Eu numesc numele mic "modul" o tabletă mică, în care vor fi plasate legăturile. Din moment ce acest comprimat mic va fi ușor de inserat în orice loc dorit pe pagină, să-l numim un modul.
Definiția cuvântului "modul": Conceptul unui modul (de la modulul latin la "măsură mică") înseamnă, în general, o componentă separabilă sau cel puțin separată mental de comună. Modularul este denumit în mod obișnuit un lucru format din părți clar exprimate, curățați sau adăugați fără a distruge lucrul în ansamblu.
Deci, cuvântul "modul" este perfect pentru referirea la tabelul în care vor fi plasate linkurile, deoarece acestea vor fi ușor înlocuite și pot fi rearanjate, îndepărtate, mutate în alte părți ale paginii și chiar în alte pagini, dacă este necesar.
Pentru a crea un modul în care vor fi plasate legăturile noastre, ceea ce am făcut în a treia lecție, vom aloca o placă de nume pentru aceasta:
1. Se scrie codul pentru o astfel de comprimat în conformitate cu principiul tuturor codurilor anterioare. Dar în acest caz, în plus față de celule, am avut, de asemenea, linii care sunt notate de etichetă

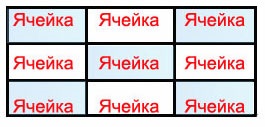
Celula este spațiul dintre două linii verticale ale mesei:

Asta este, avem în placă ar trebui să aibă două linii orizontale de două celule fiecare.
Iată plăcuța de identificare: Modulul de conectare
2. Acum, să punem parametrii necesari pe plăcuța noastră, astfel încât să o putem obține așa cum vedem în pagina principală a site-ului, în colțul din stânga sus, sub siglă.
Avem nevoie de atributele responsabile pentru lățimea celulelor cu butoane, precum și atributele alinierii textului în lățime și în partea de sus a celulei:
align = "center" - alinierea centrului.
WIDTH = 19px este lățimea celulei (în acest caz butonul nostru este de 20px, dar dacă setați lățimea celulei sub butonul de 20px, acesta va arăta mai puțin exact. Prin urmare, vă recomand să setați întotdeauna lățimea celulei la 1px mai mică în astfel de cazuri).
VALIGN = sus - aliniază la partea de sus a celulei.
Și setați doar lățimea mesei - 100%.
Explicație: Lățimea mesei este de 100% - aceasta nu înseamnă că modulul dvs. va ocupa 100% din lățimea ecranului. Aceasta înseamnă că atunci când inserați modulul în a doua celulă a tabelului site-ului dvs., pe care ați specificat-o în 200px, acesta va ocupa 100% din lățimea acestor 200px. În caz contrar, dacă nu specificați o anumită lățime, eticheta va fi scalată în funcție de durata legăturilor dvs. Va fi urât și imprevizibil.
Așezați alinierea în partea stângă (align = "left") în acele celule unde vor fi linkurile, astfel încât textul legăturilor să pornească de la extremitatea celulelor.
Acum vom insera aceste atribute in functie de ceea ce trebuie specificat in celule:
3. Acum facem butoanele și legăturile necesare pentru modul.
4. Acum punem toate aceste butoane și link-uri în locurile inscripțiilor noastre din tabel:
5. Am pus designul rezultat, tot așa cum este în celula de 200px de lângă logo, în locul cuvântului "Legături":
 |
6. După cum puteți vedea, nu ne-am descurcat destul de bine ca pe site-ul principal "Constellation of Gemini". Modulul se află într-un cadru, dar în interiorul link-ului și butoanele nu sunt separate de un cadru. Acest lucru se datorează faptului că în tableta interioară (pe care am făcut-o în această lecție), este border = "0". Dar dacă puneți același lucru aici, se pare că cadrul va dispărea complet. Pentru că avem un cadru pentru întreaga placă a modulului și nu vom putea seta cadrul numai pe marginea exterioară a mesei.
|