
InDesign este cel mai bun instrument din pachetul grafic Adobe pentru a crea atât tipografie clasică, cât și tipografie procesată profesional. Designerii folosesc adesea programele Illustrator sau Photoshop pentru a crea efecte de text unice și moderne. Cu toate acestea, nu este nevoie de prea multe cunoștințe pentru a crea obiecte de text creative de ultimă generație care utilizează numai InDesign.
Din această lecție veți învăța cum să creați un efect de epocă utilizând funcția Text pe cale, folosind funcțiile și trucurile InDesign. Puteți combina tehnicile acestei lecții pentru a crea propriul dvs. design unic de text.
Etapa 1. Etapa 1.
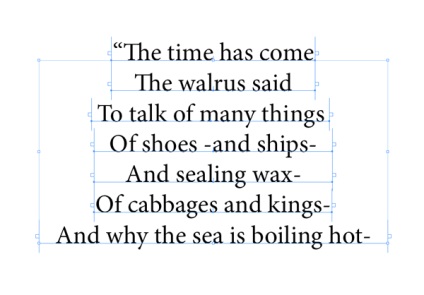
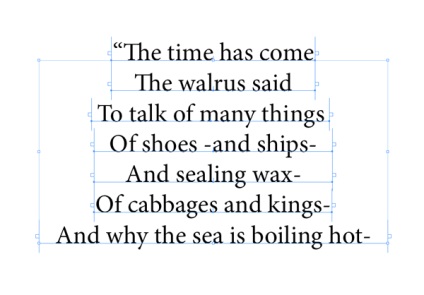
Accesați pagina 3 a documentului. Luați instrumentul tip (T). Pentru a crea un nou cadru de text, plasați-l în marginea paginii în Pasteboard (puteți trece la această opțiune de ecran din panoul superior). Puteți selecta vizualizarea Normal (W) pentru a vă asigura că blocul de text este vizibil.
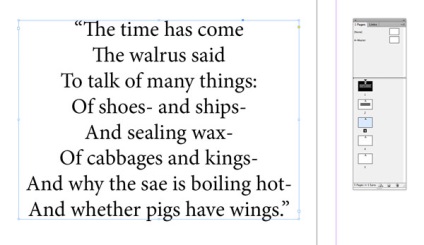
Selectați orice text la care doriți să aplicați efectul. Tastați-l sau copiați și inserați (Ctrl + C> Ctrl + V) textul într-un cadru de text. Pentru moment, lăsați fontul implicit, în acest caz este Minion Pro, setați dimensiunea la 40 de elemente, poziția Align Center.

Pasul 2. Etapa 2.
Pe pagina însăși, luați instrumentul de linie (\) și țineți apăsată tasta Shift. creați o linie orizontală de 113 mm (Lungime). Plasați linia în centrul paginii și specificați coordonatul Y 50 mm.

Etapa 3. Etapa 3.
Utilizați instrumentul Tip pe un instrument de cale (Shift + T) (acesta poate fi găsit în meniul drop-down Tool). Aduceți cursorul la marginea din stânga a liniei până când pictograma se schimbă la "+". Faceți clic o dată cu butonul stâng al mouse-ului pentru a converti linia în schiță pentru text.
Selectați și copiați prima linie de text utilizând instrumentul Text - Type Tool (T), apoi se trece la instrumentul de text pe contur - Tipul de pe un instrument Path (Shift + T) și lipiți textul. Acesta va fi plasat pe calea pe care tocmai ați creat-o.

Pasul 4. Etapa 4.
Acum comutați la Instrumentul de selecție (V, Escape) și ștergeți culoarea cursei (Stroke).
Repetați aceiași pași pentru restul liniilor de text, plasându-i fiecare pe o cale separată. Puteți plasa cadrul original de text în spatele contururilor pentru a vă facilita alinierea liniilor.

