
Buna ziua, dragi utilizatori ai portalului GcUp.Ru! În acest articol vă voi spune cum să creați un fundal de joc în XNA GameStudio. precum și să vă prezinte parametrii ferestrei de joc și să spuneți în termeni generali despre XNA și structura sa. Toate codurile de mai jos sunt verificate și funcționează bine în versiunea 3.1. Dar, de asemenea, trebuie să lucreze și în alte versiuni (3.0 și 4.0, nu sunt sigur de 2.0). Înainte de a cunoaște această lecție, recomand să citiți articolul utilizatorului E] [pert. deoarece un principiu similar este folosit aici.
Introducere în XNA Game Studio:
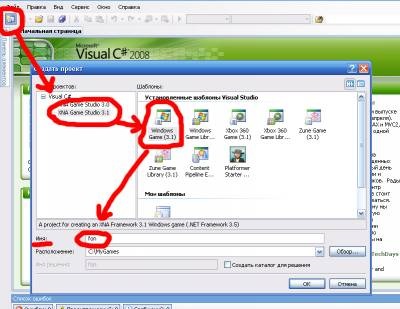
Mai întâi, să creăm un nou proiect în Microsoft Visual C # Express. Pentru a face acest lucru, mergeți la File -> New Project -> XNA Game Studio 3.1 (sau 4.0) -> Joc Windows (3.1). Din moment ce nu am prea mult de engleza, sa zicem simplu si de inteles - fon (de cand am testat acest cod, proiectul fon pe care l-am avut deja, asa ca am sunat proiectul nostru fon1). Ar trebui să aveți acest lucru:

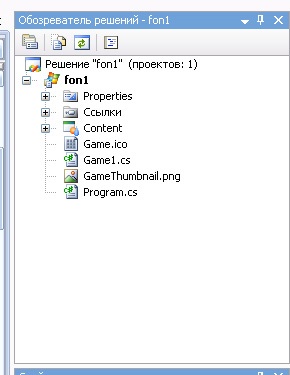
Apoi faceți clic pe "OK". Dând clic pe el, ați creat un nou proiect de joc pentru Windows. Acum, să examinăm fereastra "Solution Explorer" sau "Solution Explorer". După cum puteți vedea, au fost create mai multe fișiere.
Proprietățile și legăturile sunt ignorate, deoarece nu au nevoie de noi. Apoi apare dosarul Conținut. Aici se descarcă toate fișierele de joc. Fie că este vorba de muzică, grafică sau efecte. Totul este conținut în acest dosar. Apoi vine fișierul Game.ico. Aceasta este icoana jocului nostru. Mai târziu voi arăta cum va arăta. De asemenea, îl puteți înlocui cu oricare alta, dar păstrați dimensiunea!
Urmează clasa Game1.cs. Aceasta este clasa principală a acestui proiect și vom lucra în acest proiect. Ne vom întoarce la el.
Înainte este o altă pictogramă de joc, iar ultima clasă a acestui proiect este Program.cs. Nu vom lucra cu el. Voi spune doar că creează un obiect de clasă Game1. care lansează jocul nostru.

Dacă doriți să vedeți cum arată acum jocul nostru, apăsați tasta F5. După cum puteți vedea, sa deschis o fereastră cu fundal albastru. Și în partea de sus este exact aceeași pictogramă numită Game.ico.

