Utilizând Internetul mobil, este posibil să fi observat că unele site-uri arată mai bine decât altele, iar altele nu funcționează deloc. Poate că ați acordat chiar atenție unui moment atât de interesant - indiferent de cantitatea de conținut, o pagină este încărcată rapid, iar altele, dimpotrivă, foarte încet. E ciudat, nu-i așa?
Desigur, viteza internetului, cum ar fi hostingul, poate juca un rol, dar mai des viteza de încărcare a unei pagini depinde de modul în care a fost construită.
Aceasta înseamnă că, dacă a fost creată cu dispozitive mobile mai puțin puternice, site-ul va fi încărcat fără "capcane" detectate atunci când încercați să o deschideți cu un obiect gadget.
Articolul va lua în considerare crearea unui site optimizat pentru diverse dispozitive mobile, așa-numita abordare mobilă (prima mobilă).

Există două aspecte controversate discutate în legătură cu Mobile First: filosofia de proiectare și implementarea tehnică. Este foarte important să luăm în considerare aceste două aspecte separat, astfel încât să nu existe confuzie atunci când se utilizează termeni precum "designul adaptiv".
Din punct de vedere istoric, designerii web încep să dezvolte un design al unui site pentru un ecran mare, adică primul și "principalul" design se face pentru desktop-ul computerului, deoarece presupune mai multă funcționalitate.
Multe elemente de design și funcționalitate care arată excelent și care lucrează pe desktop-ul computerului nu pot fi traduse cu succes în experiența mobilă, adesea o astfel de încercare poate face site-ul inutilizabil sau foarte dificil de utilizat și de navigat.
Filozofia de design a Mobile transformă mai întâi vederile anterioare cu susul în jos. Deși mulți dezvoltatori încă încep să proiecteze nu de pe dispozitive mobile, acum ei iau în considerare posibilitățile și limitele ecranelor lor. crearea unui site web.
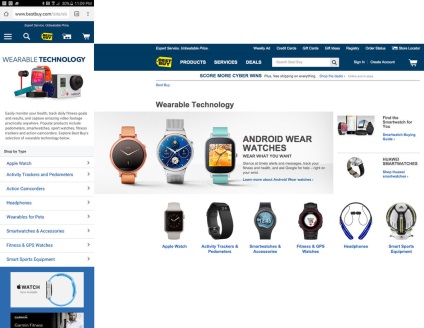
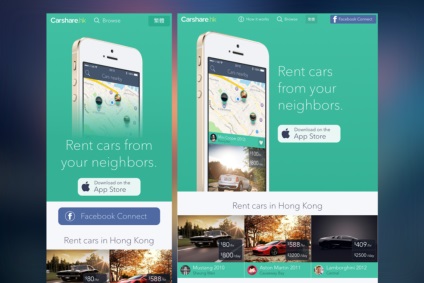
Datorită faptului că ecranul dispozitivului mobil este mai mic decât calculatorul, această abordare utilizează o altă versiune a site-ului, ceea ce face ca informațiile actuale să fie ușor accesibile și vă permit să ascundeți sau să eliminați tot ceea ce împiedică procesul de vânzări.

În partea stângă - o versiune mobilă a site-ului, pe dreapta - cea obișnuită
Partea tehnică a întrebării
De exemplu, partea de client a dispozitivului va apela la un CSS-fișier HTML-marcare si de a detecta, care va lua în considerare cerințele tehnice raportate de dispozitiv și descărcați stiluri corespunzătoare și alte informații, care afectează în mod semnificativ gradul de utilizare și de descărcare în funcție de viteza de conectare (WiFi, LTE, 3G etc.).
Este important să înțelegeți diferența dintre primul design mobil și designul mobil adaptiv, deoarece acesta din urmă ia elemente disponibile și le scala sub ecran, dar nu reduce dimensiunea fișierului.
De ce ar trebui să acordați atenție mai întâi Mobilului?
Răspunsul este simplu - vă va ajuta să obțineți mai mult profit. Mulțumită Mobilului mai întâi, site-ul dvs. va fi încărcat mai repede, ceea ce oferă multe avantaje.
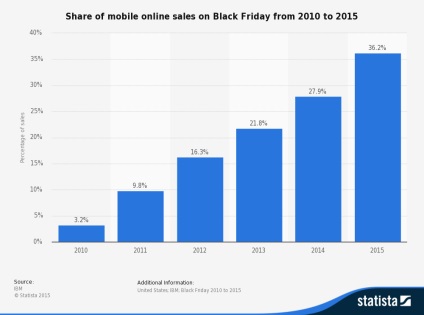
Adăugați la aceste statistici accesul la Internet la nivel mondial, conform căruia utilizarea Internetului mobil depășește în mod semnificativ performanța către rețea prin intermediul dispozitivelor de acasă. Acum înțelegeți de ce Moble mai întâi poate aduce beneficii reale tangibile afacerii dvs. online.