Etapa 5. Etapa 5.
Deci, acum vom adăuga efecte. Acum nu sunteți limitat de regulile de poziționare a textului într-un cadru de text și puteți schimba poziția diferitelor părți ale textului pentru a crea un efect de mișcare în interiorul casetei de text.
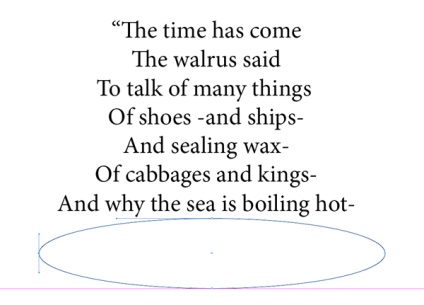
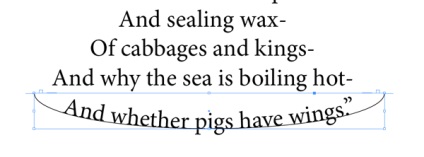
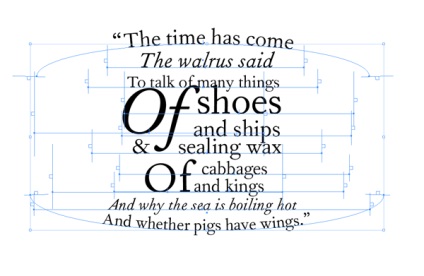
Luați instrumentul Ellipse (L). și de a crea un oval alungit, fără o umplere și accident vascular cerebral, pe care apoi poate fi împărțit în două părți, cu un foarfece instrument - foarfece Tool (C). Așezați partea de jos a ovalului de mai jos textul și utilizați instrumentul Text pe contur - Type pe un instrument Path (Shift + T), așa cum am făcut-o mai înainte, pentru a pune pe conturul oval al ultimului rând de text.
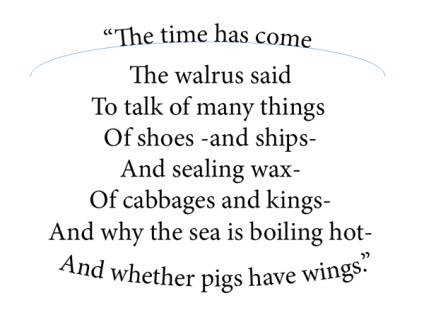
Plasați jumătatea superioară a ovalului deasupra textului și redirecționați linia de sus a textului de-a lungul conturului curbat. Apoi treceți la Object> Paths> Change Direction Direction (Obiect> Căi> Cale inversă) pentru a porni textul în partea de sus a căii.



Etapa 6. Etapa 6.
Creați noi căi și mutați cuvinte sau expresii individuale, variind dimensiunea fontului pentru a schimba aspectul textului, după cum se arată în figură.
Modificați fontul, mărimea și stilul textului (simplu, bold sau italic) în diferite fraze și cuvinte pentru a obține efectul dorit. Dacă este necesar, creați căi suplimentare. Aici am folosit fonturile Garamond și Fournier MT. Pentru a da textului un stil tipografic vechi.
Plasați contururile mai aproape, este în regulă, chiar dacă unele litere se suprapun. Așa că dați textului un aspect mai holistic.


Pasul 7. Etapa 7.
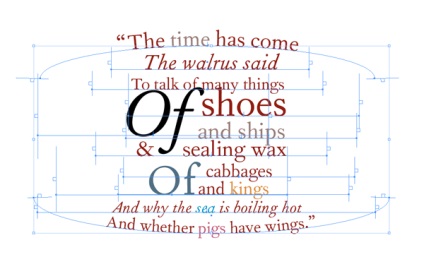
Creați noi mostre de culori CMYK pe panoul Swatches - F5. dând clic pe pictograma New Swatch. Selectați compozițiile de culoare de bază (în acest caz un roșu intens: C = 0, M = 92, Y = 90, K = 47) și se aplică întregului text, apoi se adaugă accente de culoare: maro deschis, galben, albastru, roz și negru.


