Mentorii din rubrica "Interfețe" de pe vc.ru continuă să publice cazurile și instrumentele companiilor rusești, care vor fi utile reprezentanților industriei.
Astăzi în această problemă - povestea echipei de servicii ruse theprotein.io. Acesta permite proiectanților, dezvoltatorilor și testerelor să colaboreze pentru a proiecta interfețe.
Mai degrabă decât să reinventeze roata unui alt „noi“ instrumente și cadre au văzut staylgaydy în direct sau punerea în aplicare a abordării bazate pe componente, am găsit o modalitate de a conduce acest set - theprotein.io ajută la transformarea set de instrumente într-un cocktail util pentru un mod sănătos de lucru.
Scopul produsului este de a transforma revoluția conștiinței în proiectarea și dezvoltarea interfețelor.
Instrumentele dezvoltate de o echipa din Rusia, ai cărei membri au lucrat în companii mari și proiecte, cum ar fi „Yandex“, „Alfa-Bank“, „megafon“ și „Fabricare“, și știu de prima mana toate problemele de dezvoltare.
Proteina este axat pe colaborarea în cadrul echipelor de produs (designeri, dezvoltatori, testeri), dar oricare dintre ele recalificarea, și să nu introducă noi forțe în procesul de obicei. Ajută la obținerea celor mai bune beneficii și ajustarea dietei corecte în echipă datorită sincronizării componentelor între reprezentarea lor în diferite tehnologii.
Abordarea comportamentală
O abordare componentă este o modalitate de a dezvolta software care să asigure munca productivă a întregii echipe asupra produsului. Vă permite să împărțiți un proiect mare în părți mici, care vor fi mai ușor de dezvoltat, testați și întrețin. Și cu cât sunt mai independenți unul de celălalt, cu atât vor fi mai simpli, cu atât mai bine.
Prin aceasta, această abordare nu este o noutate. Este aplicabil practic tuturor domeniilor de dezvoltare, inclusiv dezvoltării de interfețe. Dacă interfața proiectului este ruptă în componente independente, atunci lucrul asupra acestora separat de întreaga echipă va fi mai ușor și mai ușor.
În plus față de beneficiile sub forma simplificării dezvoltării și sprijinirii, abordarea prin componente permite reluarea unor părți ale sistemului atât între proiecte, cât și între acestea. Odată ce ați colectat biblioteca din componentele reutilizate ale interfeței, puteți colecta zeci și sute de proiecte pe aceeași bază, schimbând doar componenta stilistică.

