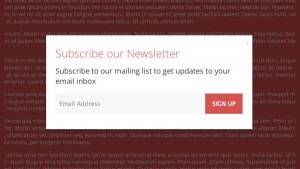
Creați o fereastră de subscripție pop-up
Verificați dacă jQuery este conectat și, dacă nu, să-l conectați cu mufa jQuery.subscribe-better.js și fișierul .css corespunzător:
Am încercat în mod deliberat să creăm ferestrele cele mai simple, dar dacă doriți, puteți personaliza proprietățile ferestrei pop-up așa cum doriți. Cele mai importante proprietăți sunt:
- trigger - valoarea acestei proprietăți este determinată atunci când utilizatorul vede fereastra noastră. "Atendpage" (aceeași valoare implicită) - cu această valoare, fereastra va apărea când utilizatorul ajunge la sfârșitul paginii. Dacă setați valoarea la "onload" - utilizatorul va vedea fereastra la momentul încărcării și dacă "onidle" - în momentul derulării paginii.
- animație - inițial are valoarea "se estompează". Alte opțiuni posibile sunt "flyInLeft", "flyInRight", "flyInUp" și "flyInDown".
- întârziere - parametru care specifică întârzierea în apelarea funcției apariției ferestrei. Este inițial 0 ms.
- showOnce - inițial este setat la true. Dacă este falsă, fereastra de tip pop-up va apărea de mai multe ori, în funcție de valoarea proprietății declanșatorului.
- autoClose - dacă este adevărat, fereastra se va închide automat când pagina este derulată mai departe.
- scrollableModal - proprietate care specifică bara de defilare în fereastra modală. Poate fi adevărat / fals.
Atunci când se utilizează ferestre modale, cel mai important lucru pe care trebuie să-l amintiți este că acestea irită mulți utilizatori și nu le folosesc prea des.
S-ar putea să fiți interesat de ↓↓↓
- Design frumos pentru intrare

- Arctext.js - text curbat cu CSS3 și jQuery

- Real Shadow - umbre realiste pe jQuery

- Un meniu derulant pe jQuery

Câștigurile de pe site

Articole recomandate