
Să ne uităm la versiunea finală a lucrării.

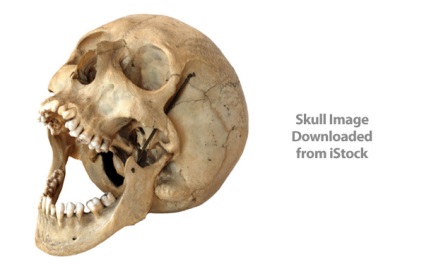
Mai întâi ai nevoie de o imagine a craniului. Am găsit o imagine frumoasă pe iStockphoto. Puteți descărca aici. sau găsiți o imagine similară.

Descărcați fontul Green Fuzz și instalați-l în sistem.

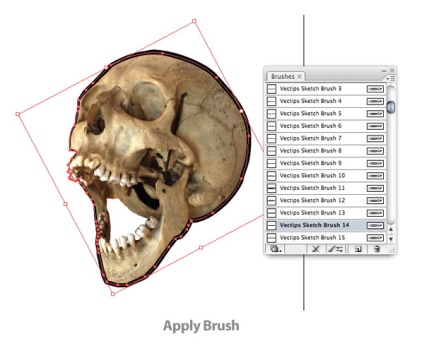
Apoi, vom avea nevoie de perii speciale de grunge, Sketchy-Style de la Vectips. După descărcarea fișierului AI, deschideți-l în Illustrator. Apoi veți vedea o nouă 30 de perii în panoul dvs. Brush. Pentru lecție, folosim doar câteva dintre ele.

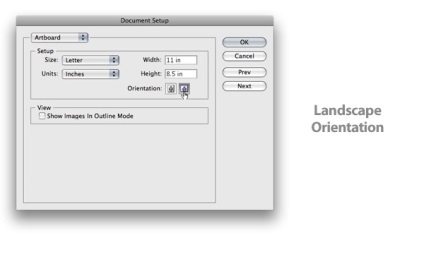
Cu documentul deschis pentru stilul Sketchy-style. Schimbați orientarea documentului accesând fișierul> Setare document. Faceți clic pe pictograma peisaj din bara de orientare a documentului. Apoi, selectați toate elementele de pe Stage și le ștergeți.

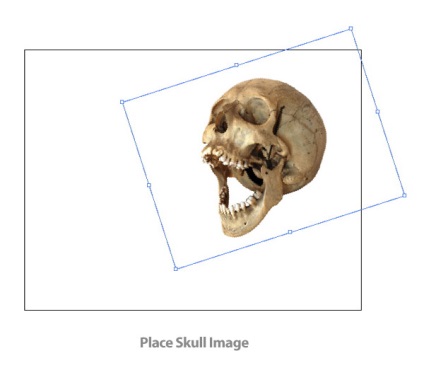
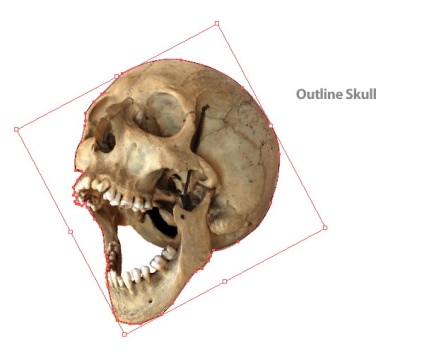
Plasați imaginea cu craniul Fișier> Loc. Apoi scalați și rotiți imaginea după cum doriți.