Etapa 8. Etapa 8.
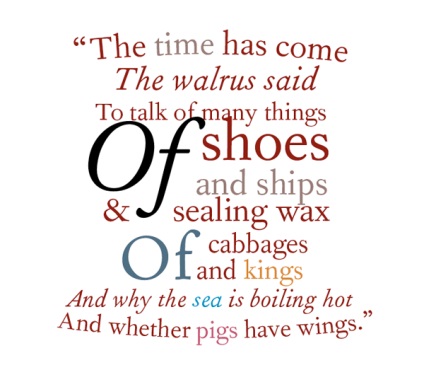
Plasați blocul de text pe fondul de contrast pentru a evidenția culorile elementelor de text.
Luați instrumentul dreptunghiului (M). Pentru a crea un dreptunghi după dimensiunea paginii. Completați culoarea, selectați C = 2, M = 48, Y = 86, K = 10, în câmpul Tint, setați valoarea la 10%. Deplasați dreptunghiul în fundal Ctrl + Shift + [.
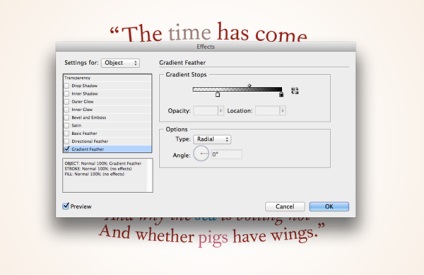
Apoi mergeți la meniul Obiect> Efecte> Pene gradient, selectați Tip: Radial. Faceți clic pe pictograma Înapoi în gradient. astfel încât culorile luminoase să fie plasate în centrul obiectului.

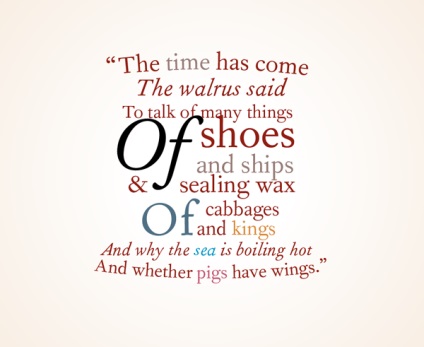
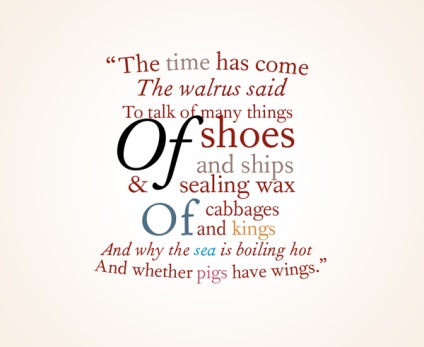
Pasul 9. Imaginea finală.

De asemenea, lecții care ar putea să vă intereseze
- Cum se creează text din iarbă în Photoshop

În acest tutorial Photoshop vom analiza o metodă simplă de a crea o inscripție făcută din iarbă.

În această lecție vă vom arăta cum să adăugați un filigran în Photoshop.

În această lecție vă vom arăta cum să desenați rapid scrisori de plastic frumoase în Adobe Illustrator.

În această lecție vom învăța cum să facem o inscripție vectorială în Illustrator în doar câteva minute.

În această lecție vom crea o plăcuță de metal în Photoshop.

Utilizarea adecvată a tipografiei poate fi decisivă în proiectarea și transformarea acesteia dintr-un amator intr-un magnific, magnific și a unui incredibil de fantastic. Din acest ghid veți învăța cum să vă faceți mai elegantă munca în doar câțiva pași.

În acest tutorial, vom suprapune textul pe o suprafață neuniformă din Photoshop.

Din această lecție veți învăța cum să adăugați un filigran unei fotografii în Photoshop.


În această lecție, veți stăpâni efectul tipografic creativ al "adăugării unei scăderi dramatice" în Indizayne.

În această lecție, veți învăța cum să faceți un text în mai multe culori în Indiesign.

În această lecție, veți afla efectul textului în interiorul textului în Indiesign.


În acest tutorial, veți învăța cum să creați efecte de relief în text în Illustrator.

În această lecție veți învăța cum să creați text de caramel în Photoshop.


În acest tutorial vom crea un text strălucitor sub forma unui pandantiv în Photoshop.

În acest tutorial vom crea un efect de text retro în Photoshop.


În această lecție vom analiza cum să facem o inscripție din lapte în Photoshop.
O selecție de modele din întreaga lume.
Exemple de inspirație de creativitate, design, fotografie, pictură, tipografie.