Crearea unei galerii foto utilizând Colorbox și Views 3
Sarcina: prin eforturi minime de a colecta o galerie foto.
Module necesare:
Drupal 7.15
Culoare 1.3
Entitatea de referință 1.0-rc5
Vizualizări 3.5
Funcționalitatea galeriei:
Două tipuri de materiale - un album foto și o fotografie. Fotografia este atașată la un anumit album când este încărcată.
Instalați și activați modulul Entity Reference
Pentru funcționarea acestuia este necesar să se includă modulul Entity API al modulului. De asemenea, va trebui să activați Exemplu de comportament referitor la entitate
Creați un tip de material "Album foto"
Facem un nou tip de fotoalbum "album foto". Tipul de material standard, trebuie doar să adăugați un alt câmp file_album_cover din tipul de imagine "Cover". Reglați tunderea capacului încărcat la 150 × 150 (admin / structure / types / manage / photoalbum / fields / field_album_cover). Acest lucru, desigur, nu este necesar, dar, în opinia mea, estetic, sau ceva de genul.
Creați un tip de material "Foto"
Facem un nou tip de material "foto" pentru fotografie. Adăugați câmpuri la fotografia field_photo_photo acesta va fi domeniul responsabil pentru fotografia în sine. Să facem să tipăm imaginea. Răstește-te, dar aș recomanda stabilirea culturii la 800 × 600.
Apoi, trebuie să creați un link către album. Efectuați câmpul field_photo_album "Album" de tip Entity Reference, widgetul "selecție din listă"
format:
1) Lista neformată setări
2) Conținut anunț
triere
Rubrică: descendentă
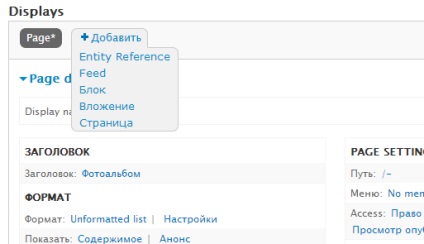
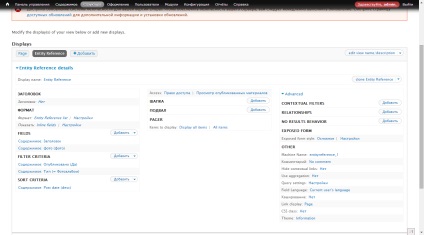
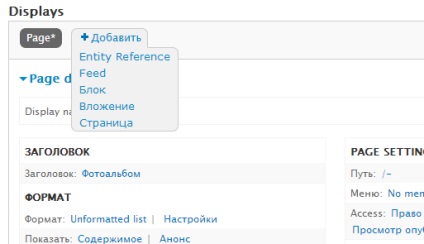
Adăugați un nou afișaj (tip de ieșire) Referință entitate (acest lucru este important, fără ca vizualizarea să nu fie preluată de widget)

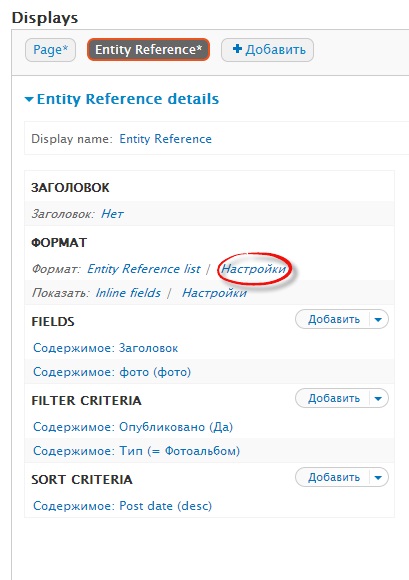
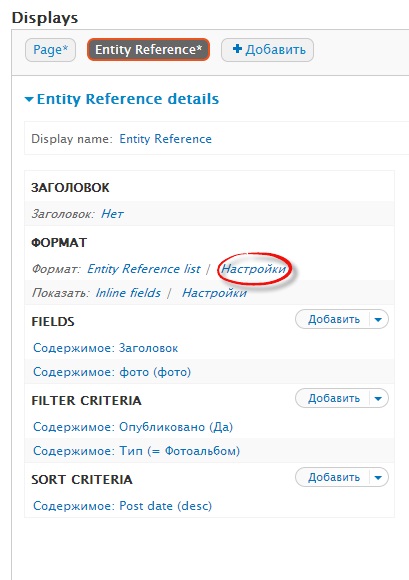
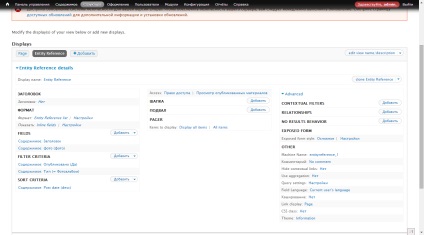
FORMAT
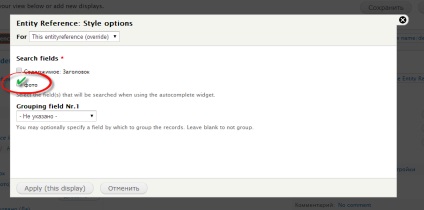
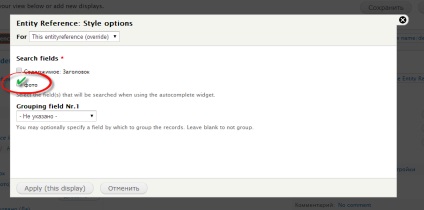
Format: Entitate Listă de referință | Setări (aici trebuie să selectați câmpurile Căutare *: fotografie în setări.) În caz contrar, vizualizarea nu va fi salvată)
Afișați: câmpuri inline | setări


