
Îți sugerez să privesc browserele de pe Internet prin ochii unui dezvoltator web. Din când în când, mă angajez în dezvoltarea de site-uri și proiecte dopilivaniem alte popoare, astfel încât subiectul articol nu știu de către auzit.
Aproape toate browserele de internet moderne sunt în prezent echipate cu instrumente standard pentru depanarea și studierea detaliată a codului paginii web. Astfel de instrumente facilitează foarte mult viața webmasterilor, așa că astăzi vreau să vă spun ce folosesc atunci când dezvolt web-site-uri. Sincer nu ma asteptam ca IE8 sa fie dotata si cu o astfel de functionalitate (am decis sa o verific doar cand am preluat articolul).
Acest material va fi deosebit de util pentru novice web-designeri, pentru modul cel mai corect de a învăța HTML, CSS, învață cum să creați propriile șabloane pentru site-uri web - este studiul de exemple specifice de resurse, existente de înaltă calitate. Și uneori este interesant să știm cum se implementează acest element de design pe site-ul altcuiva.
Solicitanții cinci - Google Chrome, Opera, Mozilla Firefox, Safari și IE8. După cum puteți vedea, toate browserele populare sunt reprezentate în momentul de față și se descurcă cu sarcina, astfel încât comparația este mai degrabă estetică. Deși există câteva caracteristici distinctive despre care veți învăța mai jos.
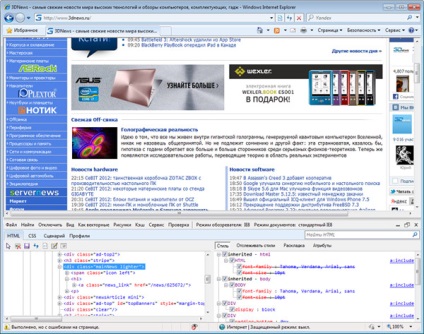
Voi începe cu descendenții Microsoft pentru a scăpa de ea cât mai curând posibil. Deci, accesați meniul Tools - Developer Tools sau apăsați F12

În mod implicit, panoul inspectorului nu este fixat în partea de jos a ecranului, ca în captura de ecran, dar se deschide într-o fereastră separată (în opinia mea, nu este convenabil). Întregul design este într-un fel unghiular și extrem de plictisitor, te uiți și tânjești pentru turnare. Frânele, curba de lucru cu CSS3 în IE8, tristețea generală a interfeței. bine, în general, înțelegi atitudinea mea față de acest browser.
Dintre beneficiile, toate elementele de meniu de pe rus (cu condiția să aveți versiunea rusă a Windows), puteți direct pe pagină pentru a plasa toate dimensiunile imaginilor, puteți selecta modul de browser-ul de IE8 sau IE7, care pot fi utile în proiectarea.
Mozilla Firefox 10.0.2
Firefox este probabil singurul browser cu funcționalitate minimă pentru dezvoltatorul web, care este chemat din cutie. Ie Mijloacele regulate sunt prezente dar foarte limitate. Desigur, și le permit să efectueze un studiu de cod HTML și CSS al unui site, pentru a inspecta elementele pentru a experimenta cu setările (de exemplu, modificarea valorilor amprentei în elementele, dimensiunea, stiluri de font, etc), în timp ce toate acestea se pot face și concurenți.

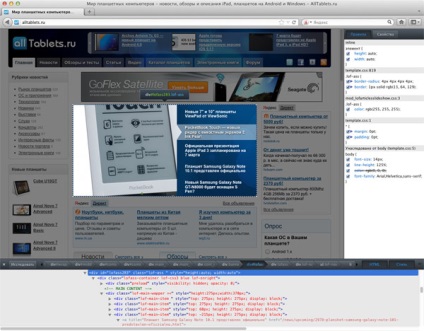
Imaginea de ecran afișează panoul Web Inspector și foile de stil CSS. Inițial, acestea nu sunt activate și sunt într-o formă colapsată. Pentru a activa, respectiv, în panoul de jos, trebuie să faceți clic pe butoanele HTML și Stil.
Puteți selecta elementul de interes din pagina Web făcând clic pe butonul Explorare.
Puterea Firefox este încă în plug-in-uri terță parte. Numai aici puteți crește funcționalitatea fără precedent. Cu toate acestea, pentru mine, am respins și acest browser - este prea dispus de resursele companiei, mai ales de RAM.
Safari 5.1.3 și Google Chrome

