
Bună ziua, dragi cititori ai blogului. În acest post, vom vorbi despre harta site-ului, de ce este nevoie, ce este și cum să o implementăm.
Mulți nou-veniți nu utilizează acest instrument minunat, ceea ce, la rândul său, reduce confortul utilizatorului și încetinește indexarea întregii resurse.
O hartă a site-ului este o pagină specifică de pe blogul dvs. unde vor fi afișate toate titlurile și articolele. Harta site-ului poate fi implementată în două moduri:
1) Utilizarea plug-in-ului;
2) Utilizarea codului HTML.
Dar vom analiza doar prima opțiune până acum.
Instalarea plug-in-ului Generator Sitemap pentru Dagon Design pe WordPress
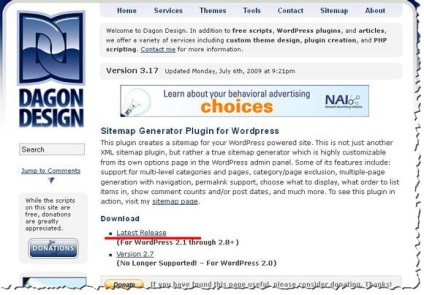
Mai întâi de toate avem nevoie de arhiva acestui plugin, puteți descărca ultima versiune aici. Apăsăm butonul "Ultimele versiuni" din secțiunea "Descărcați" și așteptați descărcarea.

Apoi, facem instalarea:
1. Extrageți totul din arhivă, obțineți directorul sitemap-generator;
2. Lăsăm-o în dosarul plugin-ului: wp-content / plugins (acest dosar se află pe serverul de găzduire). Pentru a face acest lucru, trebuie să utilizați managerul FTP: Total Commander "sau" FileZilla "
3. Apoi, mergeți la panoul de administrare, accesați secțiunea "plug-in-uri" și activați plugin-ul denumit Dagon Design Sitemap Generator "DDSitemapGen".

Mergem la pagina blogului nostru și vedem "Toate articolele de pe blog".

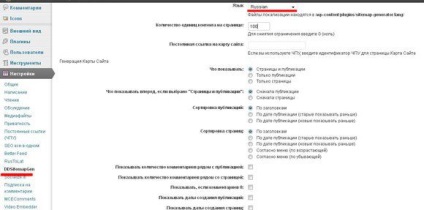
Inițial limba programului va fi "limba engleză". Pentru ao schimba în rusă, accesați panoul de administrare, secțiunea "Setări" - "DDSitemapGen". Selectați limba "Rusă" din meniul derulant.

De asemenea, puteți seta numărul de înregistrări afișate, am 100. În partea de jos, bifați "Linkuri în harta site-ului deschis într-o fereastră nouă", în acest stadiu, nimic altceva nu trebuie schimbat! Faceți clic pe "Scriere setări".
Iată o modalitate ușoară de a instala harta site-ului folosind pluginul DDSitemapGen.