DOMENII
Conținut: Titlu
Conținut: fotografie (fotografie)
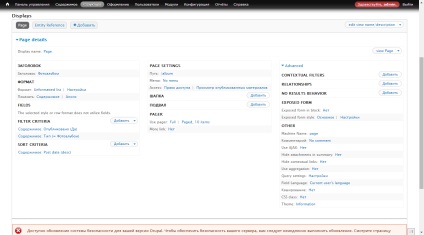
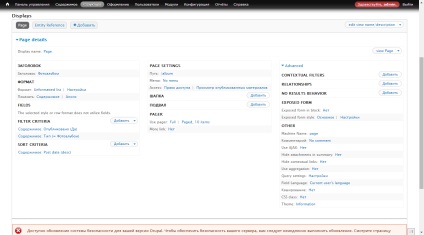
Înapoi în afișare - Pagina în calea SETĂRI PAGE: / album
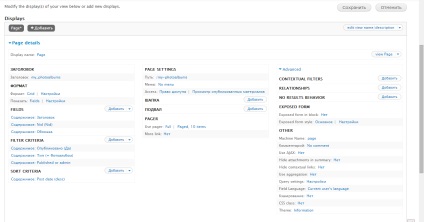
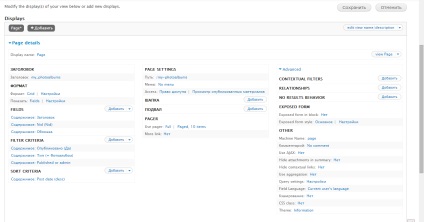
Vă voi arăta capturi de ecran ale ambelor afișaje (Pagina Referința entităților):


Salvăm și specificăm această vizualizare în pasul anterior.

Avem funcția de a adăuga albumele foto și fotografiile lor, acum să le scoatem.
Faceți vizualizări "my_photoalbums"
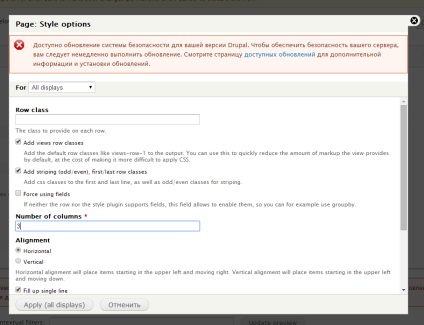
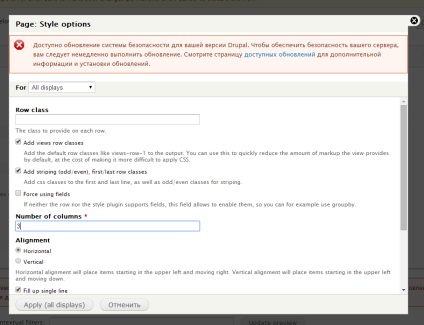
Format - grilă, 2 sau 3 coloane (gruparea după câmp "album")
Afișați câmpurile
Acest lucru ne va da o pagină cu o listă de albume ale utilizatorului curent. Pe pagina vor apărea albume cu numele acestor albume. Dând clic pe titlul sau imaginea va duce la album.
domenii:
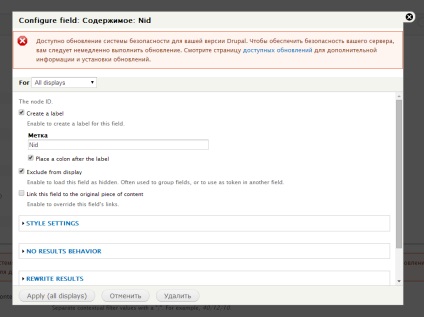
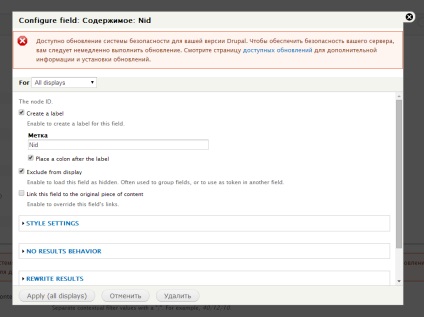
Conținut: nid (imediat ce excludem dintr-o concluzie)
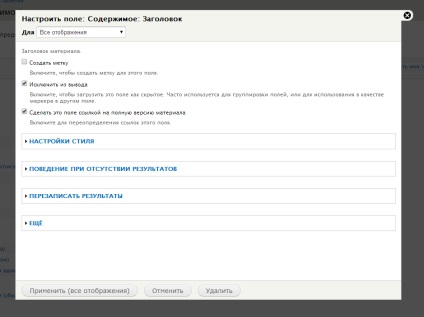
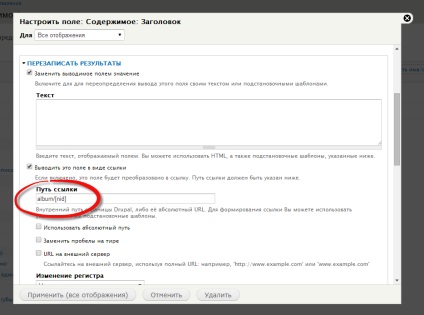
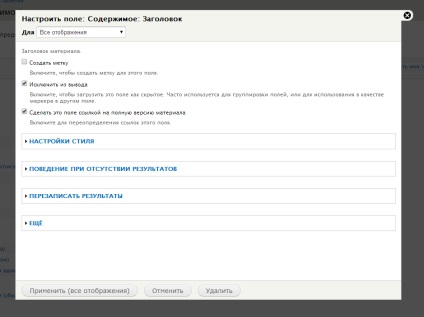
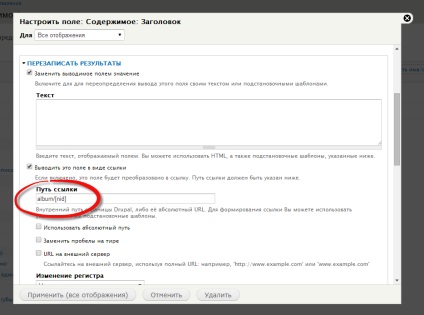
Conținut: antet (eliminați ieșirea etichetei, suprascrieți calea spre album / [nid])
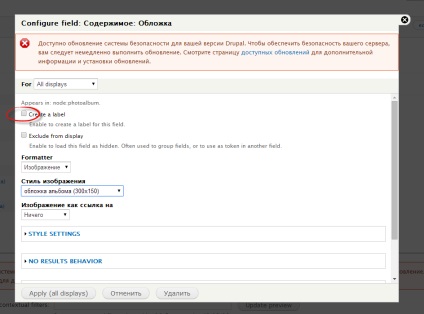
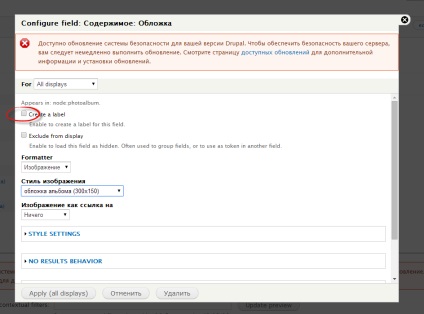
Conținut: acoperire (la fel ca setările antetului)





Iată ecranul de pe pagina:

Tipul de afișare - pagină
Format - grilă, 2-3 coloane

domenii:
Titlu (exclus de la ieșire)
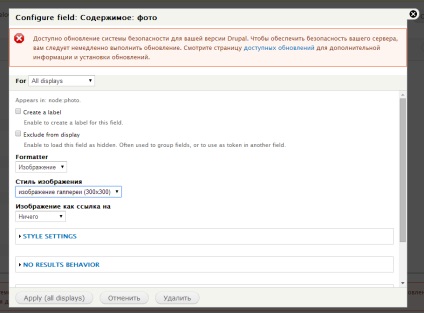
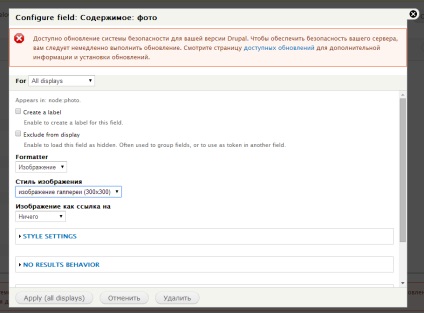
Fotografie (ieșiți prin cutie de culori, grupați-o în galerie, dacă doriți)
Album (specificați câmpul field_photo_album)

