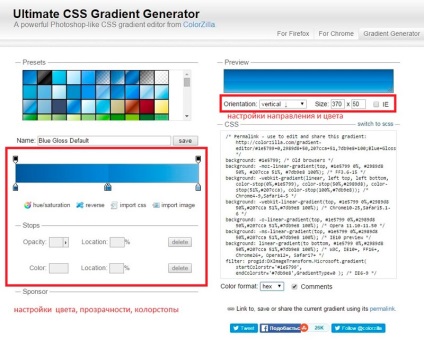
Generatorul de gradienți Css3 este un serviciu online care generează automat coduri pentru gradientele liniare și radiale, fără a fi necesar să le scrieți manual.
Pur și simplu, în modul vizual selectați sau creați imaginea, iar în dreapta generează codul pe care trebuie doar să îl inserați în stilurile elementului dorit. Acum aș dori să descriu în detaliu serviciul și oportunitățile pe care le oferă.
Generator gradients css3 - care este utilizarea sa?
Știm că în versiunea CSS3 este posibil să specificăm nu doar o culoare solidă ca fundal, ci și o varietate de înclinații. Cu o utilizare ingenios, ele pot decora în mod semnificativ pagina. Ca rezultat, dezvoltatorii web au învățat rapid cum să creeze butoane frumoase, să formeze elemente și elemente decorative chiar și fără a aplica imagini.
Gradienții au mulți parametri: culoare, direcție, opriri de culoare, care, la rândul lor, pot fi setate în procente și în pixeli. Din păcate, fără o bună cunoaștere a CSS3, nu veți putea crea un gradient normal. Deja am tăcut despre înregistrarea manuală a codului browser încrucișat, cu suportul vechilor browsere.
Gradient Generator
Dar generatorul gradientului css3 rezolvă toate problemele. Puteți ajusta vizual toate culorile gradientului, direcția, dimensiunea, modul de culoare în modul vizual. Generă un cod de browser încrucișat complet.

Pentru browserele mai vechi, se produce o culoare solidă, care este cât mai aproape de gradientul creat posibil. Rezultatul poate fi, de asemenea, salvat ca o imagine. Chiar și suportul IE 6 este posibil!
Serviciul are deja câteva duzini de opțiuni de gradient gata, dar puteți să vă creați și să salvați un număr nelimitat de propriile dvs., de asemenea, salvându-le. În general, experiența utilizării serviciului a rămas remarcabilă și o recomand tuturor celor care, adesea, trebuie să folosească gradienți.
Ați putea fi, de asemenea, interesat

Astăzi, o notă pe o temă atât de mică, dar poate că cineva dintre voi va fi de folos. în

Astăzi, vă sugerez să faceți o formă frumoasă de căutare în CSS. Sunt de acord, designul standard al formularului în

Buna ziua. Un timp foarte lung nu a scris postări pe tema html / css de lucru. Recent, tocmai a început


Toate binevenite. Astăzi voi scrie un articol destul de interesant despre cum să faci un css

Te salut. Se pare că pe paginile blogului meu nu am descris încă modul în care