
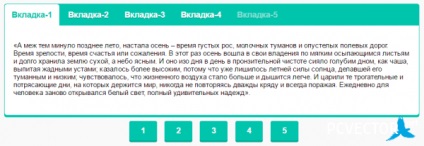
Fila de răspuns din filele de răspuns. Taburile se transformă într-un acordeon atunci când se atinge un punct de referință CSS specificat. Folosirea acestui script pentru file va arăta grozav pe desktop, pe tabletă și pe dispozitivul mobil.
- Transformarea taburilor într-un acordeon la intervale de timp specificate
- Folosind j # 097; vascript / jQuery pentru a comuta tab-uri (în detrimentul claselor)
- Utilizarea CSS pentru afișare pe desktop, tabletă și dispozitive mobile
- Există evenimente de apel invers pentru file
- Tab-urile pot fi deschise prin intermediul URL-urilor hash
- Pentru file, puteți rula rotația automată
- Tabelele pot fi reduse la minimum (opțional)
- Tab-urile pot porni de la o stare minimizată (opțional)
- Taburile pot fi dezactivate
- Tab-urile pot fi gestionate folosind metode API
- Compatibil cu IE7 +, Chrome, Firefox, Safari și Opera
- Suport pentru multe dispozitive
Conectăm JQuery nu mai puțin de 1.7.0 și plugin-ul jquery.responsiveTabs.js
Un exemplu simplu de inițializare a pluginului:
Exemplu de marcare html:
Conexiunea necesară pentru stiluri
În fișierul suplimentar sunt prescrise stilurile pentru file și un acordeon al versiunii demo
Puteți să redefiniți acest design în fișierul principal de foi de stil.
Mai multe detalii despre API pot fi găsite în pagina plug-in GitHub.
DESCĂRCAȚI Cai Descărcări: 13547
72,64 Kb Cine a descărcat-o?