Deja de mult timp rezolvând problema proiectării aplicațiilor web sau a resurselor web, folosesc abordarea în care desenez logica procesului de lucru din domeniul căruia îi aparține aplicația web. Această abordare nu mi-a pierdut niciodată și, de multe ori, rezultatul muncii mi-a mulțumit mereu (cât de mult rezultatul lucrării poate satisface - întotdeauna pare că poți face ceva mai bine și procesul de îmbunătățire poate fi infinit). Cu toate acestea, uneori în rândul colegilor trebuie să îndeplinesc punctul de vedere conform căruia proiectarea folosind CMS este mult mai eficientă. După ultima astfel de conversație, am decis să scriu un articol și să-mi împărtășesc gândurile cu comunitatea hubra. Am încercat să descriu atât abordările de proiectare, cât și să extind cât mai mult posibil abordarea pe care o folosesc eu, acest articol nu încerc să demonstrez că utilizarea CMS nu este eficientă. Este eficient, dar, în opinia mea, numai atunci când noua resursă nu ar trebui introdusă în viitoarea resursă. Și când funcționalitatea originală nu depășește "site-ul cărții de vizită" (deși "cartea de vizită" poate fi uneori destul de tehnologică și cererea de implementare a ceea ce este dificil de făcut cu capacitățile limitate ale CMS).
- testat cod multi-dezvoltator
- versatilitate
- ușurința utilizării
- Domeniul de subiect este limitat la obiectele furnizate în CMS
- Principala logică a aplicației este determinată de dezvoltatorii CMS. Introducerea schimbărilor în logică este foarte problematică
- universalitatea excesivă (fără care CMS în sine ar fi lipsit de sens) duce la o funcționalitate excesivă
De ce prefer să lucrez în subiectul respectiv:
- există o oportunitate de a descrie mai logic logica interacțiunii dintre domeniile subiectului
- există posibilitatea de a schimba mai flexibil logica aplicației
- codul de curățare
- logica de cartografiere, logica managementului datelor și logica de afaceri sunt împărțite între ele
Dezavantaje de a lucra cu zona subiectului
- Inițial, este nevoie de mai mult timp pentru a crea un proiect
- unele lucruri pe care trebuie să le scrieți manual
- Cerințe pentru calificarea pentru dezvoltator de mai sus
În primele etape, când se creează o resursă simplă, viteza de dezvoltare folosind CMS va fi cu siguranță mai mare. Dar, cu cât crește funcționalitatea, cu atât va dura mai mult timp pentru ao pune în aplicare. În plus, la un moment dat poate fi necesară modificarea codului sursă al CMS-ului în sine. Și acest lucru reduce la zero avantajul "fiabilității codului". La urma urmei, de fapt, după aceea, toate etapele de testare a produsului sursă (CMS) trebuie re-efectuate. Această posibilitate nu este întotdeauna disponibilă.
Sunt posibile variante ale arhitecturii aplicațiilor web
Mai jos voi descrie o versiune generalizată a arhitecturii aplicațiilor web construite folosind CMS și folosind o abordare bazată pe domenii de proiectare.
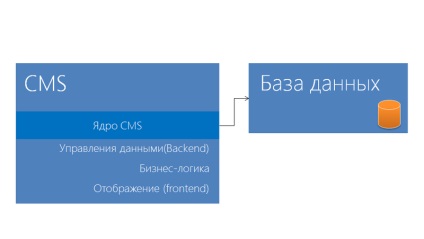
Arhitectura de aplicații web generalizată atunci când se utilizează CMS

În acest caz, după cum puteți vedea, logica de afaceri, logica afișării și logica accesului la date sunt legate de arhitectura CMS în sine.
Astfel, pentru a schimba principiul de mapare (forntend) este uneori necesar să se interfereze cu arhitectura CMS în sine.
În plus, modelul de date este de asemenea probabil să se bazeze pe obiectele pe care funcționează CMS, mai degrabă decât pe obiecte care ar putea reflecta esența subiectului pentru care este dezvoltată aplicația.
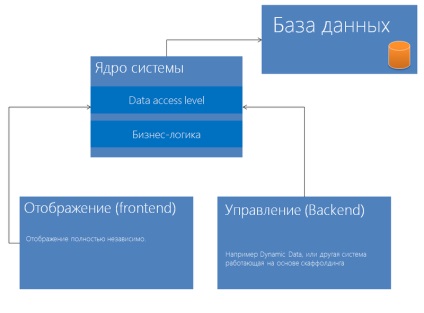
Arhitectura generalizată a unei aplicații Web bazată pe modelul de domeniu

În acest caz, legătura dintre diferitele părți ale aplicației este mult mai mică. În plus, diferite module pot fi înlocuite fără a fi necesară modificarea tuturor părților aplicației.
De exemplu, frontendul poate fi o aplicație web, în timp ce backend-ul este un sistem bazat pe schele, o aplicație Windows sau un serviciu web care este alimentat din surse externe.
Unele limitări și experiențe din viață
Desigur, toate cele de mai sus nu înseamnă că proiectul trebuie scris complet de la zero. Principiile de reutilizare a codului nu au fost anulate. Și apoi și ei, ca niciodată.
De exemplu, în timpul meu, am dezvoltat o serie de biblioteci pe care le folosesc în toate proiectele mele.
Iată o scurtă listă a celei mai populare funcționalități pe care o folosesc cel mai adesea atunci când se dezvoltă pe web:
- inițializarea metadatelor de pagină (cuvinte cheie, descriere)
- canonical url setting
- inițializarea datelor pentru Open Graph (Facebook, Vkontakte)
- trimiterea de e-mail
- recuperarea securizată a parametrilor de solicitare (parametrii de la url normal sau url cu aplicația de rutare sunt obținuți uniform, cu tipul deja menționat)
- tratarea excepțiilor
- generarea interfeței (de exemplu date dinamice - este utilizată exclusiv pentru administrarea resurselor)
Astfel, atunci când proiectez o nouă aplicație, mă pot baza pe funcționalitatea moștenită, dar nu mă atașez la arhitectura extraterestră.
Pe baza diferitelor observații, pot spune că costul total al dezvoltării unui proiect care se dezvoltă în mod activ (adică, o nouă funcționalitate apare adesea) atunci când se utilizează un CMS va fi mai mare decât un proiect proiectat pe baza subiectului.
Toate acestea nu înseamnă că nu este nevoie de CMS. Ele sunt necesare și, în multe cazuri, economisesc energie, timp și bani. Dar dacă proiectul diferă de "pagina de pornire" - cel mai probabil, proiectarea cu privire la zona subiectului va fi mai eficientă.