
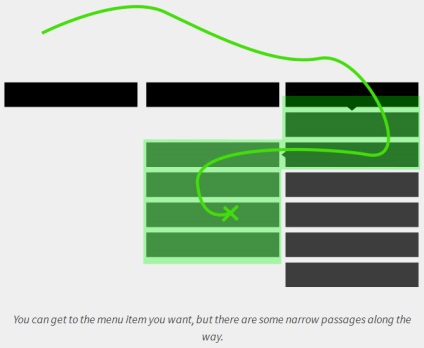
Puteți ajunge la elementul de meniu de care aveți nevoie, dar va trebui să mutați cursorul mouse-ului peste zonele destul de înguste ale meniului.

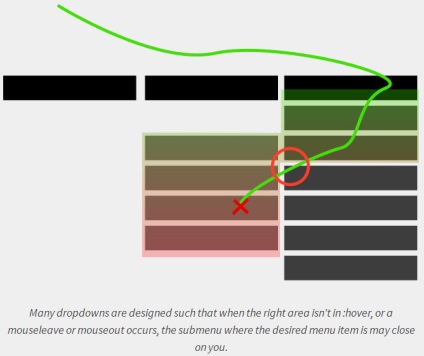
Multe meniuri drop-down sunt create în așa fel încât atunci când mouse-ul nu este peste zona dorită (statusul: Hover) sau evenimente au loc sau mouseleave mouseout, submeniul cu elementul dorit poate fi închis imediat în jos.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Abordare CSS standard
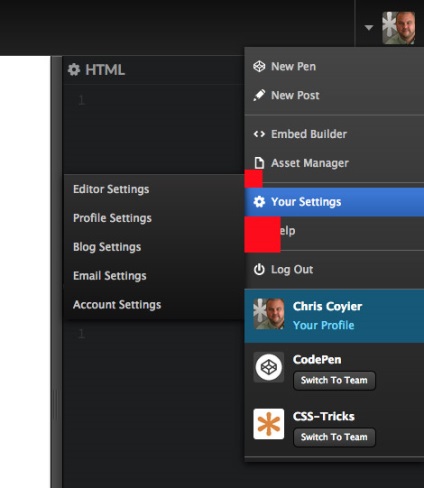
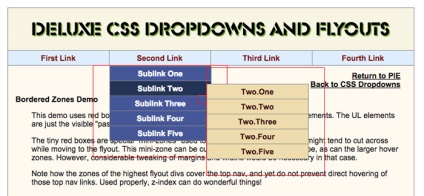
Principalul motiv pentru care am început să mă gândesc este că există zone prea înguste ale submeniului din meniul principal al site-ului CodePen. Pentru a extinde zonele active în blocaje, am adăugat în submeniu câteva perechi de pseudo-elemente. Dacă cursorul mouse-ului lovește pseudoelementele, nu se întâmplă nimic, ca în cazul în care cursorul mouse-ului se află în submeniu, așa cum ar trebui să fie.

Culoarea roșie indică locurile în care sunt localizate pseudoelementele.
Aceasta este o tehnică foarte simplă care necesită doar utilizarea CSS și îmi place. Un pericol mic este că poți lua o cantitate decentă de spațiu alocată elementelor de meniu vecine. Și acest lucru înseamnă că utilizatorul nu va putea să facă clic pe elementul de meniu dorit când treceți. Îmi imaginez un număr foarte mare de cazuri în care aveți nevoie doar de un pic pentru a comuta mouse-ul departe, și totul s-ar fi câștigat, dar este cu siguranta un echilibru între extreme (prea mult, prea puțin).

Extindeți frontierele CSS
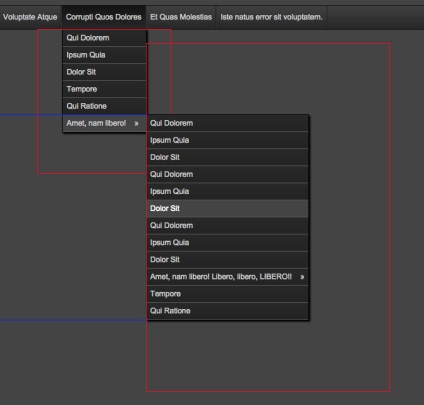
John Gardner (John Gardner) a dezvoltat o abordare în care toate meniurile au spațiu liber suplimentar în jurul lor care va face o ieșire fără durere din meniu:

Intenția de a indica cursorul mouse-ului
Ați auzit vreodată de "intenția de a plasa cursorul mouse-ului" ("intenție de hover")? Acesta este un astfel de concept care nu scoate imediat rezultatul ca răspuns la declanșarea evenimentelor legate de mutarea cursorului mouse-ului. Așteptați o fracțiune de secundă pentru a vă asigura că utilizatorul dorește cu adevărat să reacționeze la acțiunile lor. E ca o întârziere deliberată. Se folosește în situații în care interfața cu utilizatorul poate fi prea instabilă atunci când nu este disponibilă.
Ca o parte opusă, putem distinge "intenția de a muta cursorul mouse-ului". Ie de exemplu, reacționăm imediat la eveniment atunci când plasăm cursorul, dar întârziem reacția puțin când cursorul mouse-ului este înlăturat. În CSS, puteți scrie următoarele:
Rețineți că folosim proprietatea de vizibilitate, care poate fi utilizată pentru tranziții, spre deosebire de proprietatea afișajului (ceea ce este destul de ciudat).

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Niciunul dintre aceste demonstrații nu prezintă o soluție la problemă prin mărirea dimensiunii. În aceste exemple, utilizatorul este "iertat" pentru o abatere rapidă de la calea dorită.
Evitați zonele înguste
Nu există o astfel de regulă încât submeniurile să fie deschise din meniul drop-down. Dacă submeniurile sunt deschise imediat sub elementul de meniu dorit, zona activă rămâne largă. Iată un exemplu de la Timothy M. LeBlanc:
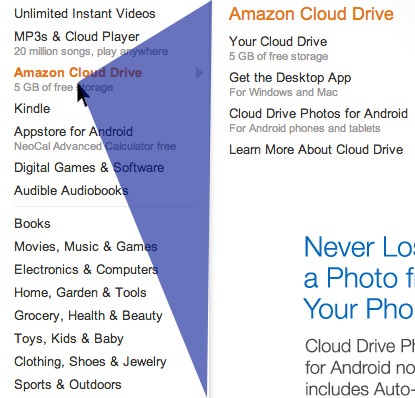
Recent, Ben Kames (Ben Kames) a scris un post minunat pe această temă. El a verificat cât de minuțios au fost făcute meniurile dropdown pe site-ul Amazon.com în comparație cu alte meniuri drop-down, pentru care tehnici de întârziere în timp au fost folosite pentru a îmbunătăți gradul de utilizare. Sa dovedit că toată magia se află în matematică! Dacă cursorul mouse-ului se mișcă la un unghi acceptabil față de submeniul nou deschis, aceasta nu va provoca reacții din alte elemente de meniu. Din punct de vedere vizual, aceasta arată:

Ben a creat din acest plugin jQuery. De asemenea, puteți vedea exemplul demo.
El are, de asemenea, absolut dreptate în acest sens: "Sunt sigur că această problemă a fost rezolvată acum mulți ani, apoi uitată, apoi re-descoperită, apoi rezolvată și apoi uitată din nou"
Și acesta este un adevăr trist, referitor la multe aspecte ale meseriei noastre. John Neal (Jon Neal) a făcut o încercare de a scăpa de dependențele jQuery și de a îmbunătăți calculele matematice, folosind „barycentric coordonatele» ( «barycentric coordonate»):
Alte gânduri pe această temă
Cred ca un om intelept a spus odata: "Uneori vizitatorii site-ului tau vor avea un mouse, iar uneori - nu."
Deci, să sperăm că meniurile drop-down lucrează pe dispozitive cu ecrane tactile. Cu siguranță puteți face adevărul! De asemenea, faceți bine dacă doriți să colectați întregul cod împreună pentru a îmbunătăți eficiența sau dacă descărcați scripturi și stiluri numai dacă este necesar, definind capabilități (sau ambele).
Disponibilitatea navigației de la tastatură este o altă problemă clasică pentru meniurile derulante. Nu vreau să credeți că rezolvând problema cu mutarea cursorului mouse-ului, nu trebuie să faceți nimic pentru a îmbunătăți experiența interacțiunii utilizatorilor atunci când lucrați cu meniuri drop-down. Există întotdeauna o oportunitate de a îmbunătăți ceva!
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame