Un buton care resetează toate valorile controalelor formularului la valorile lor inițiale.
Un buton care servește pentru a trimite date de formă către server. Aceasta este valoarea implicită dacă atributul nu este specificat sau dacă atributul se modifică dinamic la o valoare nevalidă sau nevalidă.
Specificați întotdeauna pentru etichetă
Să examinăm un exemplu de utilizare:
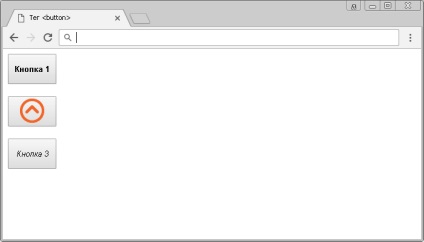
În acest exemplu, am plasat 3 butoane. care au primit nume unice utilizând atributul name și utilizând stilurile CSS interne, au specificat o lățime de 80 de pixeli și o înălțime de 50 de pixeli:
- Textul din primul buton formatat cu caractere aldine (etichetă ). Rețineți că textul pe care îl punem în etichetă este afișat pe butonul propriu-zis.
- În cel de-al doilea buton, un element
ne-am pus * imaginea .png (cu fundal transparent). atribut Alt am cerut text alternativ pentru imagini, pentru cazul în cazul în care, indiferent de motiv, nu vor fi descărcate (atribut obligatoriu), calea relativă la imagine, vom specifica atributele src (atribut obligatoriu) atribute lățime (lățime) și înălțimea (înălțime) dimensiune predeterminată egală cu imaginea 40 de 40 de pixeli. Rețineți că atributele care definesc dimensiunea nu are nevoie pentru a specifica unitatea de măsură, spre deosebire de stiluri CSS pentru motivul pentru care puteți specifica atributele de valoare numai în pixeli.
- Textul din interiorul celui de-al treilea buton a format fontul italic (tag ).
Rezultatul exemplului nostru:

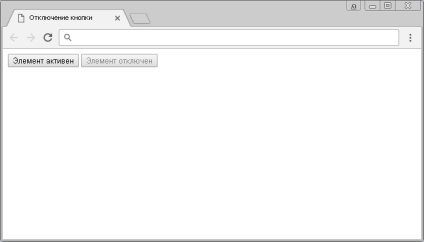
Dezactivarea butonului
Atributul dezactivat (HTML al etichetei)
În acest exemplu, am specificat pentru al doilea element

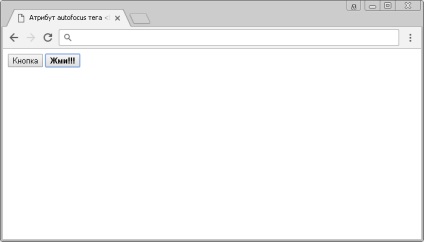
Focalizarea automată a butonului
În HTML 5, un atribut boolean, cum ar fi autofocus (etichetă HTML
Vă atrag atenția că doar un singur element din document poate avea atribut focalizare automată (browser-ul va concentra atenția asupra unui element care este cel mai aproape de partea de sus a documentului, iar restul va fi pur și simplu ignorate).
Să examinăm un exemplu de utilizare:
În acest exemplu, am creat două butoane (etichetă HTML
Rezultatul exemplului nostru:

Browserul Internet Explorer acceptă atributul de autofocalizare numai din a zecea versiune.
Probleme și sarcini pe această temă
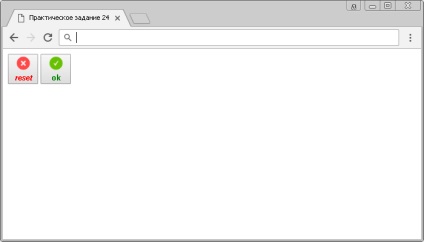
Înainte de a trece la următorul subiect, treceți prin sarcina practică:
- Pentru a finaliza sarcina, va trebui să descărcați arhiva și să copiați conținutul arhivei (două imagini png) în orice folder de pe hard disk:

- Folosind cunoștințele obținute, compilați următoarea pagină HTML:

Pentru a finaliza această sarcină, veți avea nevoie de cunoștințe din articolul "Culori HTML". Dacă ați pierdut-o, reveniți-o pentru ao explora.
După ce ați terminat exercițiul, inspectați codul paginii, deschizând exemplul într-o fereastră separată pentru a vă asigura că ați făcut-o corect.
Listă derulantă și zonă text
Etichete pentru aspectul paginii