
Pentru ce sunt elementele de selecție?
Funcționalitatea formularelor ar fi limitată fără posibilitatea de a selecta valori din lista opțiunilor pre-pregătite. Problema este parțial legată de psihologia utilizatorului. Intrarea manuală a informațiilor poate fi foarte obositoare. Amintiți-vă, ați văzut forme uriașe de înregistrare? Amintiți-vă cât de mult nu este interesant să le umpleți?
În HTML, există trei tipuri de căsuțe de selectare speciale (casetă de selectare), radio (comutator) și selectați (selectați din listă). Acestea sunt concepute pentru a facilita umplerea formularelor, precum și pentru a îmbunătăți controlul asupra acestui proces. Caracteristicile și setările acestor câmpuri vor fi discutate în articolul nostru.
Utilizarea casetelor de selectare (casete de selectare)
Steagurile din HTML sunt create folosind un element . atributul tip al căruia ar trebui să aibă o valoare a casetei de selectare. Browserul afișează un astfel de câmp sub forma unui mic pătrat adâncit. Când faceți clic în interiorul acestuia, apare un marcaj de selectare care indică alegerea utilizatorului.
element cu caseta de selectare de tip numită casete de selectare sau drapele, deoarece steagurile pot fi în două stări: dezumflate și ridicate.

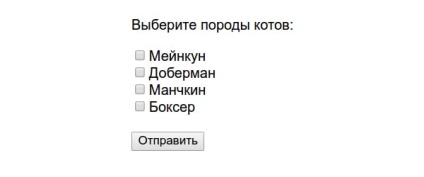
Figura 1. Exemplu de afișare a casetelor de selectare din browser
În HTML, casetele de selectare sunt utilizate pentru a forma mai multe selecții din valorile prezentate. De exemplu, cu ajutorul mai multor astfel de câmpuri, unul după altul, puteți afișa meniul de comandă pentru utilizator.
Utilizați atributul verificat. Pentru a selecta caseta de selectare în mod prestabilit. Este acceptabil să verificați simultan toate steagurile. Utilizatorul poate modifica valoarea în mod independent înainte de a trimite formularul.
Deoarece casetele de selectare sunt câmpuri separate, dar pot exista mai multe în starea selectată, trebuie să definiți un atribut de nume unic pentru fiecare dintre ele. Pentru ca serverul să obțină valoarea corespunzătoare pavilionului selectat, utilizați atributul value.

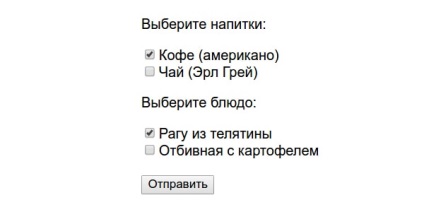
Figura 2. Afișarea casetelor de selectare cu setări suplimentare
Utilizarea comutatoarelor (butoane radio)
Comutatoarele formează o listă de câmpuri, în care poate fi selectată numai una. Pentru a crea un comutator în HTML, utilizați elementul . ale cărui caracteristici de tip ar trebui să fie radio. Browserul îl afișează ca un cerc adânc. Când faceți clic înăuntru, apare un cerc plin cu o dimensiune mai mică.
În dezvoltarea web, aceste tipuri de câmpuri sunt numite comutatoare sau butoane radio. Spre deosebire de casetele de selectare, puteți seta doar un buton radio selectat în mod prestabilit. Utilizați atributul verificat pentru acest lucru.
Din moment ce puteți selecta doar unul dintre comutatoare, toți trebuie să stabilească aceleași atribute de nume. În HTML, puteți crea mai multe grupuri de butoane radio, ale căror selecție va fi păstrată separat unul de celălalt. Pentru a face acest lucru, dați-le diferite atribute de nume.
Valorile comutatoarelor pot varia. Utilizatorul selectează numai o singură opțiune, însă serverul trebuie să poată distinge între ele. De aceea, atribuiți câmpuri diferite atribute de valoare.

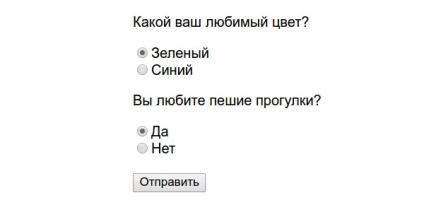
Figura 3. Afișarea comutatoarelor din browser
Utilizarea listelor derulante
Dacă numărul de valori care trebuie selectat este destul de mare, utilizați elementul
Întreaga structură va fi afișată de browser în forma unui câmp compact. Când faceți clic pe el, va fi afișată lista derulantă. Texte închise în elemente
Pentru ca formularul să trimită o listă derulantă către server,
HTML permite alegerea mai multor valori în lista derulantă. Pentru a face acest lucru, în element
notă
Există două tipuri de elemente de afișare

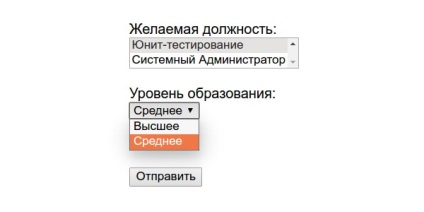
Figura 4. Liste derulante cu setări diferite
Blocarea elementelor de selecție
Puteți face selecția câmpurilor de mai sus indisponibile. De exemplu, este util dacă orice bunuri sunt în afara stocului. HTML vă permite să implementați acest comportament prin adăugarea atributului dezactivat la casetele de selectare, butoanele radio sau listele derulante.
O caracteristică a listelor drop-down este că atributul dezactivat. atribuit unui element

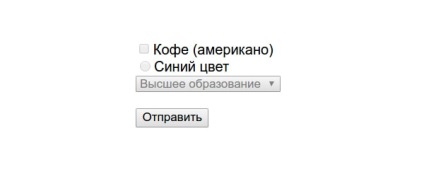
Figura 5. Elemente de selecție blocate
Distribuie în rețelele sociale: