Deci, pentru a crea o hartă de la Google pe site-ul Joomla 1.5, trebuie să luăm în serios câțiva pași, și anume:
- Instalați pluginul Google Maps
- Obțineți API-ul GoogleMaps v2
- Obțineți coordonatele locației noastre pe hartă în Google
- Creați o hartă de la Google pe site
Pentru a obține arhiva cu plugin-ul pe hard disk, vom face Google Maps instalarea plug-in pe site-ul într-un mod standard, de a merge la panoul de administrare, în cazul în care urechea de deschidere „Extindere“ - „Install \ Uninstall“ și pe pagina următoare, selectați sarcină elementul „pachetul de încărcare“.
După ce plugin-ul a fost instalat cu succes, trebuie să-l activați. Pentru a face acest lucru, accesați fila "Extensii" - "Managerul de pluginuri", iar în pagina deschisă, în lista de pluginuri, căutați o linie de hărți Google
și faceți clic în fața lui pe crucea roșie.
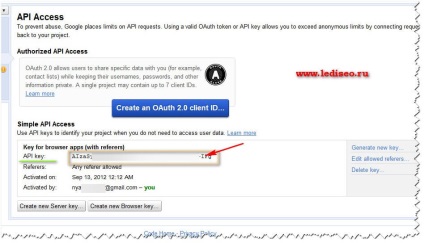
Cum se obține API-ul GoogleMaps

și activați acest script mutând butonul (săgeata 2) cu mouse-ul în poziția "on". Există o fereastră cu regulile acordului de utilizator, puneți o bifă, care este acceptată și, prin urmare, obținem API-ul GoogleMaps

Copiem acest API Google Maps și îl activăm în panoul de administrare al site-ului nostru, accesând fila "Extensii" - "Managerul de pluginuri" căutăm linia "Google Maps" și dăm clic pe el. În fereastra care se deschide, în secțiunea "Setări plug-in"

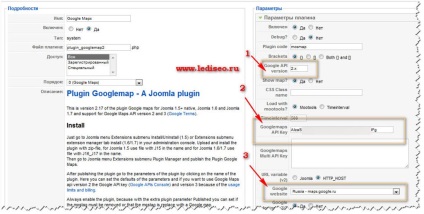
în linia "Versiunea API Google" (săgeată 1), trebuie să specificați versiunea scriptului Google Maps scriind în câmpul de apă - "2.x", dacă primiți o cheie din a treia versiune, apoi în loc de două scrieți trei.
Apoi introduceți cheia API pe care am primit-o în câmpul "chei API Googlemaps" (săgeată 2) și specificați țara de reședință din lista verticală în câmpul "site-ul Web Google" (săgeată 3).
În plus față de aceste setări, veți vedea o mulțime de parametri suplimentari care vă permit să faceți setări foarte flexibile când creați o hartă de la Google, dar puteți să le faceți fără ele. Prin urmare, nu le voi considera, conform ideii, cel puțin un plug-in și în limba engleză totul poate fi înțeles prin intuiție.
Salvați modificările făcute făcând clic pe butonul "Salvați". Acum rămâne doar să inserăm harta noastră în orice material de pe site cu ajutorul unui cod special
care poate conține mai mulți parametri de reflectare a hărții create de Google. Luați în considerare cele principale:
lățimea, înălțimea - lățimea și înălțimea hărții, care vor reflecta pe site-ul dvs.
lat, lon - coordonatele site-ului nostru pe Google Maps
zoom - cât timp va avea loc zoomul când se face clic
zoomNew - dacă acest parametru este setat la 1, atunci dublul clic pe mouse-ul se va centra și scala la punctul indicat de noi. Dacă acest parametru este 0, va apărea numai centrarea.
zoomType - specificați tipul elementului de zoom (Mic sau Mare, Nici unul,
maptype - tipul inițială a cardului, care este, ce fel de carte va arata ca atunci când pagina se deschide în cazul în care se află (Normal - normală în mod implicit, Satellite - Satellite, Hybrid - un hibrid, The -landshaft teren)
showMaptype - tipul hărții inițiale (Normal - implicit implicit, Satelit - satelit, Hibrid - hibrid, Terrain - peisaj)
prezentare generală - arată sau nu harta de ansamblu (1 - arată, 0 - nu)
text - text pentru marcator în balun. Acest text poate avea forma unei legături, pentru a face acest lucru este necesar să adăugați acest formular bis Citate duble nu pot fi folosite!
tooltip - utilizați bara de instrumente atunci când mouse-ul este plutind peste marcator
marker - pentru a deschide sau nu fereastra de informații pentru marcator în stadiul inițial de încărcare a hărții (1- deschise, 0 - nu)
pictogramă - pentru a seta calea (url) în fișierul imagine al pictogramei personalizate
Cred că nu ați înțeles deloc de ce sunt necesari acești parametri și cum să le folosiți. Acum, pentru un exemplu simplu, totul va deveni clar, dar pentru asta trebuie mai întâi să obțineți coordonatele locului dorit pe hartă cu Google Map.
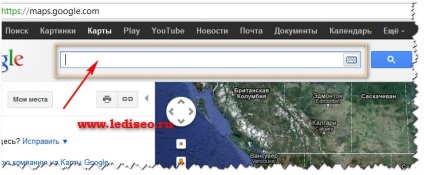
Obținerea coordonatelor din Google Map

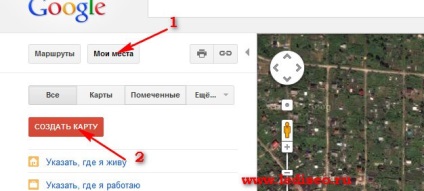
de exemplu, regiunea Leningrad, cartierul Tosnensky, orașul Nikolskoe, Sf. Petrova. Apăsăm pe tastatură Enter, pe hartă se reflectă orașul și obiectele necesare. Apoi, trebuie să desemnați locația exactă a balunului și pentru acest clic pe butonul "Locurile mele" (săgeata 1)

și apoi imediat la butonul "Creați hartă" (săgeată 2) Pagina se modifică ușor, apar butoane și ferestre suplimentare

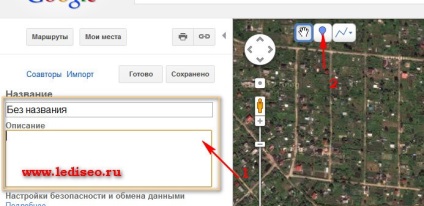
Câmpurile din coloana din stânga (săgeată 1) sunt lăsate neschimbate și activați balun (săgeata 2) făcând clic pe acesta cu butonul mouse-ului și tragând harta în locația dorită. Imediat ce eliberăm butonul mouse-ului, apare o mică casetă de dialog,
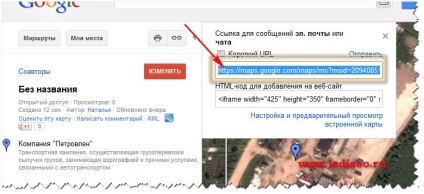
unde ar trebui să scrieți numele locului, precum și descrierea acestuia. Faceți clic pe butonul „OK“ (săgeata 1), apoi pentru a obține coordonatele locului în care ne-am stabilit un clic balun pe butonul „Finish“ (săgeata 2) și apoi pictograma obține o referință (săgeata 3). Se afișează un nou dialog, care conține datele necesare sub forma unui link

spn = 0.003334,0.010632iwloc = 0004c98fac8b483edb76c
În roșu, am subliniat în mod specific datele care mă interesează. Prima valoare este 59.70608 - acesta este parametrul lon, iar 30.819719 este lat, ceea ce trebuie să creăm o hartă de la Google pe site. Acum, trebuie doar să generăm rezultatul pe site.
Creați o hartă de la Google pe site
Mergem la panoul administrativ al site-ului, deschis pentru editare a materialului, în cazul în care dorim să plasați o hartă Google, sau du-te pentru extensii și pentru a alege modul de arbitrare HTML koda.Nevazhno pe care le selectați, cardul nostru va fi reflectată peste tot.
În modul de editare vizuală, scriem codul cu parametrii de care avem nevoie. De exemplu: