Pentru a face un șablon adaptiv al unui site este suficient de simplu, ci de a susține elemente în genul echilibrat în toate punctele de schimbare a șabloanelor - asta este ceea ce este arta reală. În această lecție sunt prezentate 5 metode pentru utilizarea în CSS pentru un șablon adaptiv. Există proprietăți CSS foarte simple, cum ar fi min-width. max-lățime. depășire și valori relative, dar toate joacă un rol important în dezvoltarea modelelor adaptive.
2. Lățimea minimă și maximă
Proprietatea max-width vă permite să setați lățimea maximă a unui element. Ar trebui folosit pentru a împiedica extinderea elementului dincolo de anumite limite.
Container cu proprietate cu lățime maximă
În exemplul de mai jos, mărimea containerului de 800px este determinată, însă este setată o limită de 90%.
Imagine adaptivă
Puteți face o imagine cu o dimensiune care se schimbă în mod automat la o valoare maximă utilizând valoarea maximă a lățimii: 100% și înălțimea: proprietățile auto.
Codul de mai sus pentru imaginea adaptivă funcționează în IE7 și IE9, dar nu funcționează în IE8. Pentru a corecta situația, adăugați proprietatea lățime: auto. Puteți utiliza o regulă CSS condiționată în mod specific pentru IE8 sau următorul truc pentru IE:
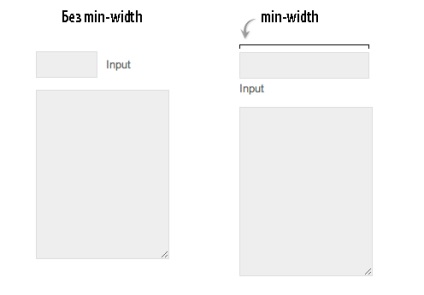
Proprietatea min-lățime
Proprietatea min-lățime este opusă efectului proprietății max-lățime. Se stabilește lățimea minimă posibilă a elementului. Următoarea este un exemplu de utilizare a proprietății min-lățime astfel încât câmpul de intrare să nu devină prea mic atunci când scara este redusă.

3. Valori relative
În șablonul adaptiv, utilizarea valorilor relative poate simplifica foarte mult codul CSS și poate îmbunătăți aspectul designului.
Domenii relative

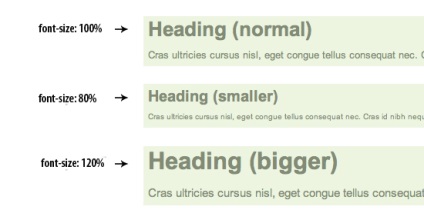
Dimensiunea fontului relativ
Dacă utilizați valori relative pentru dimensiunea fontului (em sau%), puteți realiza pur și simplu schimbarea adecvată a înălțimii rândului și a dimensiunii liniuței atunci când adaptați șablonul la dimensiunea ecranului dispozitivului. De exemplu, dimensiunile tuturor elementelor conexe se modifică automat atunci când setați dimensiuni de dimensiuni noi ale fontului pentru elementul părinte.

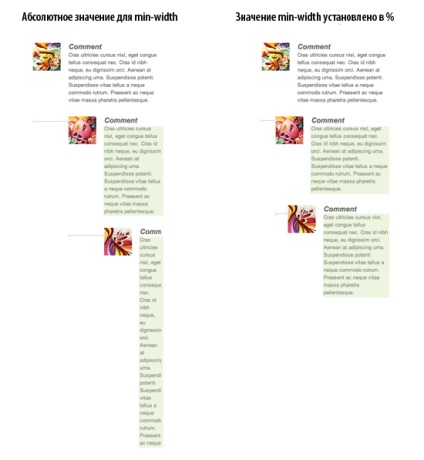
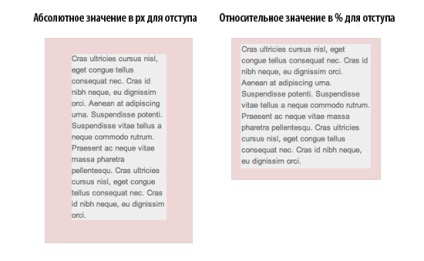
Indentație relativă

4. Un truc cu proprietatea de overflow: ascuns
Puteți să înlocuiți un element cu text utilizând proprietatea de depășire. Foarte simplu și util. Puteți anula textul care înfășoară elementul anterior și salva structura de conținut.

5. Proprietatea cuvânt-break

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!