Optimizarea pentru dispozitivele mobile este atât de importantă astăzi, încât unele companii aplică chiar și limite de viteză pentru a simula conexiuni lente în timpul transferului de date. De exemplu, Facebook organizeaza martea "2G" pentru a permite echipei sale UX sa evalueze experienta utilizatorilor pe dispozitive mobile ale multor oameni din intreaga lume care nu isi pot permite Internetul de mare viteza sau pur si simplu nu sunt disponibili.

Începeți cu versiunea site-ului mobil
După cum sa menționat mai sus, abordarea mobilă pentru prima dată în termeni simpli înseamnă că, în loc să pornească de la funcționalitatea completă a computerului desktop, care este apoi redus, ținând seama de amploarea celuilalt dispozitiv mobil, începe cu un site mobil frumos și funcțional.
Prin urmare, va trebui să regândiți experiența utilizatorului de la zero, având în vedere spațiul limitat, dimensiunea fișierului etc. În mod ideal, nu ar trebui să existe nimic inutil pe site-ul dvs. mobil.
Pentru a face acest lucru, începeți cu cele mai importante elemente fundamentale și continuați-vă călătoria în sus (un proces numit îmbunătățire progresivă).
Cu o îmbunătățire progresivă, lucruri precum ierarhia vizuală dobândesc un înțeles și un înțeles cu totul nou:

Butoanele, machetele, dimensiunile și meniurile, totul pare diferit de acest punct de vedere.
Pe desktopul computerului, puteți obține o precizie perfectă a pixelilor cu ajutorul mișcărilor mouse-ului. Pe un dispozitiv mobil doar degete ( „cârnați“) sunt responsabile pentru trecerea de la punctul A la punctul B. Și este foarte enervant atunci când apăsați meniul, dar butonul în schimb blokiruesh, sau atunci când trebuie să defila prin text lung pe micul ecran.
Aceste erori enervante apar în design de sus în jos. ușor de rezolvat prin implementarea mobilă în primul rând, sau îmbunătățirea progresivă.
Câteva cuvinte despre designul adaptiv
În plus, designul lui Mobile este în primul rând faptul că nu concurează cu designul adaptiv, chiar puteți spune că sunt create unul pentru celălalt.
Proiectul adaptiv este construit pe conceptul de cereri media și dispozitive specifice cu o anumită dimensiune a ecranului. Creând un design adaptabil, începeți cu mai multe (desktop) și apoi reduceți.
În același timp, este, spre deosebire de mobilă în primul rând, în care prima sarcina versiunea de bază, care este compatibil cu absolut toate platformele, și stiluri apoi încărcate în continuare și funkitsional disponibile pentru un anumit browser și tipul de platformă, conduce în cele din urmă la rezultate, care de obicei arata mai bine pe toate dispozitivele, indiferent de mărimea acestora.

Proprietăți speciale ale dispozitivelor mobile
Ori de câte ori dezvoltați un design pentru ceva, luați în considerare diferitele posibilități și tehnologii disponibile pentru dvs. Când proiectați un design de site pentru un computer, puteți utiliza scripturi complexe, care necesită o anumită perioadă de timp pentru a fi descărcate pe un dispozitiv mobil, dar acestea vor funcționa rapid pe un computer.
Luați în considerare, de exemplu, livrarea. În funcție de locația unde se află depozitul, livrarea bunurilor poate dura de la câteva zile până la o săptămână. Utilizând date exacte privind geografia cumpărătorului, veți putea oferi reduceri, transport gratuit sau chiar posibilitatea de livrare de sine în cazul în care persoana este în apropiere.
Posibilitățile sunt nesfârșite, trebuie să vă gândiți mai mult și să utilizați toate instrumentele disponibile în medii diferite.
Inițial, necesitatea de a dezvolta pagini mobile speciale va avea nevoie de timp și efort, dar vă veți asigura că utilizatorii vor găsi mai ușor atingerea anumitor obiective, în ciuda multor factori limitativi.
Cu alte cuvinte, dacă susțineți o versiune mobilă a site-ului, clienții dvs. sunt disponibili mult mai mult decât altfel. Și acest lucru vă afectează în mod direct profitul.
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.




