Astăzi vom crea un șablon adaptabil pentru WordPress. noi nu creăm niște elemente de la zero, în schimb folosim Bootstrap. Pentru care acest concept este nou, puteți afla multe interesante aici. Dacă într-un cuvânt, Bootstrap este un cadru util pentru dezvoltatori care ajută la reducerea timpului necesar pentru a crea un șablon.
Mesaj intenționează să fie destul de lungă și consumatoare de timp, dar pentru cei care sunt interesați de acest subiect, care sunt doar incepand de a face prima încercare de a crea primul dvs. șablon WordPress este de asemenea interesant, așa că invit să mi se alăture și să creați propriul șablon.
Vom crea o temă simplă WordPress, ca să spunem așa, un aspect cu cel mai necesar set de funcții:
După finalizarea lucrării, puteți schimba designul aspectului creat după cum aveți nevoie.
Întregul proces de creare a unei teme, pentru comoditate, este împărțit în pași:
Pasul 1. Instalați WordPress și descărcați Bootstrap.
Pasul 2. În dosarul cu teme wp-content \ themes creăm un nou dosar, pe care îl vom da numele noii noastre teme, de exemplu MyTheme. În acest dosar, încărcați bootstrapul dosarului, dezarhivat anterior.
Pasul 3. Acum, în dosarul MyTheme pe care l-am creat, creați un nou document index.php. Apropo, acum toate lucrările vor apărea numai în dosarul tematic - MyTheme.
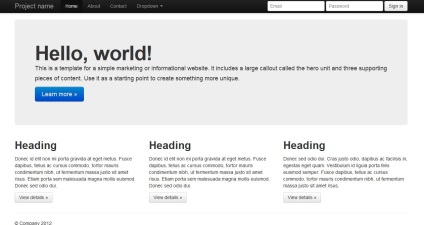
Pasul 4. Avem nevoie de codul html al site-ului viitor și pentru baza vom lua una dintre mostrele oferite pe site-ul Web Bootstrap - site-ul de marketing de bază. Pagina principală a site-ului este următoarea:

Pasul 5. Deci, avem pagina html, acum vom crea un document CSS.
Prin urmare, creăm un document stil.css. nu uităm că noi creăm toate fișierele și documentele noi în dosarul MyTheme. Am plasat textul în el:
Pasul 6: Acum, înainte de a activa tema vom crea în panoul de administrare, adăugați o captură de ecran a numelui screenshot.png putem folosi pentru a începe cu site-ul eșantion Bootstrap, iar mai târziu, după finalizarea lucrărilor pe site-ul, adăugați un site propriu de ecran. Imaginea de ecran trebuie să aibă o dimensiune de 300x225 pixeli.

În prezent, tema MyTheme conține: index.php, style.css, screenshot.png și folderul bootstrap.
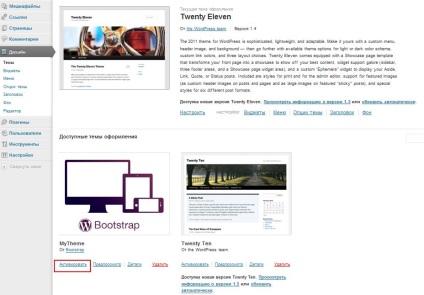
Pasul 7. Accesați panoul de administrare / Design / Teme și vedeți subiectul nostru în lista de subiecte. Activați-l.

Creez un subiect pe gazda locala, sper, si tu esti si tu. Dar dacă decideți să experimentați pe o gazdă reală, pe un site activ, atunci ar trebui să utilizați pluginul Theme Test Drive.
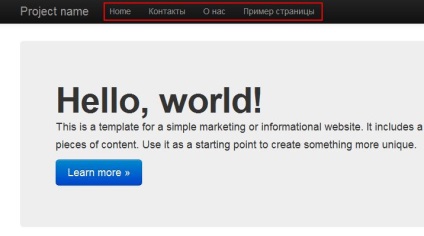
Mergând la site-ul dvs., vom vedea că a luat acest aspect:

Pasul 8. Să mergem direct la crearea fișierelor care ar trebui să fie în tema WordPress:
Șablonul WordPress conține mult mai multe fișiere, dar în acest caz nu le vom crea toate, deoarece ar trebui să obținem un șablon minimalist simplu. Și în această etapă avem nevoie doar de cele cinci fișiere listate în listă. Din moment ce index.php și stil.css avem deja, vom crea gol header.php, footer.php și sidebar.php. Puțin mai târziu vom adăuga mai multe fișiere, care sunt importante și necesare pentru lucrarea temei.
De unde pot obține codul pentru noile noastre fișiere? Vom lua toate informațiile necesare din codul nostru html, pe care l-am adăugat mai devreme în index.php. Ne uităm la cod și îl împărțim în părți: antetul site-ului, conținutul principal și subsolul, pe care le vom plasa pe fișierele corespunzătoare. Bara laterală este încă goală pentru noi, vom rezolva mai târziu.
Pasul 9. Cu acest pas, vom începe să introduceți etichetele în codul WordPress.
Din moment ce taie capacul și subsol lui de index.php și inserați-le în fișiere separate, trebuie să adăugați etichete index.php care vor fi responsabile pentru conectarea antetul și subsolul paginii. În plus, nu creăm un site static, ci unul dinamic, în care, atunci când adăugăm noi pagini, nu este necesar să editați antetul și subsolul site-ului din nou și din nou.
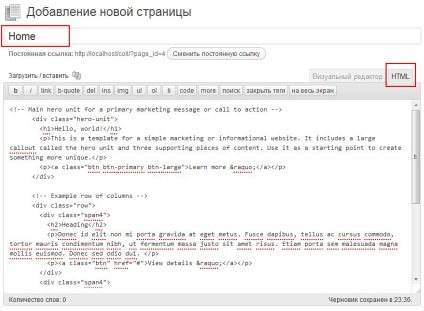
Aceste etichete sunt: get_header () și get_footer (). Introduceți aceste etichete în cod în locurile în care trebuie să fie subsolul și capacul. După adăugarea acestor etichete, index.php are următoarea formă:
<. -- Main hero unit for a primary marketing message or call to action -->
Buna ziua. mondială.
Acesta este un șablon pentru un site de marketing simplu sau informațional. Acesta include o descriere mare numită unitatea de erou și trei părți de conținut. Utilizați-l ca punct de pornire pentru a crea ceva mai unic.
<. -- Example row of columns -->
rubrică
Donec id elit non mi porta gravida la eget metus. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo stai amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
rubrică
Donec id elit non mi porta gravida la eget metus. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo stai amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
rubrică
Donec sed odio dui. Cras justo odio. dapibus ac facilisis în. egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo stai amet risus.
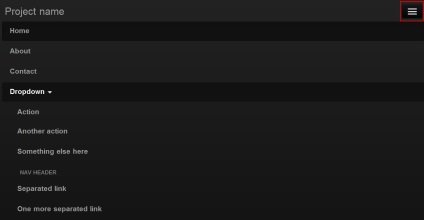
Pentru a verifica dacă noastră functions.php, trece la site-ul nostru și redimensiona-l la dimensiunea tabletei, sau un dispozitiv mobil, faceți clic pe pictograma de pe dreapta și a vedea modul în care modificările de meniu - rulează meniul drop-down:


Acum index.php conține doar ieșirea de subsol și capac:
Acum, actualizând pagina principală a site-ului dvs., vom vedea modificări: meniul a afișat paginile noastre.

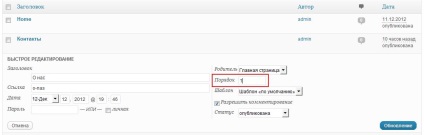
Dacă corectăm ușor meniul, vom putea asigura că numai paginile necesare rămân în el și că ele sunt amplasate în ordinea corectă. Pentru a face acest lucru, "pagina de probă" este pur și simplu ștearsă, iar celelalte pagini, în atributele paginii sau editările rapide, stabilesc ordinea de sortare. În acest caz, luăm în considerare faptul că există o valoare zero, care în acest caz poate fi atribuită paginii "Acasă".

