Meniurile derulante pe site-uri arată mai frumoasă și mai modernă și, mai important, mai compactă, iar acest lucru economisește spațiu pe site, ceea ce adesea nu este suficient.
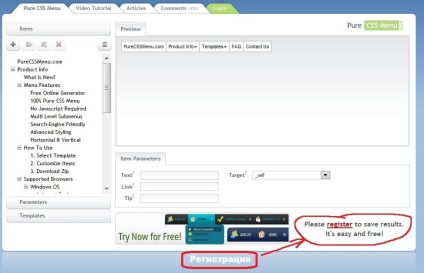
Pentru a începe, trebuie să vă înregistrați pe acest site pentru a putea descărca mai târziu meniul creat:

Exemplu de creare a unui meniu în purecssmenu
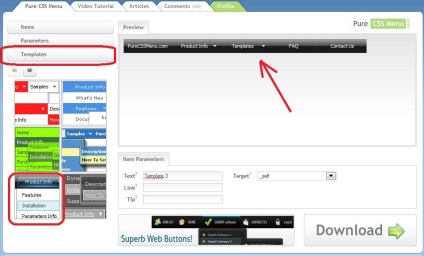
În meniul din dreapta, dați clic pe "Șabloane" și selectați șablonul pentru meniul derulant care vă convine:

De exemplu, am ales ultimul șablon din stânga, pentru că mi sa părut cel mai atractiv pentru scopurile mele. Rezultatele vor fi afișate în partea centrală a meniului.
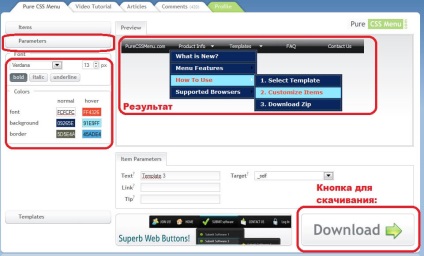
În principiu, meniurile drop-down sunt deja pregătite. Puteți să faceți clic pe butonul "Descărcați" din partea dreaptă jos și să încărcați meniul, dar este puțin probabil ca schema de culori a meniului să se potrivească bine șablonului site-ului. Prin urmare, aici puteți personaliza culorile meniului și fontul. Pentru a particulariza stilul meniului, faceți clic pe fila "Parametri":

În arhiva descărcată va exista un fișier purecssmenu.html. care va conține meniul. Cel mai probabil, în același director va apărea și un dosar cu imagini, care conține fundalul și desenul săgeții. Acum, să examinăm problema introducerii meniului creat în site.
Introducerea meniului creat în site
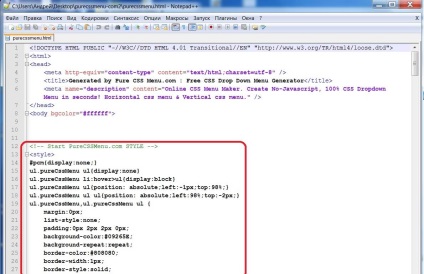
Pentru aceasta, deschideți codul html al purecssmenu.html:

Copiați conținutul conținut între etichetele de stil:
De asemenea, trebuie să copiați dosarul cu imagini (dacă există) în directorul în care este stocat fișierul dvs. css.
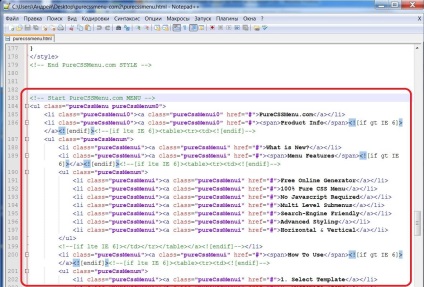
Acum trebuie să găsiți meniul în același fișier html, pe care va trebui apoi să-l completați cu informațiile dvs.:

Vă sfătuiesc să o eliminați astfel încât să nu vă conectați pur și simplu la site-ul lor.