Și acum, hai să ne mutăm direct pentru a lucra cu clasa Game1.
În primul rând, să examinăm structura clasei Game1.cs. Mai întâi, a creat obiecte grafice și spriteBatch.
Apoi a fost creat un constructor de clasă Game1. Dacă pe scurt, constructorul specifică valorile inițiale (valorile care vor fi de la început) ale variabilelor și obiectelor din clasă. Vom avea nevoie de aceasta când setăm mărimea ferestrei noastre de aplicație, dar mai multe despre aceasta mai târziu.
Apoi urmați următoarele metode:
• Initialize () - este responsabil pentru initializarea (de creare si atribuire de valori) a variabilelor si obiectelor. Vom avea nevoie de ea în aproape aceleași scopuri ca și designerul.
• LoadContent () - incarca tot continutul (grafica, muzica etc.) in joc, pe care il vom folosi.
• UnloadContent () - descarcă tot conținutul din joc după ce a ieșit.
• Update (GameTime gameTime) - este responsabil pentru modificarea tuturor valorilor din joc, indiferent dacă este vorba de apăsarea unei taste sau de modificarea timpului.
• Draw (GameTime gameTime) - Desenează toate graficele din joc.
Aici, astfel, în "două cuvinte" este clasa principală a proiectului nostru.
Acum treceți la pasul următor, și anume să creați un mod de afișare pe tot ecranul.
Să vedem imediat ce este pentru el. Fac acest lucru pentru redarea corectă a fundalului. La urma urmei, atunci când creați un fundal, specificați dimensiunea acestuia, care ar trebui să se potrivească cu dimensiunea ferestrei jocului. Și pentru a nu ghici care este dimensiunea ferestrei, o aducem la standard. Fie ca acesta să fie de 1024 x 768. Aceasta este dimensiunea standard a monitoarelor (cel puțin așa am fost învățați în lecțiile de informatică) și, prin urmare, o vom lua. De asemenea, puteți specifica orice dimensiune convenabilă pentru dvs.
Și în final ne îndreptăm spre programare. Anume, în constructorul clasei Game1. după linii:
200? '200px': '' + (acest.scrollHeight + 5) + 'px'); "> graphics = nou GraphicsDeviceManager (acest # 41 ;;
Content.RootDirectory = "Conținut";
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> grafic.PreferredBackBufferWidth = 1024;
graphics.PreferredBackBufferHeight = 768; // înălțimea sa
graphics.IsFullScreen = true; // activați modul fullscreen
După cum ați observat, în primele linii ale constructorului, a fost inițializat obiectul grafic al clasei GraphicsDeviceManager. care este responsabil pentru setările de afișare a ferestrelor. Apoi, pur și simplu am scris câmpuri (diverse proprietăți, cum ar fi lățimea, extrudarea, etc.) acestui obiect. Ceea ce înseamnă acestea este descris în comentarii. Singurul lucru pe care vreau să-ți întârzie atenția este pe linie:
200 '200px': '' + (this.scrollHeight + 5) + 'px'); "> graphics.IsFullScreen = true;
Inseamna ca fereastra noastra, in primul rand, are prioritate (adica va fi pe partea de sus a altor ferestre), si in al doilea rand continutul ferestrei (jocul nostru) se va desfasura pe tot ecranul, adica nu va exista nici un titlu de fereastra, nici butoane "Rola" și "ieși" sau orice altceva.
Adevărat, asta nu e tot. Pentru a ieși din această aplicație, trebuie să apăsați de fiecare dată combinația de taste Alt + F4, ceea ce nu este foarte convenabil. Pentru a pune aceeași ieșire pe cheia dorită (permiteți-i să fie Esc, care deseori servește la ieșirea din joc), scrieți următorul cod în metoda Update:
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> keys = Keyboard.GetState (# 41 ;;
dacă (keys.IsKeyDown (Keys.Escape # 41; # 41; // Verificați dacă tasta este apăsată
this.Exit (# 41 ;; // Dacă este apăsată tasta, apoi ieșiți
Rămâne doar să creați obiectul cheilor din clasa KeyboardState. Pentru a face acest lucru, înainte ca constructorul (după crearea obiectelor) să scrie
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> Taste KeyState;
În prezent, codul pentru clasa Game1 arată astfel:
200? '200px': '' + (acest.scrollHeight + 5) + 'px'); "> folosind System;
folosind System.Collections.Generic;
folosind System.Linq;
utilizând Microsoft.Xna.Framework;
utilizând Microsoft.Xna.Framework.Audio;
utilizând Microsoft.Xna.Framework.Content;
utilizând Microsoft.Xna.Framework.GamerServices;
folosind Microsoft.Xna.Framework.Graphics;
utilizând Microsoft.Xna.Framework.Input;
utilizând Microsoft.Xna.Framework.Media;
utilizând Microsoft.Xna.Framework.Net;
utilizând Microsoft.Xna.Framework.Storage;
namespace fon1
<
///
/// Acesta este tipul principal pentru jocul tău
///
public class1. Microsoft.Xna.Framework.Game
<
GraphicsDeviceManager;
SpriteBatch spriteBatch;
Taste pentru tastatură;
jocul public1 (# 41;
<
graphics = nou GraphicsDeviceManager (acest # 41 ;;
Content.RootDirectory = "Conținut";
graphics.PreferredBackBufferWidth = 1024;
graphics.PreferredBackBufferHeight = 768;
graphics.IsFullScreen = true;
>
///
/// Permite jocului să efectueze orice inițializare de care are nevoie înainte de a începe să ruleze.
/// Aici pot interoga orice servicii solicitate și pot încărca orice non-grafic
/// conținut conex. Calling base.Initialize va enumera prin orice componente
/// și inițializați-le și ele.
///
protejat suprascriere void Initialize (# 41;
<
// TODO: Adăugați aici logica de inițializare
///
/// LoadContent va fi numit o dată pe joc și este locul pentru încărcare
/// tot conținutul tău.
///
Suprascriere protejată void LoadContent (# 41;
<
// Creați un nou SpriteBatch, care poate fi folosit pentru a desena texturi.
spriteBatch = nou SpriteBatch (GraphicsDevice # 41 ;;
// TODO: utilizați acest conținut.Content pentru a încărca conținutul jocului aici
>
///
/// UnloadContent va fi numit o dată pe joc și este locul pentru descărcare
/// tot conținutul.
///
suprascriere protejată void UnloadContent (# 41;
<
// TODO: descărcați conținutul non ContentManager aici
>
///
/// Permite jocului să ruleze logica, cum ar fi actualizarea lumii,
/// verificarea coliziunilor, adunarea intrărilor și redarea audio.
///
/// Oferă un instantaneu al valorilor de sincronizare.
protejat suprascriere void Update (GameTime gameTime # 41;
<
// Permite jocului să iasă
dacă (GamePad.GetState (PlayerIndex.One # 41; .Buttons.Back == ButtonState.Pressed # 41;
this.Exit (# 41 ;;
keys = Keyboard.GetState (# 41 ;; // Initializeaza obiectul chei.
dacă (keys.IsKeyDown (Keys.Escape # 41; # 41; // Verificați dacă tasta este apăsată
this.Exit (# 41 ;; // Dacă este apăsată tasta, apoi ieșiți
// TODO: Adăugați actualizarea
///
/// Se numește atunci când jocul ar trebui să se deseneze.
///
/// Oferă un instantaneu al valorilor de sincronizare.
suprascriere protejată void Draw (GameTime gameTime # 41;
<
GraphicsDevice.Clear (Color.CornflowerBlue # 41 ;;
// TODO: Adăugați aici codul de desen
Totul, acum totul este gata, și putem merge la subiectul principal al articolului nostru, și anume să creăm un fundal pentru joc ...
Și, deci, mai întâi, să vedem ce va fi descris pe fundalul nostru. În acest tutorial vă voi arăta cum să adăugați mai mult de un strat de fond (mai multe despre acest lucru mai târziu) și, prin urmare, voi face acest lucru ...
Vom lua două fundaluri. Primul, care va fi în prim-plan, ne va arăta numărul de vieți ale jucătorilor, punctele lui și așa mai departe. Al doilea fundal va fi așa-numitul "fundal" și va fi în fundal.
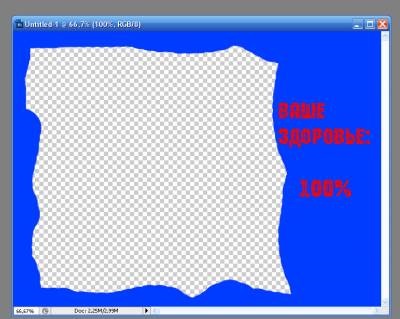
Deoarece eu, din păcate, nu este nimic mai dificil decât câmpul pentru cruci și degetele de la picioare, nu pot să desenez, nu voi folosi desene foarte frumoase, dar, totuși, principiul creării unui fundal va fi clar în exemplul lor. Acesta este modul în care stratul frontal ar trebui să arate:

