Traducere din engleză de O. Podchashinsky
Fiecare designer - și independent și participantul echipei de studio - în procesul de lucru pe site se confruntă cu transferul de fișiere photoshop la client, designer de layout, echipa de dezvoltare sau chiar un alt designer.

După ce a petrecut 10-15 minute înainte de a trimite designul, designerul îi poate ajuta pe colegi sau pe clienți, organizând fișiere într-un singur mod, ceea ce va salva dezvoltatorii în mai multe ore de lucru. Un plus bun va fi faptul că un fișier PSD îngrijit economisește timp și designerul, reducând după transfer la aspectul numărului de întrebări din partea dezvoltatorilor.
1. Pregătirea fișierului
Mai întâi, trebuie să faceți o copie a fișierului PSD cu designul aprobat și să adăugați sufixul -prod la numele fișierului. Deci, fișierul de lucru poate fi imediat recunoscut și înțeles că este destinat numai pentru aspect, și nu pentru lucrările ulterioare asupra designului.
Ghiduri și ochiuri
Corectați toate ghidurile din document și ștergeți elementele inutile. Folosiți un minim de șine, evidențiind numai cele mai importante părți ale grilajului: un capac, un conținut, o bara laterală și un subsol. Deci, designerul de layout va înțelege care ar trebui să fie structura inițială a paginii. Cu un minim de ghiduri, designerul de layout poate adăuga propriul său, dacă este necesar, care va contribui la reflectarea subtilității grilei din cod, cum ar fi indentarea blocurilor imbricate sau a meniurilor de navigație.
Specificați o paletă de culori
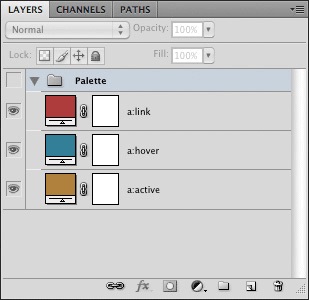
Creați un grup de straturi care a fost dezactivat în partea superioară a panoului cu straturi și îl numiți "Paletă" sau "Paletă". Adăugați straturi în grup utilizând Layer → New Fill Later → Solid Color. sau → Culoare solidă. și numiți-le în funcție de elementele la care va fi specificată culoarea în CSS. După aceasta, puteți obține valoarea de culoare a stratului dorit făcând dublu clic pe pictograma stratului.

Un nou grup de straturi "Paletă".
2. Starea navigării și a butonului
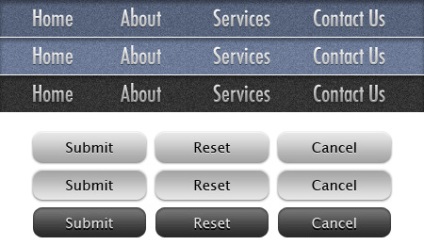
Atunci când creați un design, este ușor să uitați că imaginile pentru navigație trebuie să aibă cel puțin trei stări de interacțiune cu utilizatorul. care vor necesita descrieri în foaia de stil. Fiecare stat trebuie să fie plasat într-un strat separat și numit în funcție de rolul pe care îl exercită. De exemplu, dacă denumiți straturile pentru navigare în partea superioară a paginii (top navigare) topnav, topnav: hover și topnav: activ, vi se va da un sistem de denumire și un limbaj pe care atât designerul, cât și designerul îl înțeleg și îl recunosc.
Creați grupuri de sprite de strat pentru navigare sau butoane, iar încrederea că intențiile dvs. de proiectare vor fi incluse în cod va crește. Stratul superior al grupului este starea inițială a elementului, iar mai jos, plasați straturile cu stările de clic și de clic (active). Atunci când creați un grup de sprites, este recomandat să respectați înălțimea constantă a fiecărei stări, astfel încât designerul de layout să poată calcula cu ușurință poziția fundal-valoare CSS.

