- Creați un formular HTML în care puteți alege producătorul mașinii și marca de mașini a producătorului selectat.
- Datele din lista modelelor de mașini trebuie să fie unice pentru fiecare fabricant.
- Pagina nu trebuie reîncărcată după selectarea producătorului.
Sarcina este clară. Ce putem adăuga de la noi înșine? Dacă se modifică producătorul selectat, atunci din lista de modele trebuie să ștergeți tot ceea ce a fost legat de producătorul anterior. Dacă producătorul nu este selectat, câmpul de selectare a modelului trebuie să fie gol. Și este mai bine să o facem încă inactivă.
Trebuie să începeți din tabelele din MySQL. Pentru a rezolva problema, trebuie să creați două tabele în baza de date: producători și modele.
Acum vom adăuga datele în tabele.
Pentru a vă conecta la baza noastră de date, vom folosi scriptul deja familiar de conectare la DBMS.
Acum puteți crea un formular HTML. Doar spuneți că aici vom lucra într-o mulțime de PHP, MySQL și jQuery. Este cu ajutorul jQuery selectați cu o listă de modele de automobile va primi date din baza de date (liste dinamice, ca să spun așa).
Acum, forma noastră trebuie să aibă un aspect nemaipomenit. Pentru a face acest lucru, vom crea un fișier CSS foarte mic cu stiluri.
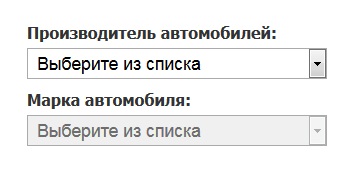
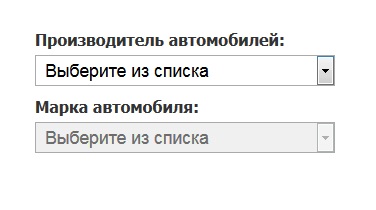
După aceea, formularul nostru va arăta astfel:

În acest fișier este scris un handler pentru evenimentul de selecție a producătorului, după care este creată o solicitare AJAX către serverul web, capabilă să răspundă înapoi la lista modelelor de mașini ale producătorului selectat.
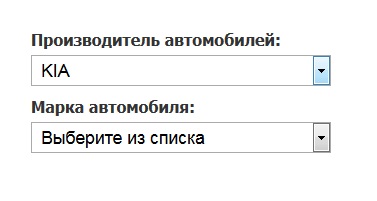
Asta e tot. Problema este rezolvată. Puteți alege producătorul.

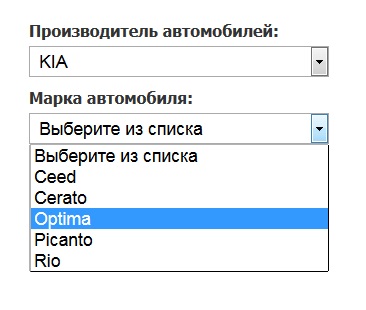
După aceasta, puteți alege modelul mașinii.

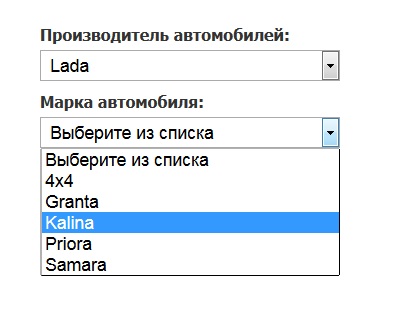
Puteți schimba producătorul. Apoi, conținutul listei de modele va fi șters și actualizat cu o listă nouă.

Și nu puteți alege nimic între producători. Apoi, lista de modele va fi resetată și apoi va fi dezactivată.

Toate fișierele menționate în articol, le-am pus în arhivă.