Sunt de acord, completarea unui formular de comandă electronică poate fi foarte, foarte dificilă. Prin urmare, este atât de important să faceți acest lucru convenabil și să minimalizați neplăcerile pe care un client le poate întâmpina când faceți o comandă pe site-ul dvs. Web.
1. Utilizați validarea încorporată
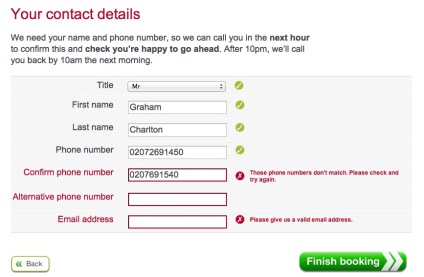
Dacă utilizatorul a făcut o greșeală în completarea formularului, spuneți-l imediat despre acest lucru și nu în momentul apăsării butonului "Trimitere".
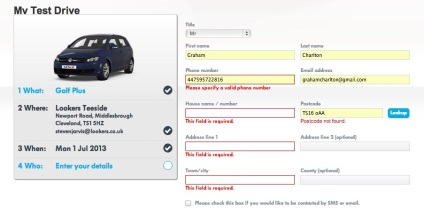
Iată un bun exemplu de pe site-ul Autoglass. Utilizatorul, introducând informațiile, vede lângă câmpul formular fie o bifă verde, fie o roșie X, semnalizând o eroare. În caz de eroare, apare un mesaj despre ce anume este compus

2. Să însoțească câmpul cu explicații clare
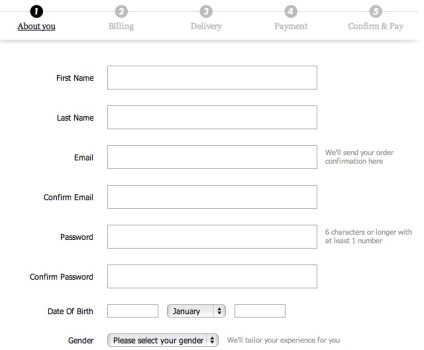
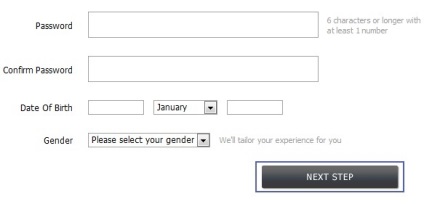
Specificați formatul în care utilizatorul trebuie să introducă informații. De exemplu, lungimea dorită a parolei și apoi, dacă ar trebui să fie numere în ea.
Site-ul web ASOS descrie formatul de parolă necesar. Acest lucru ajută la minimizarea numărului de erori.

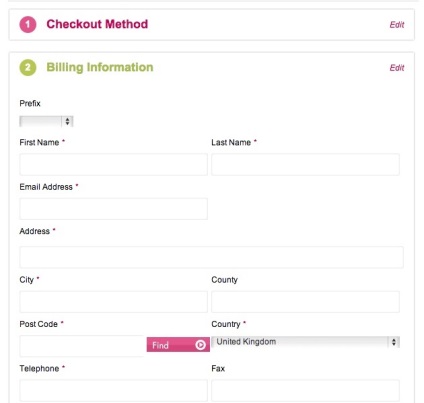
3. Au semnături pe marginea câmpurilor
Pe unele site-uri (în special pe GrahamandGreene- vezi. Imaginea de mai jos), semn situat deasupra câmpului, dar din cauza acestei forme alungite în sine. Este bine să faceți altfel - plasați numele câmpului pe lateral, în linie cu linia pentru introducerea informațiilor.

Pentru a împiedica confuzia vizitatorului, numele câmpului poate fi scris și în șirul gol, după cum se arată în exemplul următor.
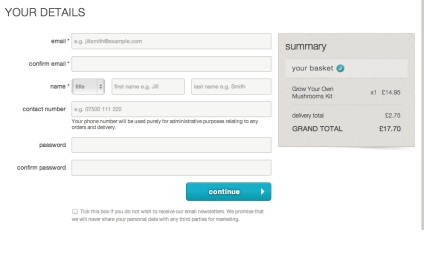
4. Plasați o listă de produse deja selectate
Este afișată lângă forma conținutului coșului (lista este deja selectată elemente), vom ajuta clientul pentru a verifica achizițiile selectate și prețurile acestora, fără a fi distras de completarea formularului.

