Strict vorbind, ceea ce vom face astăzi este clar din titlul acestui articol. Mai devreme în Drupal 6. Mi-am scris scripturile mele și le-am încărcat pe paginile site-ului fără probleme - scriptul scris corect a lucrat întotdeauna fără eșecuri. Dar când am trecut la Drupal 7. Am întâmpinat o astfel de problemă ca a mea, am observat că scripturi scrise sintactic corect au refuzat să lucreze sub cele șapte. A trebuit să mă lingușesc din nou în Api Drupal și să citesc mai atent ce făceau acolo.
Voi scrie totul cu un exemplu concret: Să spunem că vrem să minimalizăm "meniul de navigare standard" făcând clic pe un element din pagină. La prima vedere, o sarcină foarte simplă.
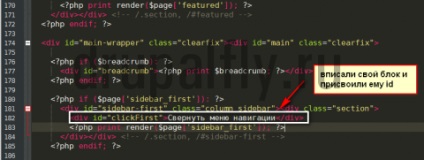
Să începem. În exemplu, folosesc șablonul standard "Bartik". În primul rând, trebuie să ne definim prin apăsarea pe care element din pagină vom avea un meniu de navigare pliabil, vă sugerăm să creați un element propriu, pe care îl vom folosi simplu ca text. Pentru a face acest lucru, deschideți fișierul temei noastre page.tpl.php și înainte de a scrie bara laterală din stânga, vom intra în elementul nostru și îi vom atribui un id numit "clickFirst".

Bineînțeles, aceasta necesită biblioteca JQuery, am folosit 1.8, o puteți descărca din resursele oficiale. Și, de parcă ar fi trebuit să se termine lucrarea noastră, rămâne doar să conectăm noua noastră bibliotecă JQuery și scriptul myscript.js pe site. Cât de corect să conectați scripturile pot fi citite aici. Nu voi sta la curent cu asta.
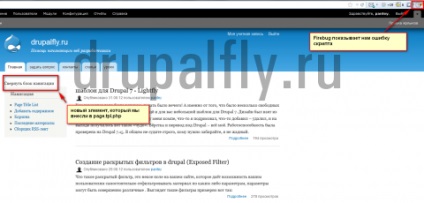
Deci, scripturile sunt aruncate pe server, conectate prin fișierul info și vezi ce avem pe site. Vedem că a apărut un element nou, dar nu reacționează la nimic, iar Firebug a emis o eroare de script, deși scriptul este absolut corect:

Deci, care este problema? Problema este că dezvoltatorii au nevoie acum pentru a efectua un apel de funcție prin așa-numitul «noconflict», este necesar să se asigure că script-urile să fie scrise pentru versiuni mai vechi ale Jquery nu intră în conflict cu noul, să spunem că am scris dintr-o Jquery 1.8. Ie Acum, pentru a apela o funcție în Jquery, trebuie să utilizați constructul în loc de:
Acum, totul devine mai clar, să o facem așa cum ne spune API-ul. Noul design este foarte lung și atunci când scrii un scenariu lung va fi foarte incomod, așa că sugerez să-l împing într-o variabilă, să zicem dr. Pentru a face acest lucru, creați un alt fișier numit "noconflict.js" unde conținutul său va fi:
Și, de asemenea, conectați-l prin intermediul fișierului "info" la paginile noastre de pe site. Și acum rămâne doar pentru noi să rescriem apelul funcției din variabila noastră, care se află în fișierul "noconflict.js". Deschideți fișierul "myscript.js" și scrieți următoarele:
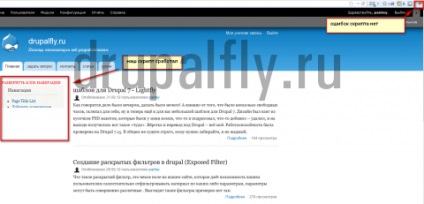
Și acum ne uităm, că la noi pe un site sa dovedit

Scriptul funcționează, ceea ce am nevoie.