Și așa, xml este un fel de limbaj de programare decât ceva similar cu HTML. Se compune din etichete, parametri și date. Etichetele sunt comenzi pe care trebuie să le scrieți în mod necesar <.>. Eticheta (comanda) are forma
Acum continuați să examinați setările. Vom configura atât în modul manual în xml, cât și vizual. Pentru aceasta, vom copia și lipi în curând xml nostru anterior, la final, înainte . Următorul text:
vlookat = "0.00000" mousetype = "moveto" vlookat, hlookat - Decalaj orizontal, vertical față de punctul implicit. Se specifică în grade, în acele cazuri în care ar fi de dorit ca panorama să se deschidă cu o vedere diferită de cea implicită (aproximativ vorbind, vom întoarce pe orizontală și pe verticală). 1) opțiunile plug-in-ului vă permit să răsuciți vizual setările pentru etichetele de vizualizare și control pentru a privi valorile și a le face în xml în parametrul corespunzător. De exemplu, h / v lookat corespunde cu doi parametri hlookat, vlookat % SWFPATH% Aceasta este calea către locul unde se află fișierul panoramă swf. În consecință,% SWFPATH% / plugins / înseamnă dosarul de pluginuri care este inclus în fișierul panoramic swf. Ultimele 3 linii includ includerea suplimentară a xml. Am scris deja unele setări timpurii și, dacă doriți, le puteți folosi! 1) mouse_right_menu.xml În acest xml a scris comenzi pentru gestionarea meniului pop-up când faceți clic dreapta. Puteți schimba cu ușurință textul în acest xml la dvs. 2) mouse_cursors.xml În acest xml a scris comenzi pentru a schimba aspectul cursorului. Puteți schimba cu ușurință aspectul cursorului schimbând qtvr-cursors.png 3) style.xml În acest xml, am creat un stil cu numele "style1" pentru text. Puteți schimba cu ușurință toate setările, l-am pictat AICI. Exemplu vezi aici \ Exemplul \ 002 Acum vă voi spune un pic despre cum să faceți un hotspot (poligon activ, imagine, buton), pentru a merge la o altă panoramă. Voi începe cu o simplă metodă vizuală. Așa că conectăm editorul plug-in. Pornește tigaie, nu alerga pano1.swf, și pano1.html, vom apăsa pe butonul de jos pe centrul editorului panoramic => hotspot-uri => adăuga hotspot poligonal. Ecranul va deveni palid, înseamnă că poți desena. Pentru a porni în locul potrivit, faceți dublu clic pe mouse, apoi faceți clic pe punctele de poligon cu clicuri cu un singur clic. Pentru a termina din nou pictura, faceți dublu clic. Pentru a elimina un poligon, selectați-l și faceți dublu clic pe el. Pentru a muta partea de sus, împingeți mouse-ul în punctul respectiv și deplasați mouse-ul în locul dorit, după un singur clic. Pentru a deplasa întregul poligon, trebuie să vă întoarceți la un nivel în sus prin apăsarea butonului din spate din partea de jos a panoramei, după care puteți deplasa poligonul. Am pus animația în dosarul plugins \ hotspot_ani_white.swf url = "% SWFPATH% / plugins / hotspot_ani_white.swf" - name = "hs1" - aici este numele hotspot-ului, acesta trebuie să fie unic (nu trebuie repetat în aceeași panoramă). Introduceți automat hs1, hs2, hs2, hs. Poligonul are, de asemenea, o mulțime de setări diferite, aici sunt Acum, să ne uităm la modul de personalizare a stilurilor de text. Și poate exista un număr de astfel de stiluri. font = "verdana" - Numele fontului este posibil (tahoma, verdana, arial, sans-serif si alte fonturi standard) În acest fel ar fi posibil să se termine. Dar voi scrie mai multe despre cum să adăugați efectul luminii solare. Conectați editorul de pluginuri. Lansați panorama, nu executați pano1.swf, dar pano1.html, faceți clic pe butonul editor => lentilele din partea de jos a centrului panoramei și faceți dublu clic pe locul potrivit. Puneți un punct culminant, îl puteți muta, faceți clic pe el și mutați mouse-ul în locația dorită și faceți clic din nou. Pentru a elimina evidențiarea, faceți dublu clic pe ea. După setarea evidențierii, apăsați BACK => xml și căutați linia nume - numele unic al evidenței, este atribuit automat ca (lf0, lf1, lf2, lf ..) Am adăugat o evidențiere doar la prima panoramă, vezi. \ Example \ 003 \ pano1.xml Da, aproape că am uitat să pun fișierul krpano_default_flares.jpg în același director cu swf-ul panoramei.
camroll = "0.00000"
fovtype = "HFOV"
fov = "120.0000"
fovmin = "4.0000"
fovmax = "160.000000"
maxpixelzoom = "10.000000"
limitfov = "true"
fisheye = "0.00"
fisheyefovlink = "0.00"
stereographic = "adevărat"
pannini = "false"
arhitectural = "0.0"
architecturalonlymiddle = "false"
limitview = "auto"
hlookatmin = "NaN"
hlookatmax = "NaN"
vlookatmin = "NaN"
vlookatmax = "NaN"
/>
zoomtocursor = "false"
zoomoutcursor = "true"
mouseaccelerate = "1.00"
mousespeed = "10.00"
mousefriction = "0.80"
headswing = "0.00"
keybaccelerate = "0.50"
keybspeed = "10.00"
keybfriction = "0.90"
keybinvert = "false"
mousefovchange = "1.00"
keybfovchange = "0.75"
fovspeed = "3.00"
fovfriction = "0.90"
movetocursor = "nici unul"
cursorsize = "10.0"
keycodesleft = "37"
keycodesright = "39"
keycodesup = "38"
keycodesdown = "40"
keycodesin = "16,65,107"
keycodesout = "17,89,90,109"
/>
A doua etichetă de control - conține setările mouse-ului, viteza și netezirea.
Aici, ca și când totul este deja configurat în mod normal. În orice caz, în continuare va fi posibilitatea de a alege setările!
Următoarele două linii conectează 2 pluginuri. (În acestea specificăm calea spre plugin, fișierul swf al pluginului.)
2) plugin-ul editor vă permite să inserați vizual un hotspot (poligon activ, imagine, buton), precum lensflare (explozie solara), nu puteți vizualiza fișierul XML rezultat, adică după orice modificare practic schimbat XML și puteți vedea ce sa schimbat și copiere în discul său, nu este tot ce trebuie să copiați.
După ce am făcut această procedură, trebuie să mutăm toate modificările noastre în xml.
Nu este ceva complicat. Faceți clic pe butonul Înapoi și apoi pe butonul XML. A fost deschisă o fereastră cu un xml virtual, nou. o smulgem, aproape până la capăt, o căutăm
păstrați = "false"
.
.
editor = ""
>
.
Copiem și inserăm în xml-ul nostru, chiar la sfârșit, înainte de a închide eticheta
Dacă ați desenat mai multe poligoane, găsiți toate cele ce urmează
\ Exemplul \ 003
După aceea, ne deschidem panorama prin html, mai precis nu lansăm pano1.swf, ci pano1.html. Hit butonul centru jos editor panoramic => hotspoturi => adăuga hotspot imagine, și dacă ați setat Flash10 va deschide fereastra de selectare a imaginii, selectați imaginea noastră, și este adăugat imediat și afișat. Apoi îl mutăm unde ar trebui să meargă. Faceți clic pe butonul Înapoi și apoi pe butonul XML. A fost deschisă o fereastră cu un xml virtual, nou. o smulgem, aproape până la capăt, o căutăm
păstrați = "false"
.
.
editor = ""
/>
Copiem și inserăm în xml-ul nostru, chiar la sfârșit, înainte de a închide eticheta Dacă ați inserat mai multe imagini, găsiți toate următoarele:
păstrați = "false"
ath = "101.08340841462301" atv = "1.916213564048363"
zoom = "false" distorsionate = "false" detalii = "8" zboară = "0"
width = "120" height = "120"
scară = "0.3" scale9grid = "" scalechildren = "false" rotate = "0"
rx = "0" ry = "0" rz = "0"
marginea = "centru"
vizibil = "adevărat" enabled = "adevărat" usecontentsize = "false" handcursor = "true" capture = "true"
zorder = "0"
alfa = "1.00" blendmode = "normal" efect = "" netezire = "adevărat"
refreshrate = "auto"
onhover = "showtext (" Pop-up Inscription ")"
Ce este aici în hotspot.
Vă voi spune doar despre setările de bază, ele sunt aproape identice pentru poligoane și pentru imagini.
- ath = ".." atv = ".." - Decalajul orizontal și vertical de la coordonatele zero (centrul foii)
- width = "120" height = "120" - lățimea și înălțimea imaginii, este setată doar pentru imagini!
- scară = "0,3" - scară de la dimensiunea originală, este setată numai pentru imagini!