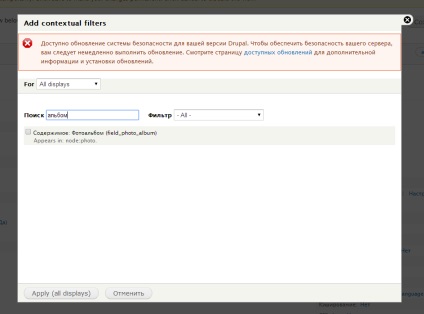
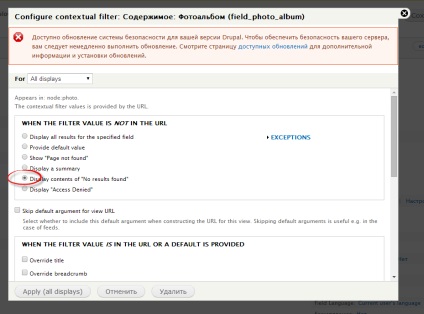
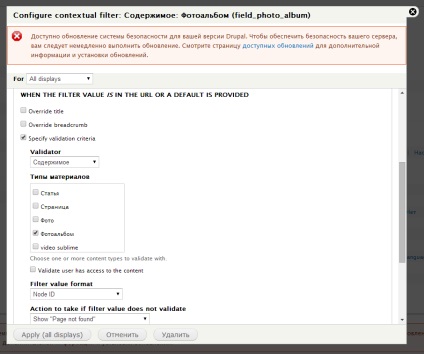
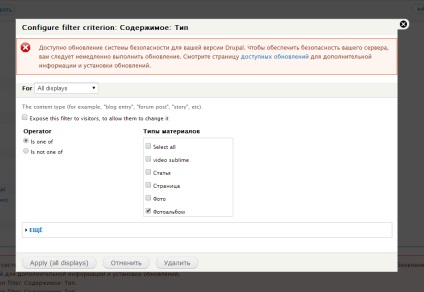
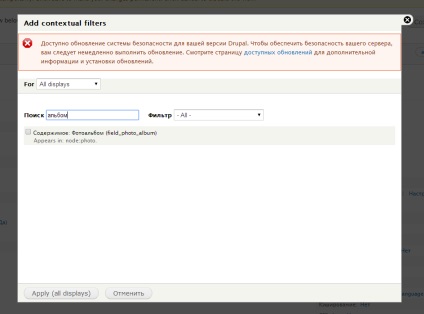
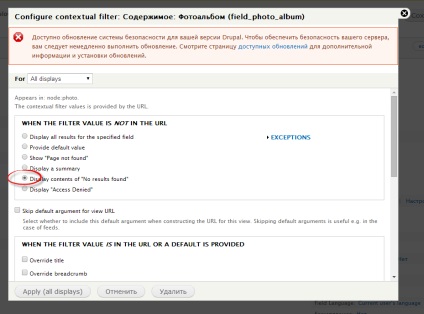
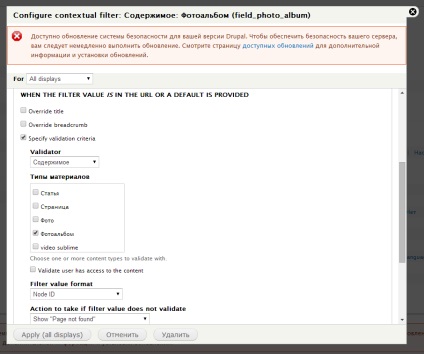
Filtre de context
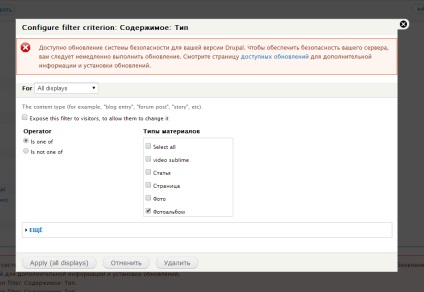
Conținut: album (Dacă valorile filtrului NO din textul de ieșire a URL-ului nu au găsit nimic, bifați - tipul de material - album foto)