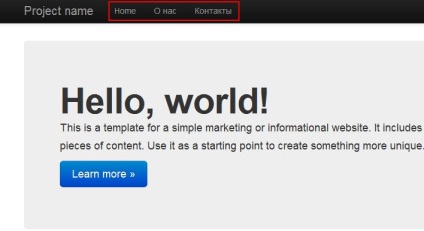
Și verificați modificările de pe site:

Pasul 17. Să facem logo-ul nostru o legătură cu cel principal.
Acum, situația de pe site este astfel încât putem merge la orice pagină care este în meniu, dar putem reveni la pagina principală doar făcând clic pe fila "Acasă", cum putem realiza acest lucru. că logo-ul a fost un link către pagina principală a site-ului?
Pentru aceasta folosim eticheta wp_title ().
Etichete interioare
Actualizăm site-ul și suntem ca și filele de meniu:

Culoarea butonului activ poate fi schimbată în funcție de gama site-ului nostru, precum și de culoarea fontului din meniu. Implicit, botstrap.css butonul de fond a fost specificat # e5e5e5 gri, dar l-am schimbat la o culoare care este utilizat pe pagina principală - de culoare «Află mai multe» buton - # 007CCC.
Pasul 19 Să revenim la crearea fișierelor și să creăm un fișier care este responsabil pentru afișarea paginilor - page.php.
Codul paginii page.php - versiunea finală:
Pentru a verifica dacă codul pe care l-am adăugat funcționează, accesați panoul Admin / Design / Widgets și trageți în bara laterală un widget. Actualizați pagina site-ului dvs. și vedeți bara laterală într-o mantie nouă.

În acest sens, vom încheia crearea unui șablon adaptiv utilizând Bootstrap. Am creat toate elementele principale ale șablonului: pagina principală, pagina de blog, paginile de informații și înregistrările, a adăugat o bara laterală dinamică. Desigur, există mult mai multe pentru a adăuga sau a îmbunătăți, pentru mai multe informații despre toate etichetele WordPress, faceți clic pe link și obțineți o mulțime de informații utile.
În final, am creat tema are un număr de fișiere: footer.php, fata-page.php, functions.pfp, header.php, home.php, page.php, sidebar.php, single.php, style.css , screenshot.png și folderul bootstrap.
Repet încă o dată că această lecție va fi de interes pentru cei care încep să încerce să creeze șabloane pentru WordPress. Dacă ați trecut această lecție și ați primit primul șablon creat de dumneavoastră, felicitări!
Puteți descărca tema gata aici: MyTheme.
Navigare după înregistrări
Vă mulțumim pentru traducerea acestui articol interesant!
O astfel de problemă:
La pasul 11, nu sunt atașate stiluri.
Poate că acest lucru se datorează plasării pe o gazdă locală (Denver).
Nu-mi spuneți cum poate fi rezolvată? Care ar putea fi problema?
Problema este că, chiar și atunci când am pus versiunea finală, se arată încă nu înțeleg ce.
Toate aceleași mulțumiri, voi înțelege mai departe)
Vă mulțumesc foarte mult pentru o astfel de lecție utilă! Singura captura este în acest cod: Când îl puneți în fișierul home.php, acesta oferă o eroare. Iar la tine, într-un pas 24, costă deja ca și cum, dacă totul e bine. În general, totul este foarte accesibil, competent și detaliat. Am făcut un șablon și sunt foarte mulțumit de rezultat. Încă o dată multe mulțumiri pentru materialul și norocul pentru tine în dezvoltarea blogului tău.
Mulțumesc, Eva, pentru feedback și dorință!
Sunt surprins că ați avut o eroare la adăugarea etichetelor [em] la codul paginii principale. Nu am nici o eroare în sursa, care a servit ca o idee lecție, aceste tag-uri sunt, de asemenea, în codul home.php, și ele sunt atât de simple și nesemnificative (cursive joacă mare nici un rol pentru codul ...) că, chiar curios cum Maglen cauza o eroare . Dar principala este că înțelegi totul și că ai propriul tău șablon! Succesuri pentru tine!
Ei bine, poate că am unele setări nu erau cele. Eu sunt în tema php nu este încă puternic. Dar ai dreptate, principalul lucru este că am reușit în sfârșit, mulțumită. Mulțumesc din nou. Site-ul dvs. se află în marcaje. Mă voi opri :-)
Apropo în fișierul functions.php
nimic nu poate fi scris deloc.
Doar puneți un dosar gol cu acest nume în dosar și totul zboară în acest moment.
Am decis totul, întrebarea este greșeala mea.
A fost în codarea documentului functions.php
Singurul lucru: din anumite motive, formatul de dată specificat aici nu a funcționat (până când formatul a fost eliminat, în general, pagina nu a vrut să se încarce). De asemenea, trebuie să remarcați că acest tutorial este pentru vechea versiune de bootstrap.
Spuneți-mi cum la pasul 17 pentru a exclude mai multe pagini din meniul orizontal?