5. Mesajele de eroare trebuie să fie clare

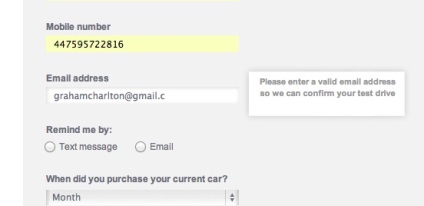
Iată o soluție mai reușită de pe site-ul Peugeot:

De obicei, oamenii trebuie să-și amintească o mulțime de parole, astfel încât, în cazul în care clientul revine pe site-ul dvs., simplifica munca lui. Acest lucru economisește timp când reîncărcați formulare. De asemenea, eliminați dificultățile legate de recuperarea parolei.
7. Anticipați greșelile comune și reușiți să le faceți față
Chiar dacă formularul este clar, unii vizitatori vor mai face greșeli.
Unele erori sunt destul de frecvente și pot fi asigurate în avans. De exemplu, oamenii scriu de multe ori litera "o" în loc de zero.
8. Nu ștergeți informațiile care au fost deja introduse în caz de eroare a vizitatorului
Probabil, în Iad există un cerc special, în care dezvoltatorii unor astfel de site-uri ajung. Din fericire, aceste pagini sunt mai puțin frecvente. Știi ce vreau să spun: ai trimis formularul și ai observat că ai uitat să completezi câteva câmpuri obligatorii. Dar nu puteți să le returnați și să le reîncărcați: când le-ați trimis, toate restul informațiilor pe care le-ați introdus au fost, de asemenea, șterse și toate opțiunile selectate au fost resetate.
Acest lucru este foarte enervant și un client furios pleacă adesea de pe site după aceea.
9. Formularele trebuie să fie scurte
Formulele de comandă lungă arată intimidantă și resping multe clienți potențiali. Într-adevăr, uneori este mai ușor să părăsiți site-ul decât să pierdeți timpul completând o astfel de "foaie".
Pe unele site-uri fără forme lungi nu se poate face, deci este important să le puteți sparge în fragmente digerabile și să le faceți să fie ușor de înțeles de către utilizator.
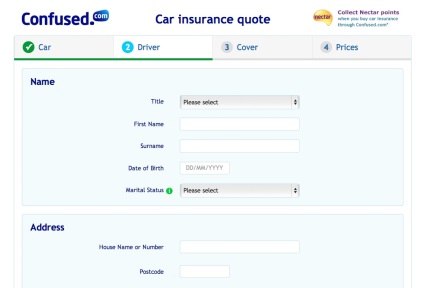
Un bun exemplu este procesul de obținere a unei polițe de asigurare auto pe site-ul Confused.com:

Formularele ar trebui să fie interesante
Desigur, mulți susțin standardizarea formularelor. Dar dacă pagina dvs. de comandă este ceva ce trebuie să se evidențieze împotriva fundalului general, atunci vă puteți mult mai mult ca utilizatorii.
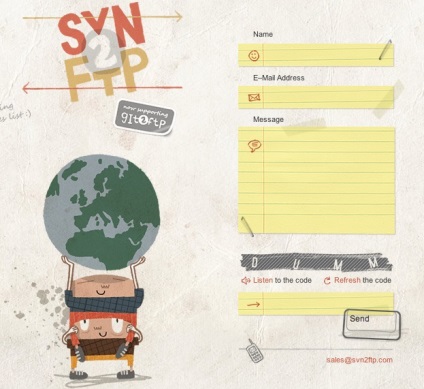
Iată un exemplu de la site-ul svn2ftp:

Nu mai puțin o decizie strălucitoare pe care o vedem în următorul exemplu: forma de feedback este executată ca o carte poștală:

11. Utilizați butoanele radio, dacă este cazul
O altă modalitate de a simplifica viața utilizatorului. Să ne uităm la meniul drop-down pentru a specifica sexul cumpărătorului pe site-ul ASOS:

Deoarece au existat doar două variante ale răspunsului, ar fi mai bine să se aplice butoanele radio - așa cum se face în același formular de comandă ASOS pentru specificarea opțiunilor de livrare. Apropo, un astfel de design, ca și în screenshot, ajută clientul să compare rapid toate opțiunile disponibile.

12. Răspundeți la trimiterea formularului completat
Lăsați utilizatorul să știe că informațiile pe care le-a introdus nu se scufundă în intestinul internetului - confirmați că ordinea a fost efectuată cu succes.
Este mai bine să faceți încă un pas: descrieți ce se va întâmpla în continuare și cât de curând clientul va primi un răspuns la formularul completat.