Istorie [ ]
Context [ ]



În plus față de Brendan Eich, co-fondatorul [19] al Netscape Communications Mark Andressen și co-fondatorul Sun Microsystems Bill Joy [17] au participat la dezvoltare. pentru a avea timp pentru a termina lucrul la limba pentru lansarea browserului, companiile au încheiat un acord privind cooperarea în dezvoltare [20]. Ei și-au propus să ofere o "limbă pentru lipirea împreună" a părților componente ale unei resurse web: imagini, plug-in-uri, aplicații Java, care ar fi convenabile pentru designerii web și programatorii care nu dețin calificări înalte.
Popularitate [ ]
Caracteristicile limbii [ ]
Nu există lucruri utile în limbaj [39]. după cum urmează:
2]. care ar urmări dependențele și le va instala automat.
Semantica și sintaxa [ ]
Structura limbii [ ]
Miezul [ ]
Modelul obiect al browserului [ ]
Modelul de obiect de browser este o parte specifică a browserului [43] [50]. care este un strat între miezul și modelul obiect al documentului [51]. Scopul principal al modelului de obiect de browser este de a controla ferestrele browserului și de a asigura interacțiunea acestora. Fiecare fereastră a browserului este reprezentată de un obiect fereastră. obiectul central DOM. Modelul obiect al browser-ului nu este standardizat în acest moment [43] [52]. cu toate acestea, specificația este în curs de dezvoltare prin WHATWG [51] [specificația 4] și W3C [42] [specificația 5].
În plus față de gestionarea ferestrelor, în cadrul modelului de obiect de browser, browserele suportă de obicei următoarele entități [51] [52]:
Modelul obiect de document [ ]
Modelul de obiect document este interfața de programare a aplicațiilor pentru documente HTML și XML [53]. Potrivit DOM, un document (de exemplu, o pagină web) poate fi reprezentat ca un arbore al obiectelor cu un număr de proprietăți care vă permit să efectuați diverse manipulări cu acesta:
- generarea și adăugarea nodurilor,
- obținerea de noduri,
- noduri de schimbare,
- schimbarea legăturilor dintre noduri,
- eliminați nodurile.
Embedding în paginile web [ ]
Localizarea în interiorul paginii [ ]
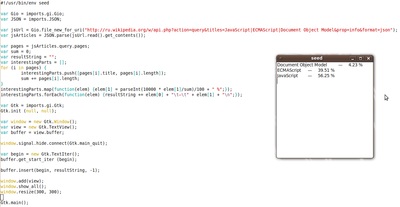
Un script care prezintă o fereastră modală cu clasicul "Bună ziua, lumea!" În interiorul browserului:
Locația în interiorul etichetei [ ]
Specificația HTML descrie setul de atribute utilizate pentru specificarea procesatorilor de evenimente [Specificație 7]. Exemplu de utilizare:
Punerea într - un fișier separat [ ]
Atribute ale scriptului [ ]
care sunt de asemenea definite în acest document, sunt destinate utilizării practice, ar trebui să li se acorde prioritate.
Textul original (în engleză)
Tipurile media,
Domeniu de aplicare [ ]
Aplicații web [ ]
AJAX [ ]
Aplicații mobile [ ]
Widgeturi [ ]
Software de aplicație [ ]

Manipularea obiectelor aplicației [ ]
Aplicații de birou [ ]
Microsoft Office [ ]
OpenOffice.org [ ]
Instruirea în informatică [ ]
Versiuni [ ]
(Se crede că JScript .NET este dezvoltat cu participarea altor membri ai ECMA)
O nouă formă de scriere pentru funcții, similară cu expresiile tipice lambda. generatoare. noi metode de procesare iterativă a matricelor reduce () și reduceRight () [102].
1.8.1 (Gecko 1.9.1, Firefox 3.5)
Suport JSON încorporat, metoda getPrototypeOf () a obiectului. metodele trim (). trimLeft (). trimRight () pentru String [103]
Debugare [ ]
Opera are, de asemenea, propriul depanator, Opera Dragonfly [108].
Aplicațiile web dezvoltate în Firefox pot fi depanate folosind extensii Firebug. Venkman (engleză).
Instrumente de testare [ ]
Comunicarea cu alte limbi [ ]
Influența mutuală [ ]
Punerea în aplicare [ ]
Interacțiunea [ ]
Suport pentru browser [ ]
Informațiile din această secțiune sunt depășite.
Puteți ajuta proiectul prin actualizarea acestuia și apoi eliminând acest șablon.
Seturi de test [ ]
Securitate [ ]
În plus, dezvoltatorii de browsere introduc restricții suplimentare ca răspuns la abuzuri. Astfel a apărut, în special, interzicerea deschiderii unei ferestre, a cărei dimensiune a unei părți este mai mică de o sută de pixeli [163].
Vulnerabilități încorporate [ ]
Vulnerabilitățile XSS apar, de asemenea, din cauza erorilor făcute de dezvoltatorii de browsere [165].