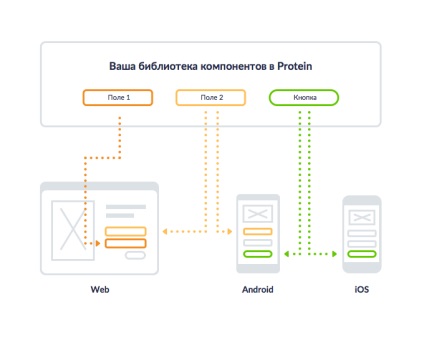
Imaginați-vă o formă simplă de introducere a corespondenței. Se compune din câmpuri pentru introducerea unui login și parolă, precum și cu butonul "Conectare". Toate acestea sunt componente de interfață. Fiecare dintre ele are propria sa logică și design. Aceste componente sunt ușor de reutilizat, deoarece în 90% din cazuri logica de la proiect la proiect, spre deosebire de partea vizuală, nu se schimbă.
Acest lucru este valabil pentru diferite platforme. De exemplu, pe dispozitive mobile, aceste componente și interfața pot să pară și să funcționeze la fel, dar în interiorul lor sunt aranjate în mod diferit.
Proteina își asumă sarcina de a sincroniza părțile vizuale și tehnologice ale componentelor între reprezentările lor. Schimbând componenta pe una dintre platforme, vei putea să monitorizezi schimbările asupra celorlalți implicați.
Toate nu ar fi nimic, dar, ca toate abordările, componenta are dezavantajele sale. În echipele de proiect, versiunile componentelor pe care lucrează designerii și dezvoltatorii pot varia de la o dată la alta. Acest lucru se întâmplă atât la nivelul designului vizual, cât și la nivelul tehnologic.
De asemenea, versiunile componentelor care se află în curs de dezvoltare, proiectare și producție pot să nu coincidă. Durerea actualizării layout-urilor și componentelor este cunoscută de fiecare dezvoltator și designer care lucrează cu această abordare. După cum se spune, pentru confort și confort este necesar să plătească.
Cu această durere și ajută la combaterea proteinelor, care ia locul de sincronizare a componentelor indiferent de baza lor tehnologică.
Proteina dieta
Datorită componentelor de sincronizare inteligente între reprezentările de variație sprijinite se reduce la una, și livrarea modificărilor în cadrul echipei lasă rutina de zi cu zi în fundal, permițându-vă pentru a maximiza skontsentrirovatsya pe produs.
În schimb, analiza modificările pe care le va fi acum angajat de proteine: el va înțelege ce modificări la aspectul, le transforma într-un cod de pe platforma din dreapta și să livreze depozit pullrekvestom. În direcția opusă, toate modificările din cod vor fi traduse într-un set de instrucțiuni pentru instrumentul de proiectare care recreează modificările din document.
Acum, proteina se află în faza de dezvoltare activă. Planificăm să lansăm o vânzare prealabilă a produsului deja de Crăciun. Un abonament anual la o licență de grup poate fi achiziționat cu mai mult de 50% din reducerea concediului. Prețul anual al licenței va fi de 99 USD, în timp ce după lansarea oficială va crește până la 199 USD.
Grila tarifară lunară este, de asemenea, în faza de planificare. Încercăm să luăm în considerare interesele echipelor de diferite nivele și mărimi și, prin urmare, abordăm cu atenție problema. Toate informațiile vor fi în curând pe site-ul oficial al proiectului theprotein.io.
Caracteristici integrate
Până în prezent, Kitul de pornire rulează pe Mac OS pentru Sketch, React. Angular și BEM-templating.
Setul de pornire vă permite să:
- editați componente în instrumentul de design preferat;
- editați reprezentarea vizuală și structura componentelor cu previzualizare în timp real atât în instrumentul de proiectare, cât și în IDE preferat;
- generați stailglad din componente live cu un set complet de stări, vedeți afișarea acestuia într-un browser și un instrument de proiectare;
- Schimbă componentele între designeri și dezvoltatori pe diferite stiluri de tehnologie;
- au o versiune clară a ambelor biblioteci de componente și a fiecărei componente separat;
- Obțineți modificările de proiectare prin Pullrekvest sub formă de cod și instrucțiuni;
- Integrați componentele cu servicii externe.
Kitul de pornire include un set de instrumente funcționale care pot fi extinse prin integrarea cu software sau servicii externe pentru costuri suplimentare.
De exemplu, atunci când creați componente cu previzualizare live pentru a funcționa cu date live, echipa a oferit integrarea cu Parse. Și utilizarea componentelor lor în prototipuri va fi integrarea cu Invision. FramerJS. Pixet și alte instrumente de formă de designeri on-line.
Proteina nu modifică fluxul de lucru obișnuit și nu forțează întreaga echipă să se obișnuiască cu utilizarea unui nou instrument. Vă permite să începeți instantaneu și să beneficiați imediat.
Pentru designer, Protein va arăta ca două chei fierbinți în instrumentul de proiectare: ⌘P pentru a trimite modificări și ⌘⇧P pentru a primi. Pentru dezvoltator, se adaugă o telecomandă suplimentară la depozitul de proteine Cloud.
Începeți rapid
Puteți începe să utilizați proteine de la zero, fără a avea nici o bibliotecă de componente sau proiect pe vreun set de tehnologii.
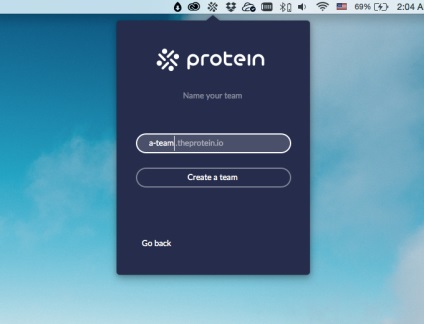
Pentru a face acest lucru, va trebui să vă înregistrați în serviciu și să creați un nou proiect utilizând interfața web sau clientul Protein Transporter.

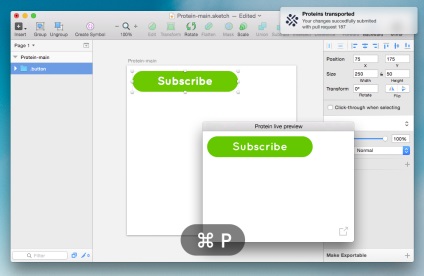
Apoi deschideți schița, creați un document nou și inițializați lucrul cu Protein cu tasta fierbinte ⌘⇧P. Documentul va crea o nouă placă de artă cu un ghid din componente, care poate fi folosit ca simboluri în toate planșele.
Acum puteți crea o componentă simplă a butonului în mod obișnuit. Fiecare componentă trebuie să fie organizată într-un grup și să aibă un nume unic.
Când lucrările asupra componentei sunt terminate, apăsați ⌘P pentru a trimite modificările la depozit. Protein Transporter pentru că veți crea o nouă filială și veți efectua modificări asupra acesteia și apoi le veți livra în depozit.