Grupuri de sprite cu diferite stări de elemente de navigație.
Nota translatorulului. Persoanele avansate evidențiază în secțiunea de navigare la care aparține pagina curentă, precum și nu se referă la o secțiune de pe pagina ei de bază. Adică, sunt necesare cel puțin două stări de elemente de navigație.
3. Aducerea graficii împreună
Sarcina reducerii graficelor este de a păstra proiectul aprobat și de a transforma elementele multistrat în straturi unice pentru a facilita munca ulterioară. Exemplele includ stratul de bază - masca de tăiere - cu straturi suplimentare care întrerup principalul, fotomontajul sau grupul de straturi care alcătuiesc fundalul site-ului.
Combinarea straturilor
Este mai bine să îmbinați (Merge, Ctrl + E sau ⌘ + E) straturi și grupuri de straturi care nu necesită intervenția ulterioară a aspectului. Acest lucru nu va reduce doar volumul vizual al panoului straturilor, oferind designerului cu o schemă mai clară de acțiuni, dar, de asemenea, împiedică înlocuirea elementelor de pagină în timpul tăierii imaginilor.
Fonturile Web standard în titluri și textul principal trebuie lăsate ca text editabil. Astfel, coderul va putea să privească în panoul proprietăților valorile textului (Caracter) ale parametrilor fontului, care trebuie să fie înregistrați în foaia de stil.
4. Organizarea straturilor
Primul lucru pe care trebuie să-l scapi de resturi. Adică ștergeți toate straturile goale sau nefolosite în designul final. În special, acest lucru se aplică copiilor de straturi, care în timpul procesului creativ au servit drept teren de testare pentru idei. După o mică curățare în fișier, va deveni imediat mai ușor de înțeles.
Denumiți toate straturile
După reducerea și îmbinarea straturilor care nu necesită o modificare ulterioară, trebuie să treceți prin aspect și să dați nume tuturor straturilor și grupurilor de straturi. Sistemul de numire nu ar trebui să fie doar bine cunoscut, ci și acceptat în mediul de lucru. De exemplu, puteți numi straturile în funcție de partea selectorului CSS care va fi folosit pentru acest strat, de exemplu "butonul: hover". Scopul este de a stabili și menține o legătură tăcută între proiectantul și designerul de layout, pe baza tehnicilor și termenilor obișnuiți.
Grupuri de straturi
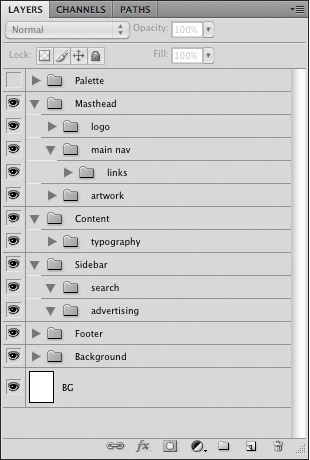
Combinați elemente similare în grupuri succesive de straturi. De exemplu, atunci când dezvoltați tema pentru Wordpress, este logic să creați grupuri de straturi cu numele "Header", "Content", "Sidebar" și "Footer". De asemenea, este bine să introduceți obiceiul de a grupa cărămizi similare, dintre care există elemente de navigație și alte elemente cu mai multe stări: icoane, butoane și meniuri.
Reflectați structura paginii
Începeți în partea de sus a paginii și deplasați-vă în jos, plasând straturile și grupurile de straturi unul sub altul, astfel încât totul să se potrivească poziției dvs. pe pagină. Deci, vizualizatorul de layout, văzând pe pagină un element, îl poate găsi rapid în lista de straturi în funcție de locația din pagină. Acest lucru este util în special atunci când trebuie să izolați stratul pentru editare sau tăiere.

Un exemplu de panou de strat organizat ierarhic.
5. Transferul fișierului PSD
Când fișierul este gata, nu îl trimiteți doar prin poștă sau îl încărcați pe un server partajat. Atribuiți o întâlnire pentru transferul de design și treceți încet printr-un fișier (sau fișiere) pentru a obține o idee clară nu numai despre aspectul produsului final, ci și despre interacțiunea acestuia cu utilizatorul. Ca rezultat, atât designerii, cât și dezvoltatorii își vor economisi timpul prețios.