

Dacă sunteți aici pentru un răspuns, cum să încărcați imagini panoramice în serviciul Google Street View, îl puteți găsi în acest articol.
Dacă utilizați versiunea Pano2VR versiunea 5 și versiunea superioară, acordați atenție elementului de design Map (Map).
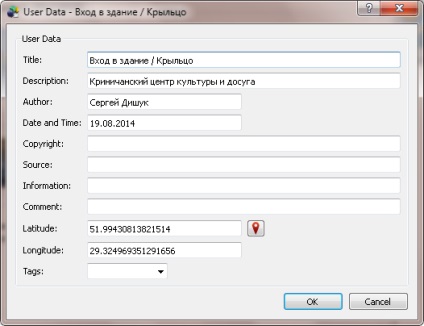
Înainte de a adăuga o hartă la proiectarea panoramei, trebuie să stabiliți coordonatele geografice ale locației. Acestea trebuie specificate în fereastra "Date utilizator" (Figura 1). Va trebui, de asemenea, să determinați direcția spre nord pentru precizia "radarului" de pe hartă. Dacă geodatele au fost "cusute" într-un fișier de imagine panoramică, valorile câmpurilor Latitude și Longitudine ale câmpului vor fi luate automat din geodatele. În caz contrar, trebuie să le specificați manual sau să utilizați butonul cu un marcaj roșu situat în partea dreaptă a câmpului Latitude. Cum să setați locația punctului de studiu pe care l-am descris în acest articol.

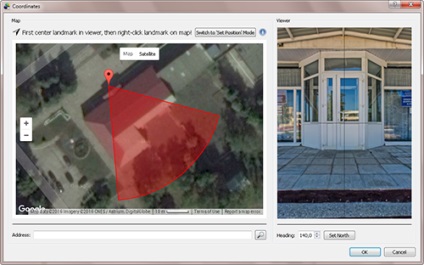
Imaginea mea nu conține geotagging. Prin urmare, am determinat locația punctului de studiu pe hartă, găsind obiecte familiare pe acesta în modul "Satelit". Orientarea spre nord, am făcut-o în al doilea rând. indicând direcția obiectului (Figura 2).

Figura 2. Setarea locației.
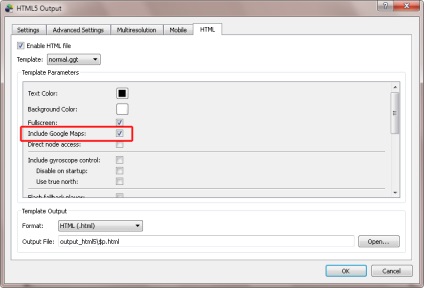
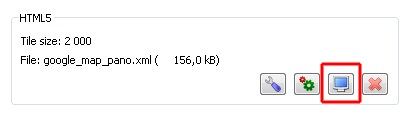
După stabilirea locației, puteți trece la pasul următor. Exportim proiectul în format HTML5. În opțiunile HTML, activați butonul radio "Includeți Google Maps" (Figura 3). Acest lucru este de a adăuga script-ul la codul sursă al paginii, pentru descărcarea și gestionarea hărții.

Figura 3. Exportați în HTML5.
Harta Google va fi sub panorama. Cu toate acestea, nu este ceea ce aveți nevoie. Asigurați-o astfel încât cardul să fie în proiect și să apară la cererea utilizatorului.

Figura 4. Export folder.
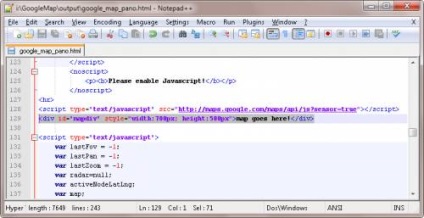
Derulați codul până la mijlocul paginii. Interesul este reprezentat de șirul "
“.

Figura 5. Codul sursă al fișierului HTML.
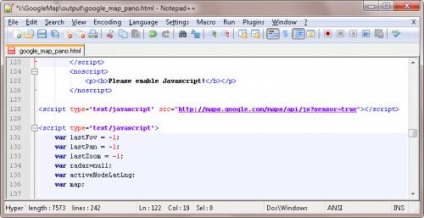
După ce toate acțiunile ar trebui să rămână așa cum se arată în Fig. 6. Salvați modificările.

Figura 6. Codul sursă al fișierului HTML după editare.

