Intr-un articol anterior am vorbit despre setările de bază ale site-ului demo: crea mai multe template-uri, să învețe pentru a trece peste lor, am adăugat elementele necesare și materialele aduse pe pagină. Astăzi aplicăm stiluri site-ului creat. În primul rând, vom modifica aspectul paginii principale și cel detaliat.
Conectarea fișierului demo.less
Pentru confortul dezvoltării, JBZoo utilizează mai puțină tehnologie, ceea ce simplifică foarte mult stilurile de scriere și elimină rutina în timpul aspectului. Sintaxa este foarte asemănătoare cu css-ul obișnuit, deci dacă sunteți deja familiarizat cu aspectul, atunci pentru dvs. nu va face probleme. JBZoo însuși va compila toate stilurile, le va combina și le va minimiza. Rezultatul lucrării va fi stocat în memoria cache, astfel încât să nu aveți probleme cu performanța site-urilor. Dacă se modifică un fișier mai mic, memoria cache va fi actualizată automat. Mai puțin este o tehnologie foarte populară, deci pe Internet puteți găsi o mulțime de informații despre ea.
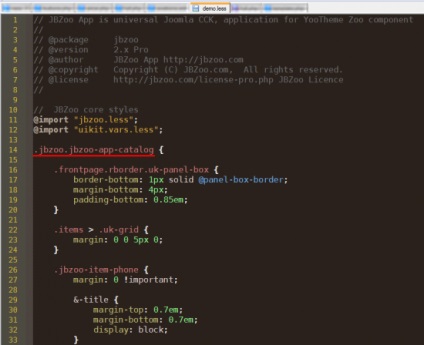
Pentru a face mai convenabil să dezvolte site-uri demo, dezvoltatorii au făcut conexiunea automată a fișierului demo.less. care se află în acest dosar
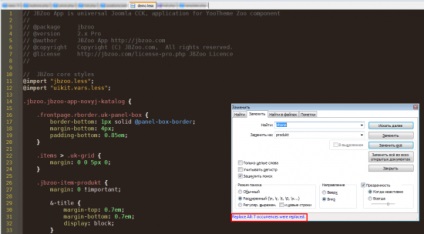
Dacă nu aveți, mergeți pe aceeași cale către site-ul demo pe care l-ați descărcat și copiați fișierul de acolo. Deschideți-l și găsiți șirul .jbzoo.jbzoo-app-catalog.

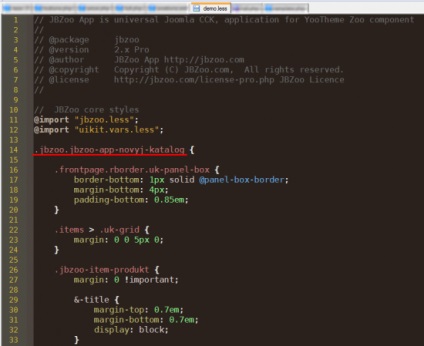
După cum puteți vedea, aliasul director este folosit ca clasă parentală. Acest lucru se face în mod intenționat, astfel încât stilurile demo pot afecta numai conținutul demo. Deoarece aveți un pseudonim al unui director numit probabil diferit, înlocuiți-l cu cel al dvs.

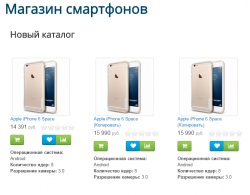
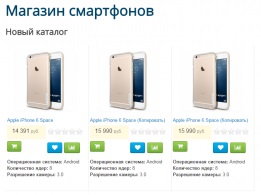
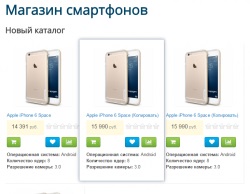
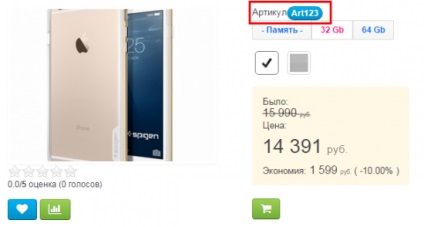
După actualizarea în anunțul materialului, vor apărea unele modificări, ca în demo (în pagina cu imagini înainte și după actualizare).


Dar asta nu e tot. Pe demo este legat de tipul de material cu telefonul alias. Și tu probabil că este chemat diferit. Prin urmare, în același fișier demostrat prin căutare, găsiți vechiul telefon alias și înlocuiți numele clasei părinte cu cel nou. Trebuie să aveți 7 înlocuiri. Salvează-l.

Veți vedea că atunci când plasați cursorul peste material, apare o umbră și o compensare, ca și pe site-ul demo. Elementele detaliate au luat locul lor.


Putem presupune că munca cu stiluri sa încheiat. Să stabilim acum o pagină detaliată a produsului.
Setarea selecției pe articol
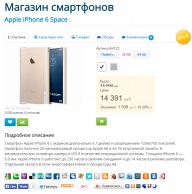
Dacă comparați demo-ul și site-ul pe care l-ați creat mai devreme, veți vedea că nu există nicio selecție pe pagina detaliată a materialului.

Pentru ao adăuga, mergi la
și să creeze un dosar sku acolo. și în ea tmpl. În acesta din urmă, trebuie să creați un fișier sku.php cu acest conținut
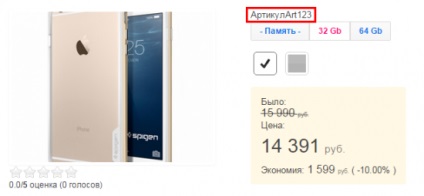
După actualizarea paginii, selecția va apărea pe articol.

Ieșirea butonului widget
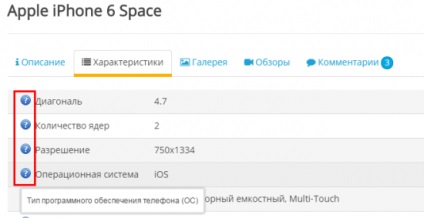
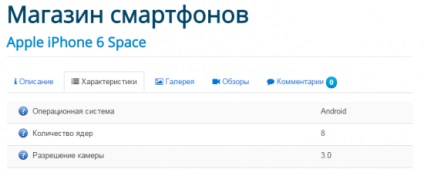
Accesați fila Proprietăți. Pe site-ul demo, fiecare dintre ele are un semn de întrebare. Când plasați cursorul peste el, cursorul afișează instrucțiuni stilizate.

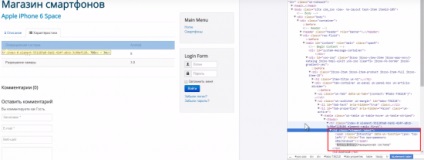
Dacă te uiți la codul sursă pentru elementul de pe site-ul dvs., veți vedea are loc această constatare, dar pe ecran nu se datorează faptului că există stiluri din șablon pentru acest element.

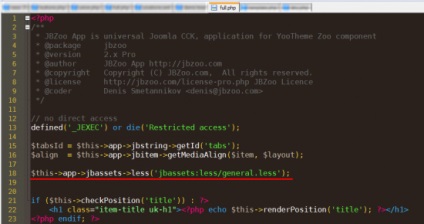
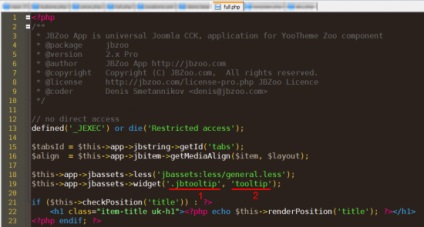
Cea mai simplă modalitate de a afișa pictograma este atașarea fișierului general fără fișier
/ media / grădini zoologice / aplicații / jbuniversal / templates / uikit / renderer / item /<ВАШ ТИП МАТЕРИАЛА>/full.php
Adăugați linia pe care o vedeți în imagine.

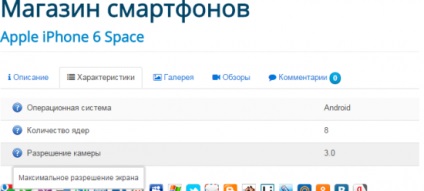
Salvați și actualizați site-ul. Se afișează pictograma pentru parametri, dar promptul implicit stilizat va fi dezactivat.


După salvarea vârfurilor, ele arată mai plăcute.

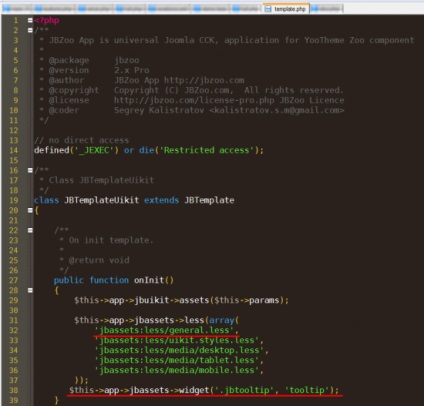
Dacă utilizați aceste două linii în întregul șablon. atunci ei vor lucra numai pe o pagină detaliată. Dar uneori există situații în care doriți să conectați stiluri pentru întregul șablon. Pentru aceasta putem adăuga liniile noastre la funcția numită atunci când UIkit este inițializat. Acest lucru se poate face în fișierul template.php. Apoi fragmentul de cod va arăta astfel.

Dacă ești bun la programare, poți să te uiți la jbassets helper. Există multe metode gata făcute pentru conectarea widget-urilor și stilurilor.
Demo, Coș de gunoi, Șablon