Ce ne-a dat asta?
Pe ieșirea albumelor foto (my_photoalbums) am creat calea album / [nid], unde nid este un pointer al albumului. View_photoalbums funcționează în acest fel, pentru care am specificat albumele de cale /%
Filtrul de tip filtru durează de la adresa URL a albumului id și filtrează pe acest album.
Crearea unei galerii foto utilizând Colorbox și Views 3
Sarcina: prin eforturi minime de a colecta o galerie foto.
Module necesare:
Drupal 7.15
Culoare 1.3
Entitatea de referință 1.0-rc5
Vizualizări 3.5
Funcționalitatea galeriei:
Două tipuri de materiale - un album foto și o fotografie. Fotografia este atașată la un anumit album când este încărcată.
Instalați și activați modulul Entity Reference
Pentru funcționarea acestuia este necesar să se includă modulul Entity API al modulului. De asemenea, va trebui să activați Exemplu de comportament referitor la entitate
Creați un tip de material "Album foto"
Facem un nou tip de fotoalbum "album foto". Tipul de material standard, trebuie doar să adăugați un alt câmp file_album_cover din tipul de imagine "Cover". Reglați tunderea capacului încărcat la 150 × 150 (admin / structure / types / manage / photoalbum / fields / field_album_cover). Acest lucru, desigur, nu este necesar, dar, în opinia mea, estetic, sau ceva de genul.
Creați un tip de material "Foto"
Facem un nou tip de material "foto" pentru fotografie. Adăugați câmpuri la fotografia field_photo_photo acesta va fi domeniul responsabil pentru fotografia în sine. Să facem să tipăm imaginea. Răstește-te, dar aș recomanda stabilirea culturii la 800 × 600.
Apoi, trebuie să creați un link către album. Efectuați câmpul field_photo_album "Album" de tip Entity Reference, widgetul "selecție din listă"
format:
1) Lista neformată setări
2) Conținut anunț
triere
Rubrică: descendentă
Adăugați un nou afișaj (tip de ieșire) Referință entitate (acest lucru este important, fără ca vizualizarea să nu fie preluată de widget)

FORMAT
Format: Entitate Listă de referință | Setări (aici trebuie să selectați câmpurile Căutare *: fotografie în setări.) În caz contrar, vizualizarea nu va fi salvată)
Afișați: câmpuri inline | setări


DOMENII
Conținut: Titlu
Conținut: fotografie (fotografie)
Înapoi în afișare - Pagina în calea SETĂRI PAGE: / album
Vă voi arăta capturi de ecran ale ambelor afișaje (Pagina Referința entităților):


Salvăm și specificăm această vizualizare în pasul anterior.

Avem funcția de a adăuga albumele foto și fotografiile lor, acum să le scoatem.
Faceți vizualizări "my_photoalbums"
Format - grilă, 2 sau 3 coloane (gruparea după câmp "album")
Afișați câmpurile
Acest lucru ne va da o pagină cu o listă de albume ale utilizatorului curent. Pe pagina vor apărea albume cu numele acestor albume. Dând clic pe titlul sau imaginea va duce la album.
domenii:
Conținut: nid (imediat ce excludem dintr-o concluzie)
Conținut: antet (eliminați ieșirea etichetei, suprascrieți calea spre album / [nid])
Conținut: acoperire (la fel ca setările antetului)





Iată ecranul de pe pagina:

Tipul de afișare - pagină
Format - grilă, 2-3 coloane

domenii:
Titlu (exclus de la ieșire)
Fotografie (ieșiți prin cutie de culori, grupați-o în galerie, dacă doriți)
Album (specificați câmpul field_photo_album)

Filtre de context
Conținut: album (Dacă valorile filtrului NO din textul de ieșire a URL-ului nu au găsit nimic, bifați - tipul de material - album foto)



Ce ne-a dat asta?
Pe ieșirea albumelor foto (my_photoalbums) am creat calea album / [nid], unde nid este un pointer al albumului. View_photoalbums funcționează în acest fel, pentru care am specificat albumele de cale /%
Filtrul de tip filtru durează de la adresa URL a albumului id și filtrează pe acest album.
Nou pe forum
Conținutul site-ului este publicat pe termenii CreativeCommons Attribution-ShareAlike 3.0 sau o versiune ulterioară
Codurile programului din textul articolelor sunt GNU GPL v2 sau mai târziu.
Drupal este o marcă comercială a lui Drissa Bitaerta