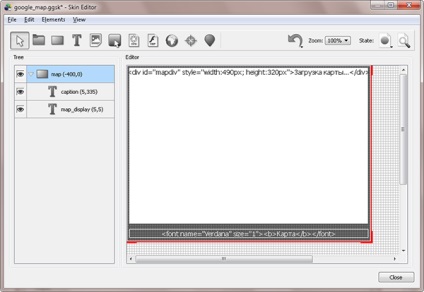
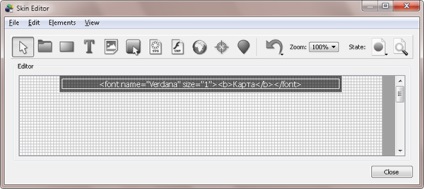
Figura 7. Elementul pentru afișarea hărții.
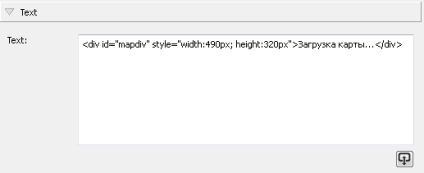
În câmpul de text (ID: "map_display"), care servește ca panza pentru hartă, există un șir copiat anterior. Valorile lățimii și înălțimii se modifică în funcție de dimensiunea câmpului de text (a se vedea figura 8).

Figura 8. Proprietățile câmpului de text.
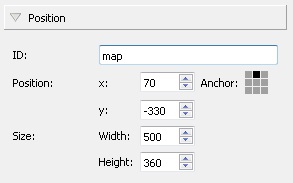
Acum determina unde va fi localizata harta. Am ales centrul hărții la frontiera superioară. Pentru a alinia elementul în centrul panzei pe orizontală, scade lățimea elementului din lățimea panzei și împărțiți valoarea rezultată cu două. Aceasta este coordonata X: (640-500) / 2 = 70. Valoarea Y este setata la -330 astfel incat dreptunghiul pe care este localizata harta sa fie peste limita superioara cu valoarea specificata (Figura 9). Vizibil va fi partea de jos a dreptunghiului de 30 pixeli înălțime și va conține un antet (Figura 10).

Figura 9. Setarea poziției elementului.
Pentru a vă asigura că harta rămâne întotdeauna în centru atunci când schimbați mărimea sau dimensiunea paginii, am setat ancorarea corespunzătoare.

Figura 10. Amplasarea elementului cu harta pe pânză.
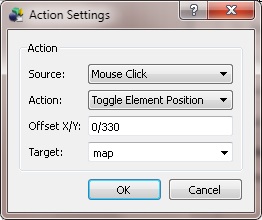
Maparea și ascunderea hărții vor fi realizate folosind acțiunea "Comutați elementul de poziție". Această acțiune va fi apelată făcând clic pe butonul mouse-ului ("Mouse Click") în câmpul de text care servește ca antet (ID: "caption"). Primul clic schimbă poziția elementului "hartă" cu 330 de pixeli de-a lungul axei Y în jos. În același timp, harta va pleca fără probleme din străinătate. Apăsând din nou, poziția elementului "hartă" va reveni în poziția inițială. Pentru a adăuga o acțiune, faceți dublu clic pe un rând din lista goală din grupul Acțiuni. După aceea, fereastra prezentată în Fig. 11.

Figura 11. Crearea unei acțiuni.

Figura 12. Detaliile de export.

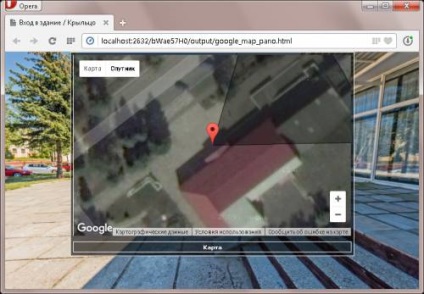
Figura 13. Verificarea proiectului exportat.
Dacă nu sunteți mulțumit de forma radarului, parametrii săi pot fi modificați. Pentru a face acest lucru, găsim în codul sursă al fișierului html o linie cu o descriere a parametrilor radar și setați valorile de care aveți nevoie.
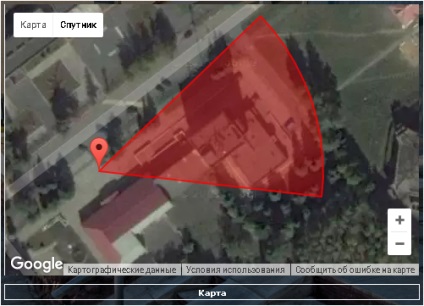
În Fig. 14 prezintă o vedere radar cu parametrii definiți în codul de mai sus. Explicarea parametrilor:
- strokeColor - culoarea conturului în format HTML;
- StrokeOpacity - transparența conturului (0..1);
- strokeWeight - grosimea liniei de contur în pixeli;
- fillColor - umple culoarea;
- fillOpacity - transparența umplerii.

Figura 14. Vedere radar după setarea altor parametri.
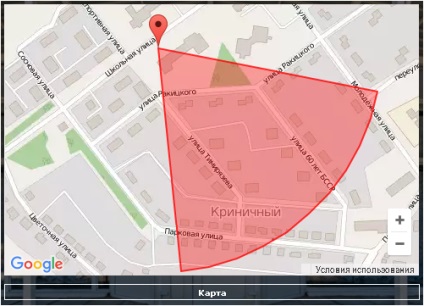
Înlocuirea Google Map cu OpenStreetMap

Figura 15. Harta OpenStreetMap.