Font Familie> Lecții> Wordpress> Creați un șablon adaptiv pentru wordpress. Partea 2
Bună ziua tuturor, astăzi vom continua să creăm șablonul adaptabil wordpress pe bootstrap. In ultimul articol am început să impună șablon WordPress de la zero și a creat un cadru șablon de bază, în această vom crea un fișiere șablon de bază, împărți fișierele index.php în bucăți, instalați și activați șablonul inițial cadru. Îmi amintesc că am promis că vom face ceva diferit, dar am decis că ar fi mai corect să porniți de la acești pași. Să începem.

1. Fișiere șablon de bază pentru WordPress (structura de șabloane)
Pagina de șablon va fi împărțită în patru fișiere:
- header.php este responsabil pentru antetul site-ului nostru, include o etichetă
- index.php afișează conținutul principal al site-ului
- sidebar.php Totul este clar, fișierul este responsabil pentru bara laterală (bara laterală) a site-ului.
- footer.php Ei bine, în concluzie subsolul sitului
Structura șablonului utilizează, de asemenea, sistemele și fișierele standard necesare
- style.css Fișierul de stil, care este obligatoriu în rădăcina șablonului
- functions.php Creierul WordPress, fișierul de configurare a sistemului CMS
- 404.php Un fișier șablon care va afișa pagina de eroare 404 în viitor.
- fișierul page.php care este responsabil pentru afișarea paginilor, de exemplu "Despre site"
- single.php
- search.php Rezultatul rezultatelor căutării
- searchform.php Toate manipulările cu formularul de căutare se fac în acest fișier
- archive.php Afișați arhiva blogurilor
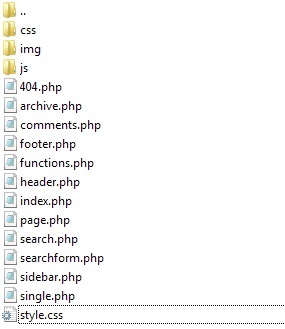
Creați toate fișierele goale de mai sus. Acesta este modul în care ar trebui să arate structura șablonului dvs.

2. Transferați șablonul nostru în dosarul de șabloane WordPress.
- Accesați conținutul WP - teme
- Copiați șablonul nostru acolo, l-am numit web
3. Identificați șablonul
Deschideți fișierul style.css și, la început, introduceți codul
Aceste domenii sunt, desigur, o formalitate și nu sunt obligatorii. Dar dacă intenționați să creați șabloane pentru wordpress și să le vindeți, vă sfătuiesc să completați aceste câmpuri. În viitor, când șablonul este gata, vom adăuga o captură de ecran a șablonului din descriere.
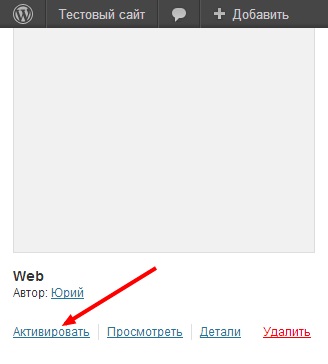
4. Activarea șablonului

5. Precizați calea către dosar cu șablonul
Așa cum ați observat după activarea șablonului, schița noastră nu mai afișa corect. Acest lucru se datorează faptului că, în liniile în care sunt conectate fișierele css și js, trebuie să înregistrați calea corectă la șablon. Dezvoltatorii WordPress pentru această ofertă ne folosesc funcția