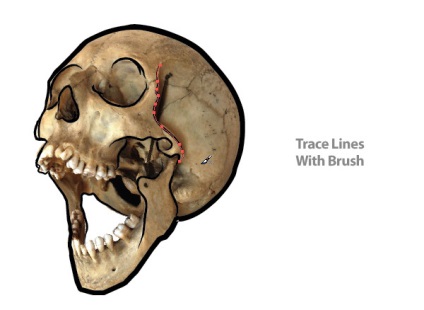
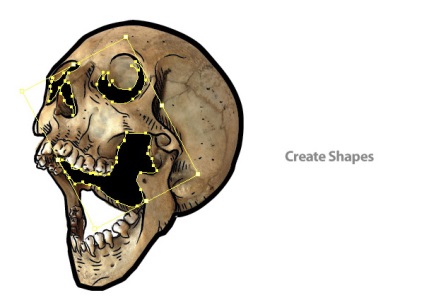
Utilizați instrumentul Perie (B) și trageți mai puțin linii și linii vizibile în interiorul craniului. Utilizați aceeași perie, dar de această dată schimbați grosimea cursei la 0,5 pt.

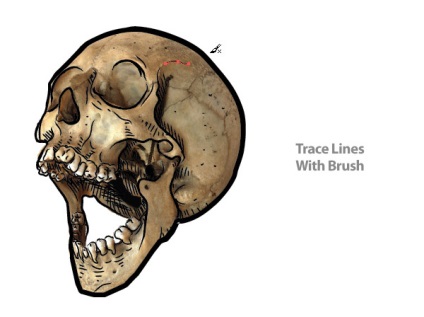
Utilizați din nou peria de instrument perie (B). De data aceasta, conturează contururile mai puțin vizibile ale craniului. Grosimea periei este chiar mai mică de 0,25 pt.

Utilizați instrumentul Pen (P) pentru a crea forme solide în zonele întunecate ale craniului. Umpleți aceste forme cu negru.

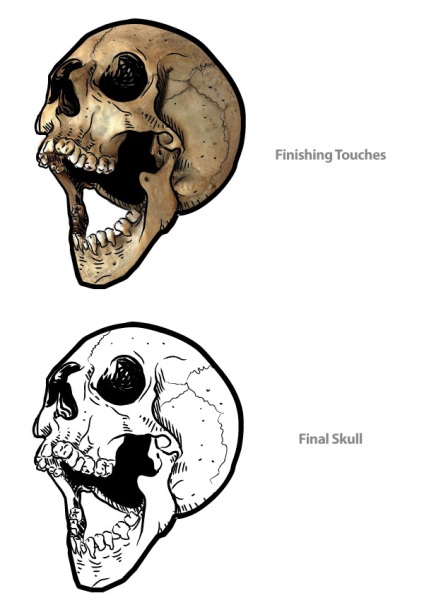
După aceea, puteți trage câteva ghiare pentru gustul dvs. În cele din urmă, imaginea craniului poate fi oprită.

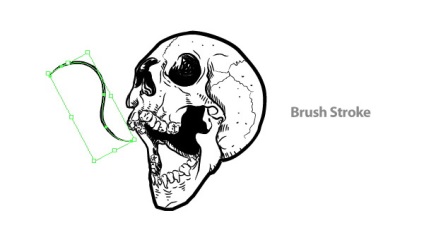
Creați un nou strat pentru elementele de tip grunge. Utilizați instrumentul Perie (B) și trageți următoarea schiță. Utilizați aceeași perie de 1 pt. Desigur, dacă sunteți mai confortabil de desen curbe cu Pen Tool. apoi folosiți-l. În acest caz, adăugați peria dorită, după ce desenul a fost terminat.

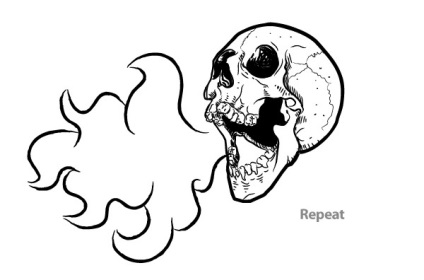
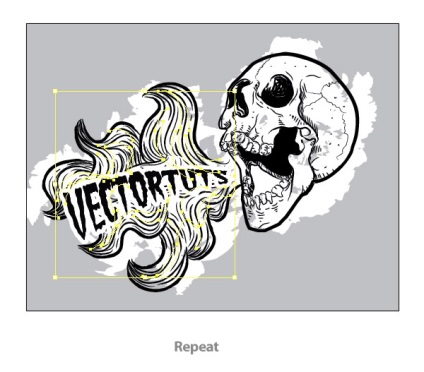
Repetați pasul anterior până când obțineți un element ondulat similar cu imaginea de mai jos.

