În această lecție veți învăța cum să faceți un efect interesant de a transforma paginile în bliț. Acest efect este similar cu efectul de autocolant discutat anterior.
Pentru acest tutorial, am folosit Adobe Flash CS4.
1 Creați un document nou cu parametrii necesari.
2 Importăm imagini în biblioteca programului, pe care o vom întoarce, am două.
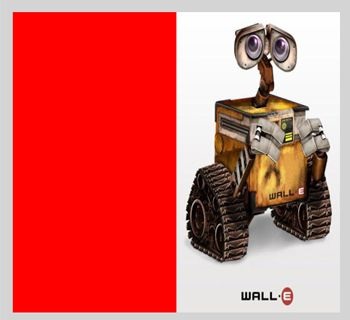
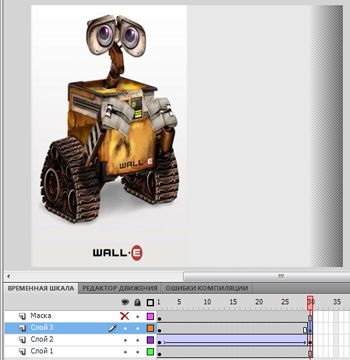
3 Trageți prima imagine pe stadiul programului, pe care dorim să o răsturnăm și să o plasăm în centrul scenei.
4 Selectați imaginea plasată și convertiți-o în "Movie clip" apăsând butonul "F8" și numiți-l "image_1".

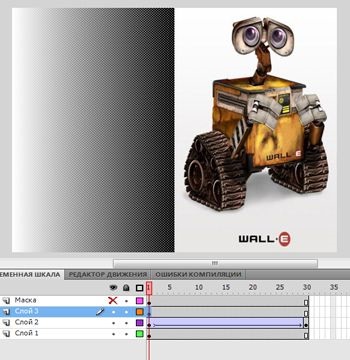
5 Creați un nou strat, fiind pe ea, selectați instrumentul „Dreptunghi (R)“, a anula accidentul cerebral, setați culoarea de umplere usor mai inchisa alb (în funcție de ce culoare doriți să picteze partea greșită a paginii), am folosit culoarea # E6E6E6 și trasați un dreptunghi dimensiune. imagine sau scena noastră și la pus pe scena centru de la poziția zero, pe axa „X“ și „Y“ (acest lucru se poate face în panoul „Properties“, alegerea „săgeată (V)“ trase dreptunghi instrument.

6 Atâta timp cât dreptunghiul nostru este încă selectat, apăsați butonul "F8" pentru a crea un "clip video" și numiți-l "image_2".

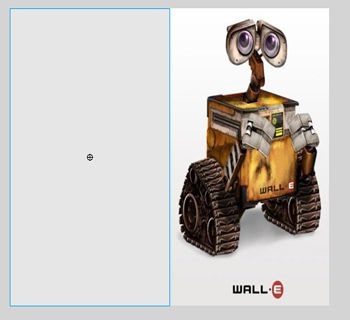
7 Selectați clipul nou creat și mutați-l în stânga scenei, aproape de acesta (poziția relativă la axe poate fi, de asemenea, setată în panoul proprietăților).

8 Creați un nou strat și fiind pe acest strat, selectați instrumentul „Dreptunghi (R)“, a anula accidentul cerebral, instala orice culoare de umplere (am ales verde) și trasați un dreptunghi, a pus-o exact pe clipul „IMAGE_2“ (dimensiunea și poziția în raport cu axele pot fi de asemenea setate în panoul proprietăților).

9 Creați un nou layer și numește-l „The Mask“, și în timp ce acesta este, de asemenea, un instrument de „dreptunghi (R)“ cu accident vascular cerebral anulate și orice culoare de umplere (am ales roșu), trasați un dreptunghi, pune-l exact pe clema dreptunghiul verde (dimensiunea și poziția în raport cu axele pot fi de asemenea setate în panoul proprietăților).

10 Creați cadre goale pe cel de-al 30-lea cadru al tuturor straturilor apăsând butonul "F5".
11 Aruncați vizibilitatea stratului (mască) și (Layer 3), pentru acest clic pe marcatorul de sub pictograma ochi, du-te la 30 strat de bloc (Layer 2) apăsați butonul „F6“, pentru a crea cadrul cheie și pentru a muta de-al doilea clip „IMAGE_2“ de partea stângă a scenei.

12 În stratul (Stratul 2), faceți clic dreapta pe zona între 1 și 30 de cadre și selectați "Creați o mișcare de mișcare clasică" din lista derulantă.
13 Reveniți la stratul (Stratul 3), activați vizibilitatea stratului, selectați dreptunghiul verde și umpleți-l cu un gradient liniar.

14 Acum ajustați gradientul:
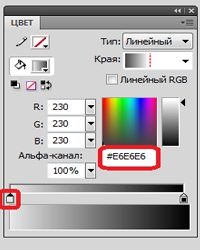
selectați primul marcator al gradientului și setați culoarea acestuia, ca în al doilea film (îl am cu culoarea # E6E6E6).

