În această lecție, vă voi arăta cum să modificați aspectul implicit al formularului de conectare WordPress. Mulți proprietari de site-uri de pe wordpress ar dori să schimbe aspectul formularului de înscriere, dar nu toți au cunoștințe suficiente și scot pe Internet răspunsurile la întrebarea lor. Și, de regulă, întâlnesc lecții de neînțeles, sau o grămadă de plug-in-uri. Am o atitudine părtinitoare față de plug-in-uri și lecții uriașe de neînțeles, în această lecție vă voi arăta cât de ușor este să modificați aspectul formei de intrare în WordPress fără plug-in-uri.

1. Conectați funcția
În primul rând, trebuie să conectăm fișierul de stil, pentru aceasta inserăm codul în fișierul functions.php.
După ce ați introdus acest cod, creați un fișier personalizat login.css la rădăcina șablonului
2. Efectuarea de modificări ale stilurilor formularului
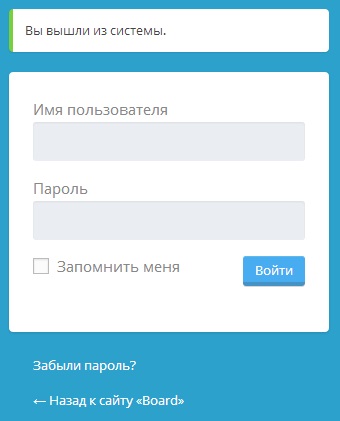
Forma standard a intrării în WordPress. aceasta ca orice altceva de pe site-ul dvs. are stiluri proprii, care pot fi schimbate foarte usor prin crearea de stiluri noi cu utilizarea! important pentru a acoperi cele vechi. Copiați următorul cod de stil și inserați-l în fișierul custom-login.css.
Dacă doriți să schimbați ceea ce nu există în foile de stil, căutați instrumentul pentru dezvoltatori, ce clasă sau element id are elementul. După aceea, scrieți-le în fișierul custom-login.css. Este important să înțelegeți că toate clasele disponibile pe pagina de conectare pot fi personalizate conform dorințelor. Dacă aveți cunoștințe de bază despre CSS, puteți schimba forma de intrare dincolo de recunoaștere, doar imaginația dvs. este necesară.