A doua zi am fost interesat de modul în care puteți implementa fonturi utilizând codul Flash CS3 (AS3). Am petrecut jumătate din zi căutând informații despre această problemă și nu am ajuns într-adevăr nicăieri.
Majoritatea înregistrărilor care ar putea fi găsite au fost sfătuite să folosească construcția:
Dar mă grăbesc să-i deranjez pe cei care căutau răspunsul la întrebarea "Cum poate funcționa acest design în CS3?" - în orice fel. Din păcate, în CS3, există multe lucruri care sunt făcute nu este foarte convenabil pentru programator (deși cu Flex pus în aplicare doar un astfel de sistem de punere în aplicare, și nu este clar ceea ce a împiedicat-o să realizeze în CS3).
Un pic pomuchavshis, am gasit doua feluri din situatie, dar totusi nu pot evita folosirea IDE.
Primul pas pentru ambele metode este același - în IDE importăm fontul de care avem nevoie, este făcut în felul următor:
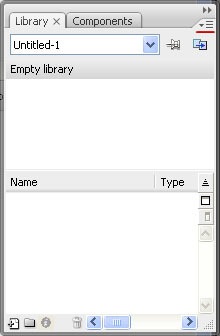
În biblioteca (Biblioteca) faceți clic aici (marcate în roșu):

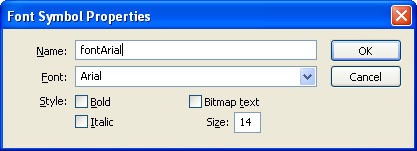
Apoi alegeți "Font nou" din meniu. și în fereastra care apare, selectați fontul dorit și opțiunile de font (bold, italic, bitmap, dimensiune), în câmpul Nume este introdus element de identificare pe care noi, în viitor, vom defini fontul.

Faceți clic pe "OK". În bibliotecă avem un font încorporat cu fontArial.
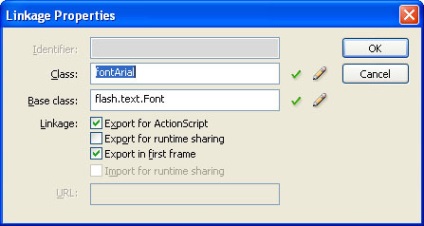
În continuare, selectați-l în listă, faceți clic pe butonul din dreapta din meniul selectați «Linkage«, în fereastra care apare, a pus o căpușă: Export pentru ActionScript, și, dacă doriți să exportați în primul cadru (pentru ekporta de clasă în primul cadru, dacă ați furnizat un preloader și este pus la dispoziție) .

Pentru a seta fontul pentru TextField'a pe care l-am implementat, putem recurge la acest design:
Prin urmare, folosesc o metodă diferită pentru cantitatea de cod care depășește versiunea anterioară, dar în opinia mea este mult mai convenabil să folosiți:
Al doilea pas (a doua metodă):
În primul rând, trebuie să vă spun despre funcția getDefinitionByName (), doar în cazul în care nu știți ce face.
Funcția getDefinitionByName () convertește un nume de clasă într-o referință de clasă, adică folosind o construcție:
conduce la faptul că SpriteClass devine un link către clasa Sprite și puteți crea sprite folosind acest link:
Și așa ajungem la subiect.
Pentru a organiza pentru fiecare proiect necesar importul de fonturi necesare doar pentru acest proiect, trebuie să scriem o clasă abstractă:
Următoarea funcție loadFont face o referință la clasa fontului de care avem nevoie și înregistrează acest font, returnând numele fontului (și nu linkul)
Și în a doua parte a pasului, vom scrie propria noastră clasă pentru un anumit proiect:
Și acum tot ce trebuie să faceți este să utilizați numele fontului din FontManager, de exemplu, FontManager.fontNameTahoma când creați TextFormat.