Structura galeriei va fi aproape la fel ca și în Galeria Media: am făcut o pagină cu miniaturi „colecții“ la pagina „Colectia“ deriva galerii de acoperire, de bine, de fapt, vom face galerie va consta din miniaturi care se deschid în kolorbokse.
Și așa este simplu. Să procedăm?
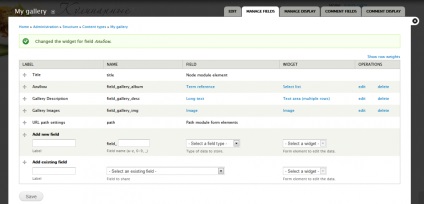
În primul rând, vom crea un dicționar, termenii în care vom servi ca colecții de galerii (cum ar fi colecțiile de galerii din galeria media). În plus față de numele termenului va fi un câmp cu o imagine care va servi drept copertă a "colecției".

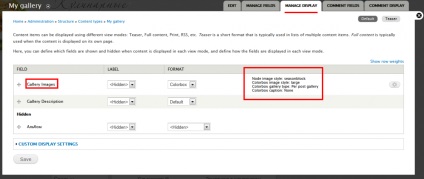
Accesați fila Gestionați înregistrarea și configurați ieșirea câmpului "Galerie imagini" (field_gallery_img):

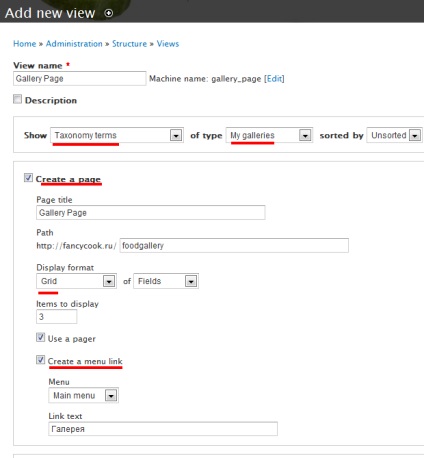
Acum puteți trece la cele mai importante: trebuie să creați două vizualizări. Unul pentru afișarea galeriei acoperă colecțiile, al doilea pentru afișarea paginilor colecțiilor.
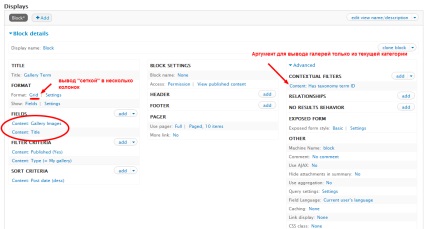
În primul rând, facem un bloc cu o listă de galerii din terminologia de colectare a taxonomiei.

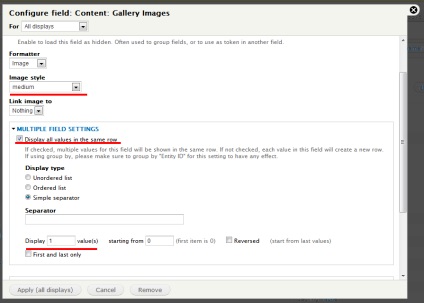
Rețineți: atunci când adăugați câmpul Conținut: Imagini galerie, nu uitați să specificați presetarea dorită. Un bloc notă „mai multe setări de câmp“ „Afișează toate valorile în același rând“ și display - 1 la ieșire doar o singură imagine (imagine coperta).

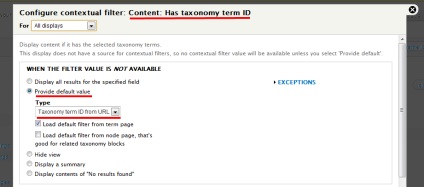
Pentru a afișa numai acele galerii pe pagina colecției (colecție), care se adaugă la acest termen prin argumentul "Conținut: are cod de termen de taxonomie". Argumentul implicit trebuie să fie transmis, și anume ID-ul termenului de la adresa URL a paginii deschise.

Acum trebuie să redefinem termenul de ieșire pentru un dicționar cu termeni de colectare. Puteți face acest lucru în mai multe moduri, dar de data aceasta vom folosi capabilitățile modulului Panouri.
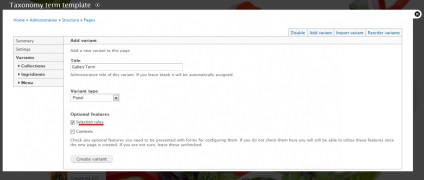
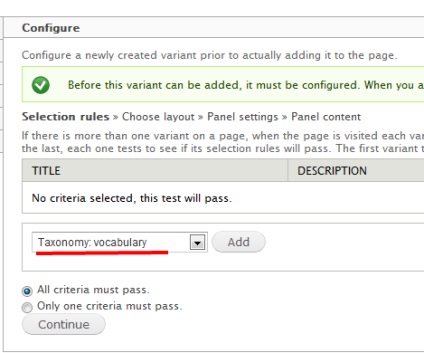
Să presupunem că ați inclus deja toate modulele necesare. Prin urmare, deschideți structura -> Pagini. Activați "term_view". Creați o nouă variantă de ieșire. La crearea, am plasat un daw în caseta de selectare "Reguli de selectare" - regulile de selecție ne vor oferi posibilitatea de a specifica dicționarul care trebuie utilizat pentru varianta de ieșire care urmează să fie creată.


Apoi, alegeți o pagină de șablon - în principiu, o coloană se va potrivi fără excese. În pasul următor, specificați titlul administrativ (acesta va fi afișat în lista de opțiuni din stânga), specificați un css id comun pentru pagină. Am pus uneori, câteodată nu. Este destul de simplu, așa că vom face fără screenshot-uri.
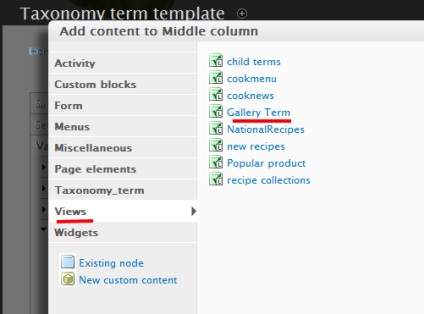
Rămâne de adăugat la conținutul panoului, și anume la punctul de vedere pe care l-am creat deja. Tychem în uneltele drăguțe din colțul din stânga sus al panoului, adăugați:

Apăsăm butonul pentru a crea o variantă, după care nu uităm să apăsăm butonul de salvare. Îl uit regulat și mă întreb de ce nu funcționează :)
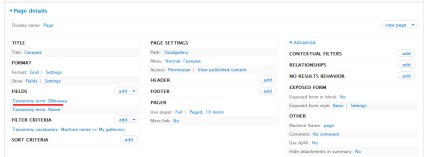
Trecem în ultima etapă: creați o vizualizare pentru afișarea unei pagini cu miniaturi de "colecții".

Adăugăm un câmp cu un capac de imagine. Ca rezultat, avem o viziune gata.

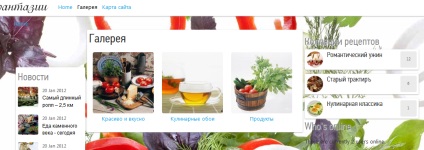
Salvăm. I. Totul! Un element nou a apărut în meniul Galerie. Rezultatul este ceva de genul:
Pagina cu previzualizări ale colecțiilor:

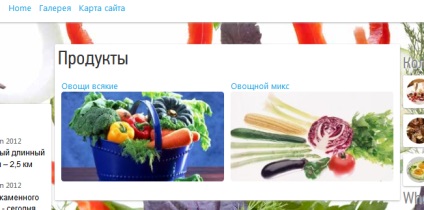
Previzualizări ale galeriilor pe pagina termenului de colectare.

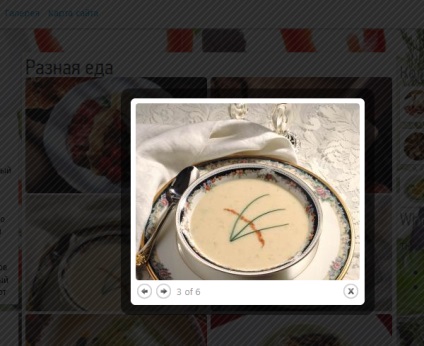
Pagina cu galeria - fotografia este deschisă în caseta de culoare.

Mai departe - este mic: un pic css, galerie de fantezie și va fi nici mai rău decât Media Gallery. În plus, în acest caz, nu vă limitați la capacitățile unui modul al galeriei. Puteți lua o galerie de noduri, de exemplu, cu modulul Galleria sau Views Gallerific. Sau chiar prezentarea în câmp. Puteți să ajustați manual efectele jQuery și, în general, să evitați orice. Acesta este motivul pentru care întrebările cele mai bune modalități de a face o galerie Drupal știu oamenii spun CCK + Vizualizari (mai precis, asa ca vorbim despre Drupal șase-șapte funcționalitatea drupal CCK activat în kernel).