
În acest tutorial Photoshop, veți învăța cum să faceți o animație pentru fundal.
În viitor, puteți utiliza această tehnică pentru a crea un banner sau un logo pe site.
Pasul 1. Creați un document nou de 350x350 px cu fundal alb.
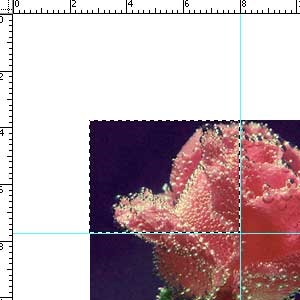
Deschideți imaginea pe care o veți tăia în Photoshop. Plasați-o în centrul documentului.
Imaginea ar trebui să fie mai mică decât documentul însuși.

Setați rigle după cum urmează (împărțiți în patru părți egale).

Pasul 2. Luați instrumentele pentru a crea o selecție în partea stângă sus a imaginii.

Acum du-te înapoi la imaginea principală și faceți același lucru cu fiecare pătrat. În final, ștergeți stratul cu imaginea.
Pasul 3. Pentru fiecare bit al imaginii, aplicați aceste stiluri:
Layer - Style Layer - Opțiuni de amestecare (Layer - Style Layer - Opțiuni de suprapunere)


Apoi apăsați Ctrl + T sau Edit - Free Transform și aplicați acest instrument pe fiecare piesă. Desfaceți-le într-un mod unic.

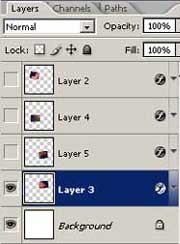
Pasul 4. Acum lăsați un singur strat vizibil pe fundal (aici este stratul 3)

Apăsați Shift + Ctrl + M pentru a trimite datele la Image Ready (în versiunile ulterioare ale Image Ready deja construite - Window-Animation)
De asemenea, va exista o fereastră de lucru în Photoshop, dar în plus veți vedea o bandă pentru cadre.
În fereastra de lucru, trageți imaginea în colțul din dreapta sus, astfel încât să rămână vizibil doar un colț mic.
Apoi faceți clic pe butonul "Prelicates current frame", care se află în fereastra cu cadre.
Apoi trageți imaginea din fereastra de lucru din nou în locul potrivit.
Selectați aceste două cadre și faceți clic pe butonul Tween.

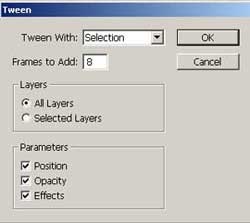
În fereastra Tween, setați aceste opțiuni:
Începeți cu: Cadru dedicat
Adăugați cadre: 8

După OK, cadrele dvs. se vor multiplica rapid. Dacă faceți clic pe butonul Redare, primiți următoarele:
Pasul 5. Apoi, în ultimul cadru, facem un alt strat vizibil în paletă și facem aceleași acțiuni. Deci, cu fiecare bit.
Când aveți totul gata, mergeți la meniul File> Save Optimized As. (Fișier - Salvare optimizată ca.)
Iată rezultatul:
Un alt exemplu: