
01. Luați în considerare compoziția

Plasarea și poziționarea textului în raport cu imaginea poate distruge designul. Dacă textul este prea mic și fondul este prea suprasaturat și distragă atenția sau există altceva în design care periclitează lizibilitatea, proiectul dvs. nu va fi eficient sau atractiv din punct de vedere vizual.
Cu toate acestea, textul este doar o jumătate din ecuație. Dacă o imagine apare în proiect, este la fel de importantă. Prin urmare, ar trebui să acordați atenție următoarelor două acțiuni:
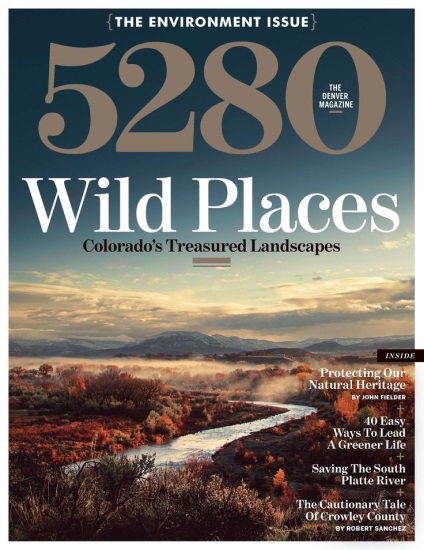
De exemplu, această copertă de reviste are o fotografie peisagistică orientată vertical, care prezintă un spațiu mare cu cerul. Fotografiile naturii cu o suprafață mare a imaginii cerului sau a apei devin adesea un fundal minunat pentru text, oferind un spațiu concis care permite textului să iasă în evidență.

Compoziția generală este creată prin combinarea testului cu imaginea. Designul este mai mult decât totalitatea părților sale. Puteți avea o imagine atractivă, un mesaj eficient și un font bine citit, dar dacă cel puțin două elemente nu se combină - rezultatul va fi așa.

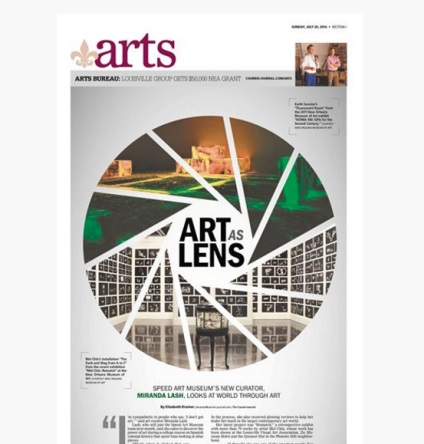
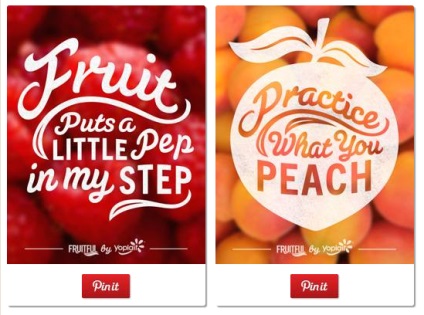
O altă modalitate eficientă este de a considera o compoziție mai largă decât o imagine ca fundal cu text în partea de sus. Elementele pot fi organizate într-un număr infinit de moduri - eliberați-vă imaginația. De exemplu, aspectul din exemplul de mai jos leagă direct subiectul textului cu imaginea prin tăierea fotografiilor într-o anumită formă recunoscută.

Iar următoarele exemple de fotografiere a culturilor vă permit să consultați imaginile prin intermediul unui plic obișnuit de corespondență.

02. Determinați focalizarea
Într-o compoziție bună, unul dintre cele mai importante elemente este întotdeauna centrul său. Este un fel de miez vizual care vă atrage atenția și servește ca punct de plecare pentru utilizator. În contextul unui aspect care include doar imagini și text, un astfel de centru va fi unul sau altul. Prin urmare, este necesar să se decidă care dintre ele este mai importantă și să-l ajute să iasă în evidență prin culoare, dimensiune, poziție sau altă tehnică de design.
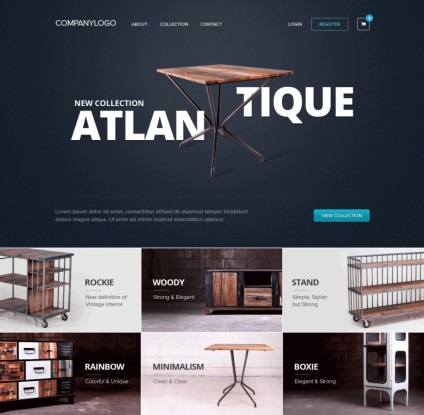
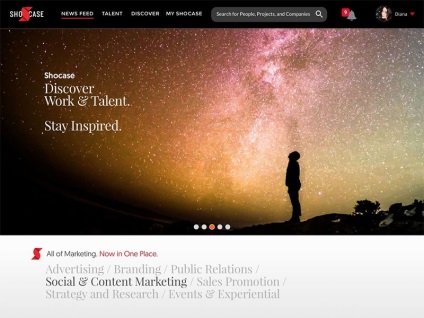
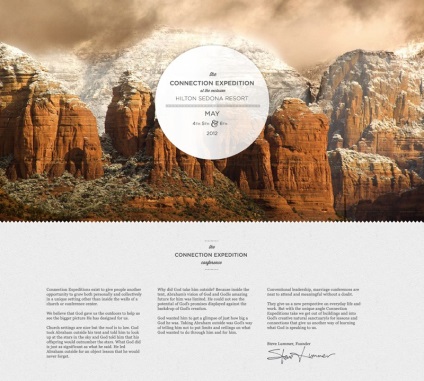
Designul exemplului de mai jos se concentrează pe imaginea unui loc de odihnă, care este destul de potrivit pentru un site web despre turism, agrement și călătorii. Datorită importanței sale (aceasta este partea întunecată a aspectului, în timp ce orice altceva este lumină) și mărimea (acoperă întreaga lățime a paginii), imaginea are o greutate vizuală mare. În același timp, nu doriți ca restul elementelor de design să dispară deloc. Prin urmare, formele geometrice prezente pe fotografie, împreună cu liniile verticale accentuate, ajută să atragă atenția asupra textului, iar petele albastre strălucitoare din centru permit focalizarea pe acesta.

Pe această pagină, dimpotrivă, textul ales ca punct focal (cu caractere aldine și majuscule mari) și nivelurile imaginii cu culori transparente suprapuse. Cu toate acestea, textul și imaginea sunt organizate utilizând un efect stratificat care leagă cele două elemente și face dinamica compoziției.

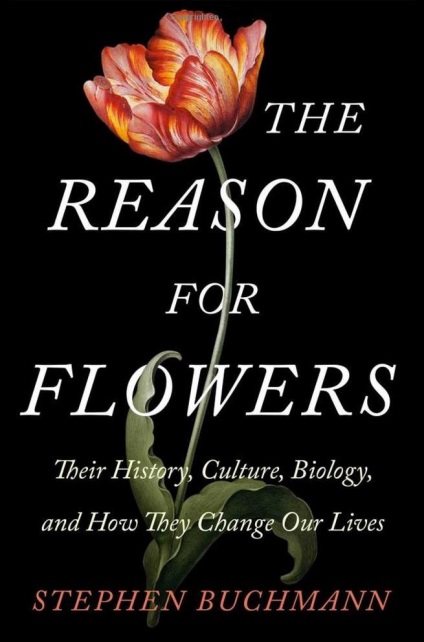
Se întâmplă că textul și imaginea sunt la fel de importante și ar trebui să fie combinate vizual într-un singur întreg. În următorul exemplu de acoperire, acest efect este realizat literal prin împachetarea textului antetului în jurul imaginii florii, amestecându-le împreună și forțând să privească simultan ambele elemente.

03. Realizarea echilibrului
Să considerăm încă o componentă a unei bune compoziții: echilibru. De exemplu, cum ar fi o balansare a unui copil pe o parte și a unui adult pe celălalt, proiectul se va dovedi a fi dezechilibrat, dacă în proiectare o parte este prea greu vizuală.
Nu vorbim despre focalizare, deoarece greutatea vizuală este ceea ce distinge un element de celelalte componente. Înseamnă un design slab organizat. Poate fi supraîncărcat sau are semne de tulburări. De exemplu - tot conținutul este plasat pe o parte a aspectului, sau - distanța și alinierea dintre elemente nu sunt susținute. Oricare dintre aceste probleme pot compromite designul.
Pentru modelele simple care conțin doar text și imagine, cum ar fi unele dintre exemplele pe care le-am luat deja în considerare, balanța este deosebit de importantă: un design mai minim sau mai viu ar fi o alegere proastă.
În următorul exemplu de ambalare, numele companiei este compensat de imaginea de mai jos. Ambele sunt aproximativ egale în dimensiune și combinate în culoare. Imaginea însăși oferă spațiu pentru text.

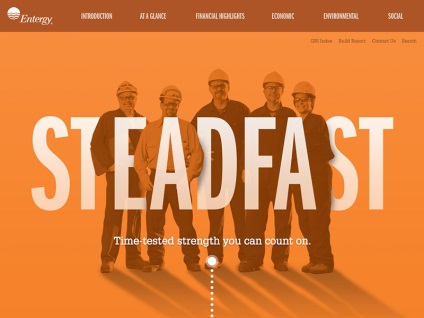
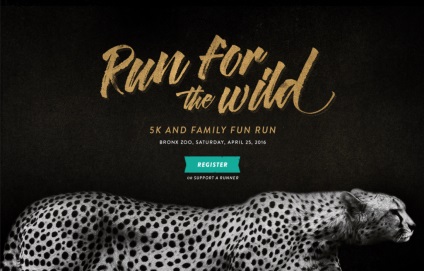
Și acest design atinge echilibrul pur și simplu prin plasarea textului pe fotografie. Dacă textul a fost aliniat pe partea dreaptă, un punct focal dublu. Silueta figurinei din fotografie și textul alb vor fi grupate, lăsând un spațiu gol în partea stângă și creând o mizerie. În varianta prezentată ambele părți au o semnificație vizuală egală, iar designul pare echilibrat.

04. Alegeți o imagine cu înțelepciune
În proiectul de proiectare, imagistica nu numai că stabilește tonul sau accentuează atenția, dar joacă un rol mult mai mare: poate subtext, ton, emoții. Dacă aceste calități corespund și sprijină textul, este mai ușor pentru dvs. să interacționați cu publicul. Nu doriți să vedeți o contradicție vizuală în compoziție - selectați o imagine pentru semnificația textului.
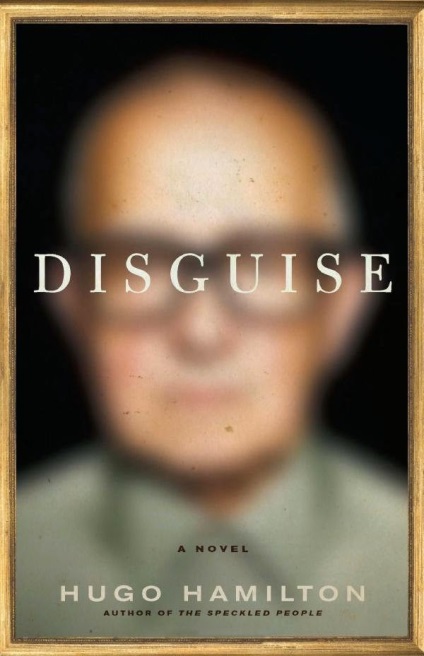
Iată un exemplu interesant al acestui concept în acțiune. Blurând imaginea și plasând textul peste ochii persoanei și întărind ideea de "discuție", care este numele cărții. Soluțiile de design lucrează împreună și creează o compoziție, în care relația dintre text și imagine este clară, vizuală și interesantă.

Ca un alt exemplu, hai să luăm ambalajul: ce mod mai bun de a demonstra prospețimea și calitatea produsului decât fotografiile colorate de legume crocante? În plus, copywriting-ul susține aceste concepte: "prospețimea", "piața agricultorilor", "caracterul sezonier". Imaginile și textul lucrează împreună pentru a interacționa cu clientul.

05. Creați un fundal pentru text
Selectați o imagine cu un spațiu gol. Fotografiile care au spații mari, curate, neclaritate sau focalizare moale și oferă cel mai puțin spațiu pentru text, sunt cei mai buni candidați. Imaginile prea detaliate sau fotografiile cu text sunt foarte greu de folosit pentru copywriting.

De exemplu, aceste imagini sunt pur și simplu neclară pentru imaginea de fundal. În același timp, nivelul de estompare este suficient atât pentru identificarea produsului, cât și pentru tipografia, care nu se pierde în acest context.

Puteți edita imaginea sau adăuga efecte la ea. Să presupunem că ați găsit imaginea perfectă pentru proiect, dar imaginea nu este potrivită pentru plasarea textului. Poate că nu există spații goale clare, sau este suprasaturată cu multe detalii interesante. Imaginea poate fi folosită, dar va trebui să lucrați puțin. Există mai multe moduri de a face o imagine mai potrivită, incluzând:
Adăugarea unui formular de fundal: o formă densă sau transparentă care acoperă doar o parte din imaginea unde va fi plasat textul.

Suprapuneți o culoare transparentă asupra imaginii: un bloc de culori transparent care umple întreaga imagine va ajuta la minimizarea și minimizarea detaliilor, creând o suprafață mai uniformă pentru text.


Luminarea sau întunecarea imaginii: dacă nu doriți să adăugați elemente suplimentare în aspect, puteți edita uneori fotografia în sine pentru a ajuta textul să iasă în evidență.
În acest exemplu, fotografiile au fost întunecate pentru a evidenția textul alb

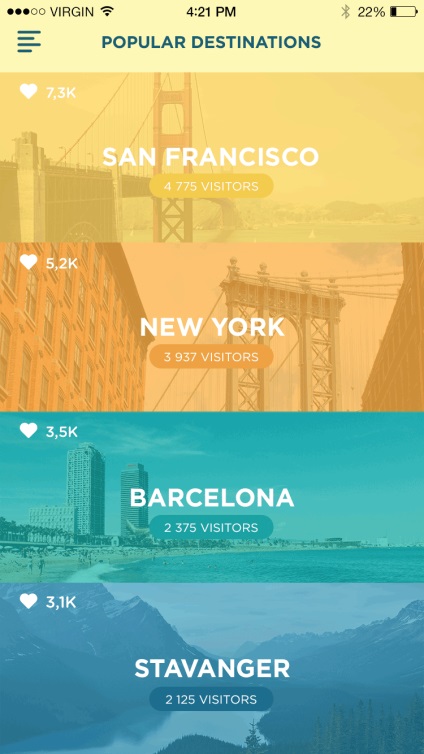
Și aici, unele fotografii sunt ele însele mai întunecate, dar observați cum gradientul întunecat din partea de jos a fiecărei imagini susține în plus textul.

06. Creșteți vizibilitatea cu culoarea.
Deci, ați ales o imagine și doriți să vă asigurați că textul va fi evidențiat pe pagină sau pe ecran. Culorile și contrastul sunt cele două modalități cele mai bune de a face acest lucru.
Culoare. Există multe abordări pentru alegerea schemelor de culori pentru design. Dar să ne uităm la două lucruri care se referă în mod special la scăderea textului și imaginii.
Coordonare: pentru cel mai armonios tip, puteți aplica textului culorile împrumutate de la imaginea însăși.


Alegerea opuselor: pentru o dramă mai mare, încercați combinații de culori contrastante. Roata de culori va fi utilă în alegerea perechilor de culori opuse: albastru și portocaliu, violet și galben, după cum vedem în exemple.


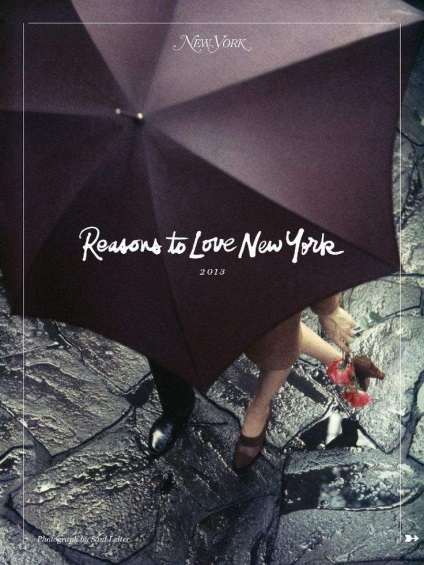
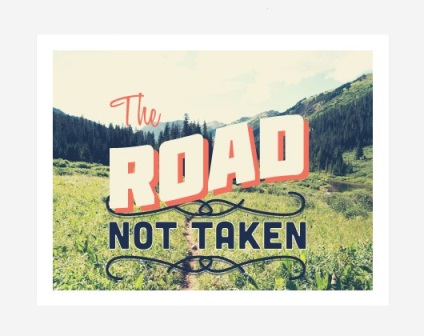
Contrast. Puteți obține contrast nu numai prin culoare (ca în exemplul anterior), dar și cu ajutorul altor caracteristici: dimensiune, formă, poziție etc. Designul cărții poștale, luat pentru un exemplu de mai jos, utilizează toate aceste calități: culoarea roz a titlului contrastează cu culorile albastre și verzi ale fotografiei; dimensiunea cuvintelor este în contrast între ele prin alegerea fontului; Orientarea oblică, curbată a cuvântului "drum" contrastează cu restul tipografiei. Toate aceste opțiuni creează o compoziție vizibil interesantă și ajută la evidențierea textului.

Și, în final, să analizăm câteva modele care combină unele dintre tehnicile pe care le-am discutat în articol.
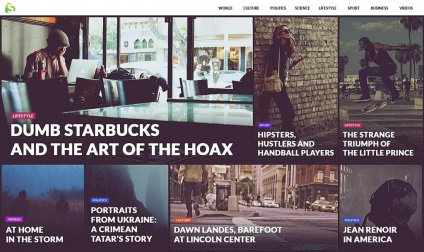
1) conține o fotografie cu un spațiu gol în partea de sus a textului; 2) culoarea textului este împrumutată din fotografie (notează nuanțele turcoazului pe cămașa bărbatului).

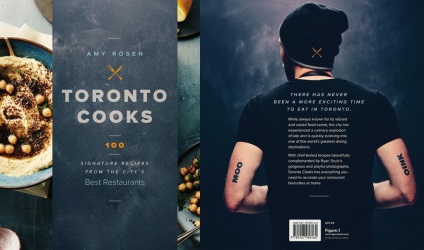
Acoperire: 1) se folosește un text de fundal texturat ... .2), dar această fotografie conține un spațiu gol pe spate, unde textul repetă forma imaginii frontale; 3) text în culori contrastante (albastru și portocaliu).

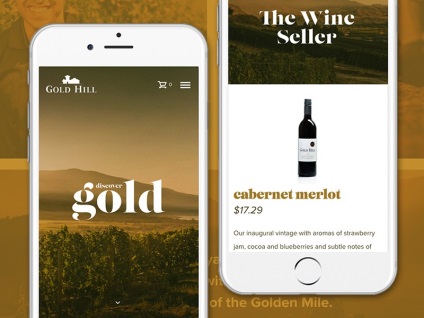
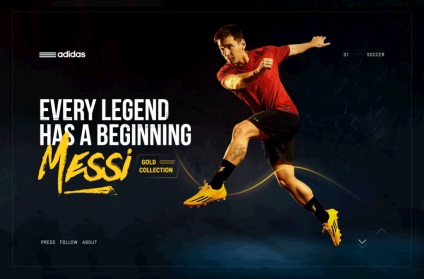
Pagina de destinație: 1) are o compoziție echilibrată vertical; 2) textul și imaginea se completează și se sprijină reciproc, atât în ceea ce privește stilul vizual, cât și în termeni de temă / mesaj.

Catalogul de acoperire: 1) de asemenea, un aspect echilibrat; 2) imaginea și textul lucrează împreună - imaginea arată produsul companiei în acțiune și textul explică avantajele acesteia.

Brosura: 1) folosește zona de imagine defocalizată, pe care este plasat textul; 2) include culori pop pentru a evidenția anumite părți ale textului.

Sperăm că am reușit să vă motivăm ideile proaspete. Design fericit!