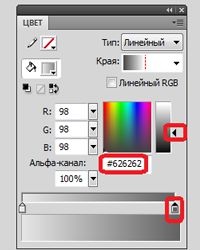
selectați al doilea marcator și setați-l puțin mai întunecat decât primul (am ales # 626262).

15 Selectați instrumentul "Conversie gradient (F)" și aliniați-l până la gradientul nostru, apoi tot instrumentul deplasează gradientul aproape de marginea dreaptă a dreptunghiului.

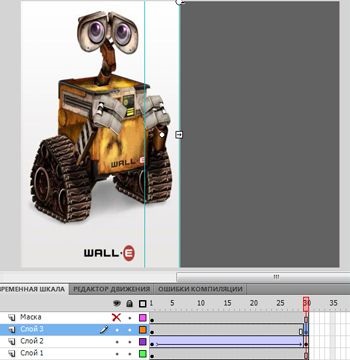
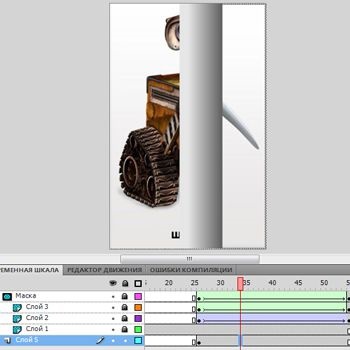
16 Creați cadranul cheie pe cel de-al 30-lea cadru al celui de-al treilea strat (Stratul 3) apăsând butonul "F6" și trageți dreptunghiul cu gradientul apropiat de partea dreaptă a scenei principale, după cum se arată în imagine.

17 În cel de-al 30-lea cadru al aceluiași strat, selectați instrumentul "Conversie gradient (F)", țineți centrul gradientului și trageți-l în scena apropiată de marginea din stânga.

18 În același strat, faceți clic dreapta pe zona între 1 și 30 de cadre și selectați "Create Animation Form" din lista derulantă.
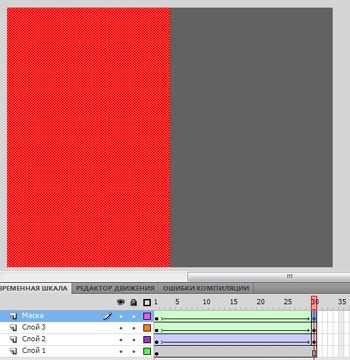
19 Du-te la stratul (Masca), selectați 30 fps, și de a crea în ea un cadru cheie prin apăsarea butonului „F6“, apoi porniți vizibilitatea stratului (mască), făcând clic pe marcatorul ratari și fiind la 30 de cadre trage dreptunghiul în centrul scenei, așa că a închis imaginea noastră pe primul strat, apoi creați un "formular de animație" între 1 și 30 de cadre.

20 Faceți clic dreapta pe strat (Mască) și selectați "Mască" din lista derulantă.
21 Selectați un strat, apoi apăsați butonul "Shift" și selectați al doilea strat, așa că am selectat două straturi simultan.
22 Când sunt selectate cele două straturi, trageți-le și plasați-le peste strat (Mască), apoi eliberați butonul mouse-ului, apoi țineți apăsat din nou butonul mouse-ului și trageți aceste straturi în locul vechi. Ca urmare, straturile vor arăta astfel:
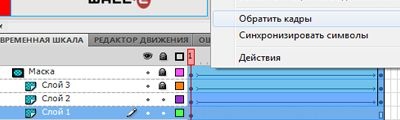
23 Selectați toate cadrele de pe toate straturile, faceți clic dreapta și selectați "Invert Frames" din lista derulantă.

Pentru afișare mai prima imagine, puteți adăuga un cadre suplimentare înainte de flipping pentru a face acest lucru, pur și simplu selectați toate cadrele de pe toate straturile cu excepția primei și glisați-le spre dreapta, iar pe primul strat, de a crea un cadru „F5“ gol în cazul în care va fi ultima keyframe a celorlalte straturi. Cu cât trageți cadrele selectate pe cronologie, cu atât mai mult se va afișa imaginea fără să se întoarcă.
Acum trebuie să vă asigurați că atunci când pagina se derulează prin pagina următoare, creați un strat nou pe partea de sus a ultimului strat "Mască" astfel încât să nu devină "mascat", apoi să-l trageți în primul strat.
25 Pe acest strat, creați un cadru cheie pe cadrul 26, apăsând butonul "F6" și plasând pe acest cadru, glisați a doua imagine din biblioteca programului în scena și în panoul "Properties", setați-o în centrul scenei. Ca rezultat, atunci când întoarceți pagina, următoarea pagină va fi vizibilă.

În această lecție sa terminat, puteți testa că avem "Management -> Testați filmul".