Acasă> Codificare> Redimensionarea corectă a imaginii în PHP

Omonim și laudă acelor programatori care pot păstra totul în capul lor și când scriu astfel de funcții, ei nu uită de transparență. Și am uitat într-unul din proiectele mele ... Deși, sincer vorbind, am luat un exemplu ars, mi-am redesenat-o pentru mine și l-am construit în proiect. Dar cine știa că clientul îi place să încarce imagini transparente ...
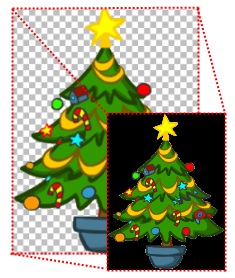
În cele mai multe cazuri, imaginile de referință au primit un fundal negru în loc de unul transparent (ca în imaginea din titlul articolului). Un nou fundal, desigur, poate transforma orice culoare, aceasta depinde încă de imaginea însăși și de formatul acesteia. Dar această problemă este cunoscută totuși ca un "fundal negru atunci când redimensionează imaginile transparente".
După cum știe toată lumea, webul folosește de obicei trei formate de imagine: PNG, GIF, JPEG. În consecință, numai PNG și GIF pot fi transparente. JPEG nu acceptă transparența. Aceasta este sarcina noastră este să înțelegem cum să implementăm în mod corespunzător PNG și GIF. În aceste formate, transparența este realizată în moduri diferite și trebuie să fie procesată în moduri diferite, respectiv.
Resursa PNG
Cred că nu este un secret pentru cineva că PNG suporta canalul alfa. Adică, culoarea este specificată de patru componente: R (roșu), G (verde), B (albastru), alfa. Canalul alfa specifică transparența unui anumit pixel. Cu toate acestea, toate acestea ar trebui să știți deja, să ajungem la punct.
Motivele pentru apariția unui fundal negru cu redimensionarea PNG sunt trei:
- Programatorul nu creează o imagine colorată. Ie utilizează funcția imagecreate în loc de imagecreatetruecolor
- Programator uită pentru a opri culoarea transparentă de acoperire (sau dacă este corect - „modul de împerechere de culoare“), folosind funcția imagealphablending. Faptul că imagecreatetruecolor creează o imagine cu un fundal negru. Când „modul de împerechere de culoare“ pixel transparent, nu este un substitut pentru fundal, și va fi calculată în conformitate cu noua culoare, cu o nouă culoare și culoarea de fundal bazat pe canalul alfa de fiecare culoare - în cele din urmă pentru a obține o culoare de fundal pixel complet transparent - și anume, negru.
- Programatorul nu include salvarea canalului alfa în fișierul de ieșire. Pentru aceasta, funcția imagesavealpha
Ei bine, cu motivele rezolvate. Acum, punerea în aplicare a redimensionării corecte a imaginii PNG:
Vezi de asemenea
- Proxying, redimensionarea și caching-ul imaginilor cu NGINX
Proxying, redimensionarea, cache imaginilor folosind NGINX. Organizarea unui server de imagini intermediar. Minimizarea apelurilor către un server de la distanță prin redimensionarea unei imagini anterior stocate în memoria cache a unei dimensiuni mai mari.
Există un serviciu la distanță (în continuare images.service.com), prin funcționalitate similară cu catalogul de produse. Are un API datorită căruia pot.
Un exemplu de recunoaștere reușită a CAPTCHA. Algoritmi pentru separarea textului de fundal. Evidențiați zona cu textul din imagine. Un program care recunoaște captcha.
Bine ai venit! În acest articol, vom vorbi despre mai multe metode de recunoaștere a protecției captcha. Aceste tehnici le voi demonstra experimentalului.
Eroarea de proiectare care a condus la rescrierea proiectului de la zero. Cum să proiectați corect aplicațiile.
Acest subiect nu va conține informații practice. Aici va fi raționamentul meu privind abordarea corectă a proiectării arhitecturii oricărui.
Acesta este pentru acest lucru pentru a utiliza cadre și libs. Pentru câteva echipe, puteți face totul fără să vă gândiți chiar la ceea ce este în interior.
Poate că da, aceasta este cea mai bună cale de ieșire ...
Cu toate acestea, cu aceasta există 1 minus. Când trebuie să faci ceva bine, chiar în afara cutiei - trebuie să te duci în cel mai mic posibil pentru nivelul de limbă, și fă-o acolo. De exemplu, eu, la un moment dat, nu am scris deloc, mi-a lipsit un activ record de cale ferată. Apoi a fost necesar să se optimizeze viteza unor cereri și aici a început. Pentru ceva, acum aproape un specialist în acest domeniu)
Mulțumesc, foarte frumos să aud =)
$ transparent_color = imaginecolori pentru index ($ source_resource. transparent_source_index);
// Adăugați culoarea în paleta imaginii noi și setați-o ca transparentă
$ Transparent_destination_index = imagecolorallocate ($ destination_resource $ transparent_color [ 'red'] $ transparent_color [ 'verde'] $ transparent_color [ 'blue'] ...);
imagecolortransparent ($ destination_resource. $ transparent_destination_index);
// Doar în cazul în care, umpleți fundalul cu această culoare
imagefill ($ destination_resource, 0. 0. $ transparent_destination);
În cazul în care "doar în cazul în care vom umple fundal cu această culoare", variabila de culoare $ transparent_destination nu există
nevoie de: $ transparent_destination_index
Înțeleg că scriptul nu se aplică animației?
Mă tem că nu. Nu trebuia să mă descurc cu redimensionarea gifocilor animați.
Ahhh! Vă mulțumesc foarte mult!
Totul este simplu și clar! Îmi place când sunt așa, la fel ca pentru manechine))))
Nu funcționează. Scade, dar fundalul este negru!
imagealphablending ($ imagine.);
imagesavealpha ($ imagine. adevărat);
$ PngWaterMarkImg = @ imagecreatefrompng ($ _SERVER [ "DOCUMENT_ROOT"] $ arWaterMark [ "path_to_watermark"].);
Și în Denver totul funcționează bine, dar nu vrea să fie găzduit. Spune-mi, poate ceva depinde de setările serverului? Poate versiunea de php sau gd? Mulțumesc.
Mă tem că nu cunosc motivele acestui comportament. Și deși nu-mi amintesc cu adevărat particularitățile de lucru cu imagini în php. Prin urmare, mă tem că va trebui să găsiți singur problema cauzei (
PS: după cum decideți - dezabonați-vă aici)
Și în hifele mele, după această transformare, rămâne doar primul cadru.
Deci ar trebui să fie?
Nu, nu este. Animalele hifele trebuie tratate puțin diferit. Google despre gifoc-ul redimensionat animat. Nu am întâlnit o astfel de problemă, nu pot ajuta.
Multumesc oricum. Ai luat multe.