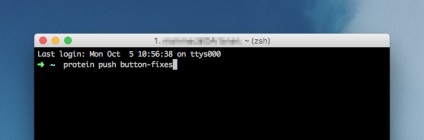
Puteți obține depozitul cu componente prin Protein Transporter (în exemplul de mai sus) sau prin consola introducând următoarea comandă în terminal:
Fiecare componentă are un fișier de configurare care descrie numele său sub forma unei clase, a unei stări și a unei metode de randare.
O componentă este o abstractizare asupra unei implementări tehnologice într-un proiect. În general, nu aveți nevoie de nimic pentru a desena componenta. Dar pe măsură ce complexitatea sa crește, este posibil să aveți nevoie de un design de stil descris pe unul dintre preprocesoare, precum și de un șablon care descrie structura sa pe unul dintre șablonare.
Acesta este tot ce trebuie să lucrați cu proteina.
Folosind comanda din terminal, puteți trimite modificări proiectantului sau oricărui alt membru al echipei.

Toți membrii echipei vor primi un mesaj despre componenta schimbată și vor putea să primească aceste modificări în orice moment.
Integrarea în proces
Și dacă aveți deja un proiect care utilizează preprocesoare și șabloane? Ce se întâmplă dacă utilizați unul dintre cadrele CSS populare sau aveți multe biblioteci de componente?
Proteina se integrează perfect în orice stiva tehnologică acceptată de echipă. Este suficient să instalați aplicația Protein Transporter și să descrieți sub forma unei componente simple de configurare în cadrul proiectului. Apoi, cu o singură comandă, veți obține stajlagele asamblate din componente în toate stările și modificările și începeți să lucrați la proiect. Același ghid va fi transferat în cloud pentru a se sincroniza cu o altă vizualizare, de exemplu cu schița.
Designerii nu trebuie să scrie niciun config. În timpul instalării Protein Transporter, un plug-in va fi instalat în instrumentul de proiectare cu care lucrează proiectantul proiectului. Acesta va adăuga taste rapide pentru trimiterea și primirea modificărilor.
Singura cerință pentru componente este unicitatea numelui. Acest lucru poate fi realizat prin metodologii precum BEM. SMACSS și altele.
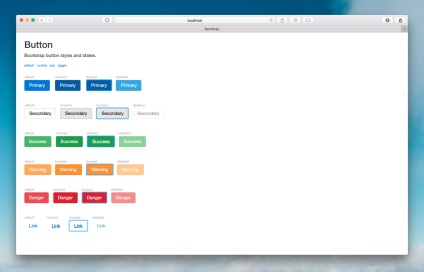
În capturile de ecran de mai jos, este prezentat un exemplu de ghid, asamblat de pe Twitter Bootstrap. și afișarea acestuia în browser și în Sketch.

Pentru proiecte, puteți să vă conectați cât mai mulți participanți doriți și să le dezvoltați liniar, fără să așteptați ca schimbările să fie făcute de membrii echipei.
De obicei, dacă produsul se află pe platforme diferite, interfețele sale sunt dezvoltate și întreținute independent. Câte platforme, cât mai multe seturi de componente. În plus, lista este înmulțită cu numărul de versiuni și membrii echipei din cadrul aceleiași platforme. În cel mai bun caz, un designer, un dezvoltator și un produs - un produs pe machete, pe web și ios reprezintă 5 seturi de componente.
Menținerea întregii "biodiversități" într-o formă consecventă trebuie tratată la nivelul biciului. De cele mai multe ori această abordare nu funcționează. Și odată cu creșterea echipei, platformele și lista de până la 20-30 de seturi reprezintă o amenințare la adresa dezvoltării produsului, este pur și simplu imposibil de menținut. Să nu mai vorbim de faptul că produsul nu poate fi unul.
Cu Protein, setul de componente al unui singur produs va fi întotdeauna într-o condiție consecventă și actualizată, într-o singură copie și cu toți membrii echipei.
Planuri și piețe
În viitorul apropiat, toate punctele tari ale echipei Protein vor fi aruncate la transformarea completă a modelelor de panouri, care vor completa posibilitatea convertirii componentelor bibliotecii.
Împreună cu previzualizarea în direct, acest lucru vă va permite să colectați rapid prototipuri din versiuni de producție live ale componentelor care pot fi transferate în condiții de siguranță spre dezvoltare, fără a se mișca de conștiință.
Datorită generării codului bazat pe implementarea tehnologică a unui anumit set de componente, codul va fi absolut valabil și fără surplus, sub forma unui cod suplimentar care îmbunătățește afișarea vizuală.
Aceasta reprezintă o îmbunătățire semnificativă față de toate serviciile prototipice moderne, cum ar fi FramerJS. Pixate. proto.io sau Principiu. codul care poate fi trimis în siguranță în coșul de gunoi.
Ne propunem să lucrăm la sprijinirea diferitelor platforme, cum ar fi Windows, Android și iOS, astfel încât funcțiile necesare să funcționeze și să facă viața mai ușoară pentru dezvoltatori, designeri și întreaga echipă.