- alpha = "1.00" - transparență. 1 nu este transparent, 0,5 este transparent cu 50%, 0 nu este vizibil, este setat doar pentru imagini!
- onhover = ".." - eveniment declanșat atunci când treceți peste o imagine sau un poligon. În acest caz, faceți textul pop-up showtext ("aici orice text"). Deasemenea showtext ('..') poate fi folosit la evenimentul de încărcare panoramică, adică arată după încărcarea panoramei, în acest scop eticheta principală (
fillcolor = "0xffffff" - culoarea de umplere (este setată la culoarea HASH, scrisă mai jos)
fillalpha = "0.00" - transparența umplerii, de la zero la unu
borderwidth = "0.0" - grosimea cadrului
bordercolor = "0xffffff" - culoarea frontală
borderalpha = "0.00" - transparența cadrului de la zero la unu
fillcolorhover = "0xffffff" - umpleți culoarea când plasați cursorul pe mouse
fillalphahover = "0.10" - transparența umplerii, de la zero la unu atunci când plasați mouse-ul
borderwidthhover = "4.0" - grosimea cadrului când se hovering
bordercolorhover = "0xffffff" - culoarea cadrelor când se deplasează mouse-ul
borderalphahover = "0.80" - transparența cadrului de la zero la unu când plasați mouse-ul peste mouse
fadeintime = "0.150" - viteza de animație pentru afișaj
fadeouttime = "0.300" - ascunde viteza de animație
fadeincurve = "1.100" - viteza animației însăși pentru testare
fadeoutcurve = "0.700" - viteza de animație, testați-vă singur
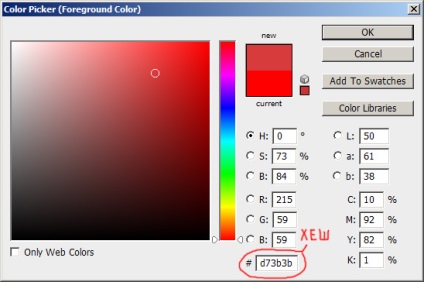
Culorile sunt specificate într-o formă de hash, hash FFFFFF, în Photoshop, puteți alege culoarea și, în același a vedea codul hash, este format din șase litere și numere.
Exemplu vezi aici \ Exemplul \ 003
font size = "10" - dimensiunea fontului
bold = "adevărat" - îndrăzneț (adevărat) nu îndrăzneț (fals)
italic = "false" - înclinat (adevărat) neclintit (fals)
textcolor = "0xffffff" - culoarea textului
background = "false" - fundalul sub textul on / off (true / false)
backgroundcolor = "0xffffff" - culoarea de fundal
border = "false" - cadrul din jurul textului on / off (true / false)
bordercolor = "0xcccccc" - culoarea frontală
alpha = "1" - transparența textului de la 0 la 1
blendmode = "normal" - tipul de amestecare posibile opțiuni (adăugați, alfa, întunecare, diferență, ștergere, luminozitate, inversare, lighten, multiplicare, normal, suprapunere,
efect = "dropshadow (3,45,0x333333,2,0,6);" - umbra textului, orice dimensiune și aceasta este 0x333333 culoarea umbrei, la sfârșitul transparenței este de la 0 la 1
origine = "cursor" - care cursor trebuie afișat
margine = "bottom" - opțiunile de aliniere (sus, jos)
textalign = "none" - aliniere, posibile opțiuni (none, left, center, right)
xoffset = "0" este decalajul x
yoffset = "- 10" - deplasare de-a lungul axei y
showtime = "0.2" - arată întârziere
fadetime = "0.2" - întârziere de animație
fadeintime = "0.1" - viteza de animație
/>
În viitor, acest stil poate fi aplicat textului afișat, de exemplu, atât showtext ("aici orice text", stil1); Am setat atribuirea stilului în. \ Dop \ style.xml și l-am conectat la cea principală!
ath și atv - Poziția orizontală și verticală pe panoramă
dimensiunea - dimensiunea orbirii
orb - strălucire
blindcurve - care este asociat cu accente individuale.
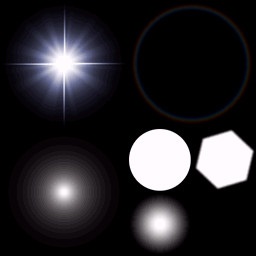
Puteți modifica fișierul krpano_default_flares.jpg în Photoshop după cum doriți.
După ce toate setările sunt terminate, nu uitați să xml editorul plug-in conectat din xml și opțiuni
Ei bine, cum ar fi despre toate principalele scrise. Mult noroc în experimente!