Folosind aceleași metode, umpleți cifra ondulată cu modele. De data aceasta, schimbați umplutura de margine la 0,5 pt

Și adăugați din nou câteva curbe, dar de această dată cu o grosime de margine de 0.25pt.

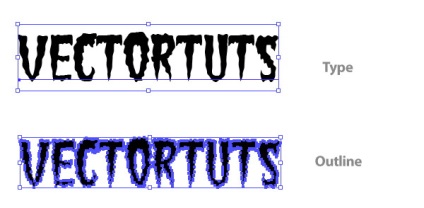
Pentru text, creați un nou strat. Introduceți textul în fontul pe care l-am dat la începutul articolului - Green Fuzz. Traduceți textul în curbe Tip> Creare contururi

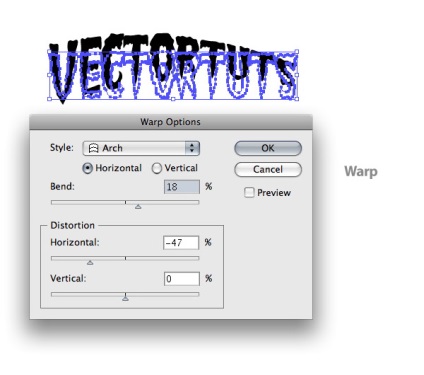
Acum, când textul este convertit în curbe, aplicați efectul Effect> Warp> Arch. Schimbați îndoirea curbei la 18 și denaturarea orizontală a Distorsiunii orizontale n la -47. Și din nou, descompuneți efectul în curbe folosind Object> Expand.

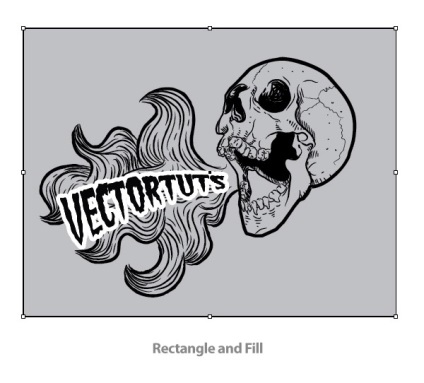
Plasați textul deasupra elementului ondulate. Scalați-o și extindeți-o așa cum vă place.

Copiați textul CTRL + C și puneți-l în același loc, dar în spatele primul text CTRL + B. Fără a pierde alocarea aplica acest text grosime tăiate până la 9 pt alb.

Creați un strat nou și plasați-l sub toate straturile. Creați un dreptunghi cu instrumentul dreptunghi (M) în funcție de dimensiunea zonei de lucru. Umpleți-l cu 23% gri.

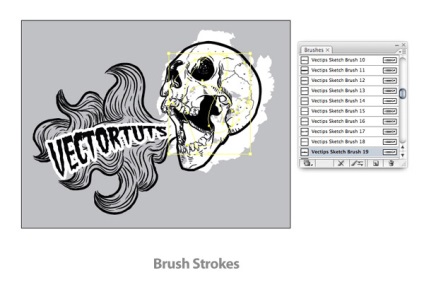
Cu o perie denumită Vectips Sketch Brush 19, trageți câteva lovituri în spatele craniului. Apoi schimbați grosimea periei la 9 pt.

Repetați pasul anterior și creați curse similare în cadrul elementelor ondulate. Așa că am terminat.

Iată versiunea finală a lucrării noastre.