Și lăsați stratul din spate să fie astfel:

Toate acestea ar trebui să se termine în felul următor:

Rețineți că stratul din față trebuie să fie în format * .png. și locul în care va exista un alt strat de fundal, trebuie să tăiați. În caz contrar, nimic nu va fi vizibil în spatele stratului frontal. ȘI CELE MAI IMPORTANTE! Amintiți-vă! Fundalul trebuie să fie dimensiunea ferestrei de joc (avem 1024x768). În caz contrar, nu va fi fundalul, ci imaginea din colțul ecranului!
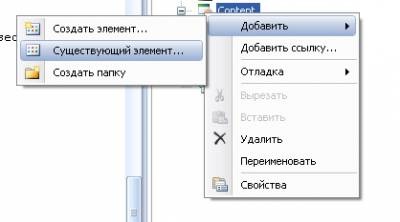
Și dacă ați pregătit mediile de care aveți nevoie, atunci continuați! Accesați XNA Game Studio și în fereastra "Solution Explorer" ("Solution Explorer"), faceți clic dreapta pe folderul Content. Apoi dați clic pe: Adăugați -> Element existent și selectați atât fundalul.

Mai întâi numiți fon1 (stratul frontal) și fon2 (stratul din spate). Și acum, să scriem codul necesar. Strict vorbind, desenarea fundalului este aproape la fel ca și desenarea unui sprite. Dar există diferențe. În primul rând, fundalul poate fi de mai multe straturi (sprite pot fi, de asemenea mai multe straturi, dar este aproape niciodată folosit, în contrast cu fundal), și în al doilea rând, coordonatele indică fundalul mai ușor, pentru că pur și simplu trebuie să specificați începutul planului de coordonate al ecranului. La urma urmei, fundalul și ecranul au aceeași dimensiune.
Deci, în primul rând, să creăm două variabile. Imediat după linie
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> Taste KeyState;