Safari va fi interesant în primul rând makovodam, tk. pe Windows nu a rămas încă rădăcină, și este puțin probabil, în viitorul apropiat, să vă obișnuiți.
Pe un Mac prefer să-l folosească, pentru că numai în acest browser oferă astfel de „bunătăți“, care nu se poate lăuda cu orice alt (de exemplu, o creștere într-o anumită zonă a paginii tapom dublu, semn de carte de sincronizare cu i-devaysa etc.). Și Safari este destul de adecvat și browser modern, cu suport pentru cele mai recente standarde, merge împreună cu sistemul Mac OS X, și este principala diferență de la IE pe Windows.
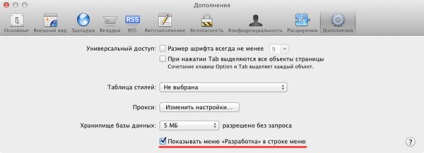
Implicit, instrumentele de dezvoltare web nu sunt afișate în browser, dar pot fi ușor pornite:

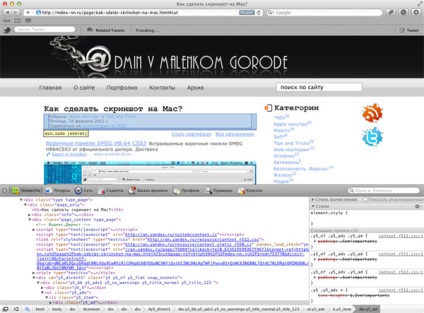
Ca rezultat, există un element suplimentar Dezvoltare cu funcții destul de extinse, precum și articolul Verificați obiectul din meniul contextual (faceți clic dreapta pe pagină) pentru a afișa panoul Web Inspector.
Ca și în cazul recenziilor anterioare, pentru accesul rapid la proprietățile unui anumit element de pagină web, trebuie să utilizați un mod special în panoul Web Inspector:
Google Chrome, probabil cel mai rapid și cel mai frumos browser pe platforma Win (pe Mac nu observ diferența cu Safari). Scrieți-o separat, din punctul de vedere al unui designer web, nu are nici un rost să nu încercați să repetați descrierea Safari. Imaginea următoare confirmă acest lucru:

Opera 11.61
Am ajuns la favorit, l-am lăsat dulce. În Opera sunt cele mai convenabile instrumente pentru cercetarea dispozitivului de pagini web.

Dragonfly - deci în Opera se numește panoul pentru dezvoltarea web. Spre deosebire de concurenți, pentru a naviga prin elementele paginii nu este nevoie să intrați într-un mod special. Totul funcționează și arată foarte bine. În plus, există o funcție suplimentară pentru determinarea culorii oricăror elemente, ceea ce nu este neobișnuit la locul de muncă. Pentru concurenți, acest lucru este posibil prin instalarea de programe de completare în browser.

Da. Am vrut să spun foarte scurt, sper că sa dovedit. În general, subiectul este destul de interesant, dar este mai bine să încercați o singură dată și să vă creați propria opinie decât să citiți de o sută de ori.
Așadar îndrăzniți - studiați pe altcineva, creați-vă propriul dvs. și nu schimbați-vă pentru a vă împărtăși experiența. Voi fi fericit să văd pe toți cei interesați de paginile blogului meu.
Dacă credeți că articolul este util,
nu fi leneș să-i placă și să-i împărtășești prietenilor.