În ciuda faptului că CSS 3 a adus multe efecte noi asociate cu umbra, există încă un motiv pentru a utiliza imagini alternative. Umbrele care se încadrează generate de CSS3 sunt relativ uniforme și nu au o anumită transparență și panta. De exemplu, ce se întâmplă dacă doriți să adăugați mai multă adâncime la pagină?
Creați un document nou în Photoshop, dimensiunea nu contează, deci toate elementele vor fi scalabile. Vă recomandăm să faceți culoarea de fundal una care vă va permite să selectați un bloc alb, dar nu va suprima umbra neagră. Vom folosi o culoare albastru deschis, ca în imagine. Creați o cutie albă.

Crearea unei umbre
Este posibil să doriți deja să aplicați proprietățile de opțiuni de amestecare. Stai, nu te grăbi.
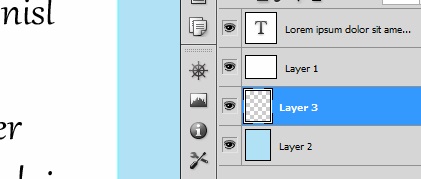
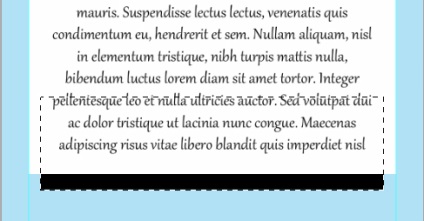
Creați un strat nou și plasați-l între stratul de fundal și stratul cu cutia albă. Pe noul strat, trageți o zonă dreptunghiulară și astfel că este puțin mai mică decât blocul alb. Umpleți această zonă cu culoarea neagră.


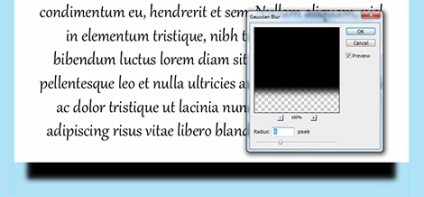
Pentru dreptunghiul negru, aplicați Filter> Gaussian Blur și setați raza la 6px.

Crearea unei deformări
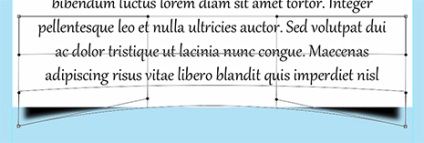
Deformarea uneltei este adesea subestimată. O trăsătură distinctivă a deformării este aceea că este capabilă să schimbe forma fără a distruge aspectul. Din acest motiv, vom folosi deformația pentru a crea o umbră care se încadrează.
Selectați stratul de umbră, faceți clic pe Editare> Transformare> Warp pentru a vedea grila de deformare. Utilizați ghidajele (puncte) pentru a denatura zona de umbră. Nu ezitați să schimbați stratul pentru a obține o poziție mai bună.

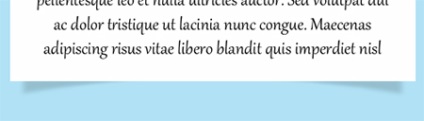
De îndată ce apariția umbrei are un aspect complet (la discreția dvs.), reduceți opacitatea la 15%. Aveți o umbră care va crea un fel de curl pe pagină.

Acum aveți o umbră care va da paginii o profunzime. După cum probabil ați ghicit, acesta este un fundal frumos pentru subsolul paginii.