Acasă → Pluginuri → Editare miniaturi în WordPress utilizând Editorul de postări miniatură
Când adăugați o miniatură unei intrări în WordPress, există adesea o situație în care imaginea este tăiată nu așa cum avem nevoie. Remediați această problemă vă va ajuta să descărcați editorul de miniaturi postale plug-in.
Multe teme pentru WordPress utilizează miniaturi pentru a atrage atenția cititorilor, majoritatea dintre ele setând decuparea automată a imaginilor, astfel încât toate miniaturile să aibă aceeași dimensiune.
Problema este că, cu decupare automată, programul WordPress implicit reduce imaginea la lățimea sau înălțimea minimă dorită, apoi aliniază imaginea în centru și taie marginile pe laturile sau partea superioară și inferioară (în funcție de orientarea imaginii). De exemplu (foto - Zach Petersen cc by-sa 2.0):
Un exemplu de decupare a imaginilor în WordPress
Astfel, atunci când a creat o miniatură în modul standard, podul "Golden Gate" a fost lăsat în urmă în partea stângă. Remediați această situație vă va ajuta să adăugați editorul de miniaturi post-plug-in.
Executați pluginul pentru editorul Thumbnail Editor

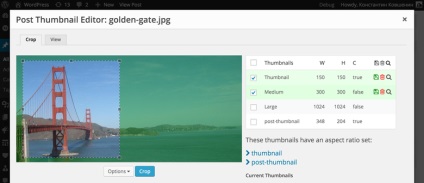
În noua fereastră spre dreapta, puteți selecta miniaturile pe care doriți să le modificați, pot exista mai multe, în funcție de temă și pluginurile instalate. După alegerea dimensiunilor, pe stânga originală ar trebui să notați exact cum doriți să decupați imaginea și să faceți clic pe butonul Decupare.
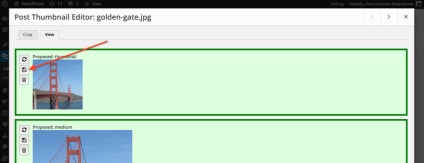
Pluginul va crea noi imagini tăiate și va fi afișat în fila Vizualizare, unde puteți verifica rezultatul și puteți salva miniaturi noi.

Dacă faceți o greșeală, puteți întotdeauna să vă întoarceți la fila Crop și să redimensionați miniaturile din nou utilizând imaginea originală.
Alternativ, puteți lua în considerare pluginul My Eyes Are Up Here. care utilizează algoritmul de recunoaștere facială și, în acest sens, corectează miniaturile generate. De asemenea, vă permite să marcați așa-numitele "puncte fierbinți", dacă imaginea feței nu este găsită.
dezvoltatorii
Temele WordPress și dezvoltatorii plugin-ului vor fi interesați să afle că începând cu versiunea 3.9, argumentul $ crop of kernel funcționează add_image_size () și set_post_thumbnail_size (). cu excepția valorilor booleene, poate accepta și o matrice în care puteți specifica un alt tip de cutoff automat, de exemplu din stânga și din partea de sus:
Adevărat pentru utilizatorii acestui subiect acest comportament poate părea ciudat, deoarece mulți s-au obișnuit deja să aibă cea mai importantă parte a imaginii centrate.
Apropo, acest lucru este scris în ultimul paragraf înainte de secțiunea "Dezvoltatori" :)
Am testat-o. Nu există o traducere rusă, utilizabilitatea este limpede în locuri, codul (subiectiv) este ciudat.
Dar producția pare a fi o trăsătură interesantă. Sunt jenat :)
Din anumite motive, mulți dezvoltatori de plug-in-uri și teme le place să își păstreze propriul design al butoanelor și al altor controale și să nu ia Wordpress. Din acest motiv, toate aceste fluiere sunt cumva extraterestre și nehotărâte. Singurul plugin care folosește stiluri suplimentare pentru metabox și încă arată adecvat - woocomerce
Puteți încerca pluginul WP Smush.it. el folosește serviciul de la Yahoo pentru a comprima toate imaginile fără a pierde calitatea. Ca alternativă, puteți utiliza utilitare de sistem, cum ar fi jpegtran și pngcrush, pentru a comprima imagini pe server.
Acest lucru este cu mult înainte de necesitatea de a regenera toate miniaturile. Atunci când schimbați tema, de exemplu.
Da. Odată cu regenerarea, totul va dispărea. Prin urmare, dacă aveți nevoie de miniaturi normale, trebuie să le pregătiți și să le descărcați ca fișier separat pe calculatorul dvs. :)