Să luăm în considerare un exemplu de creare a unei aplicații utilizând bibliotecile din meniul culisant. ActionBarSherlock și mediul de dezvoltare al aplicației Android Studio.
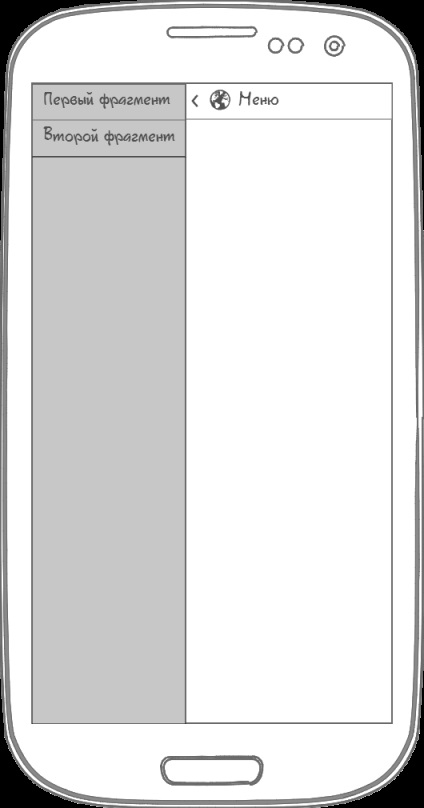
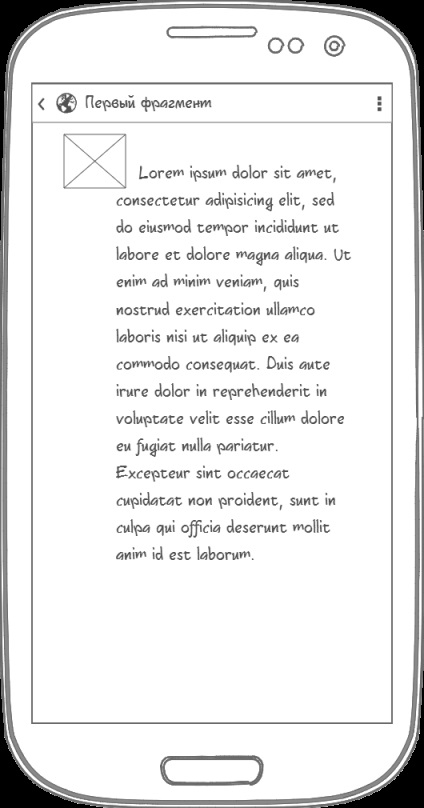
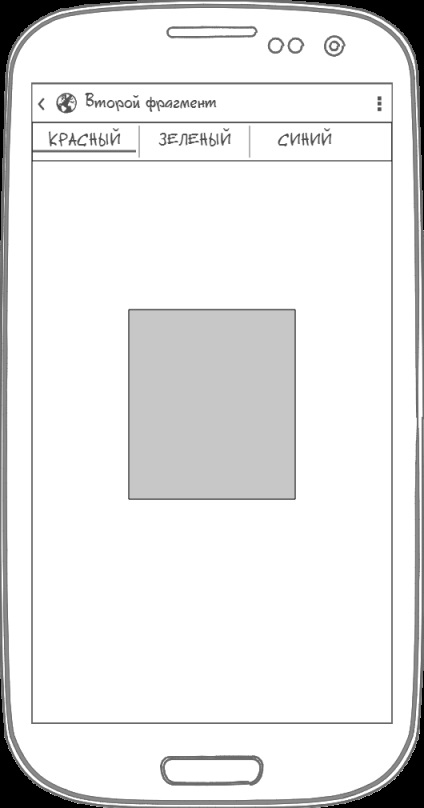
Aplicația va consta într-un meniu lateral și câteva fragmente:




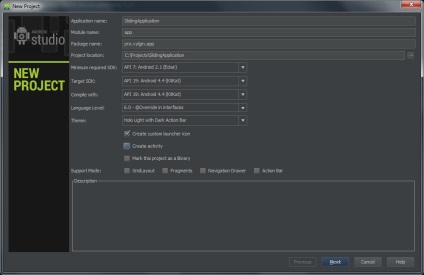
Crearea unui proiect în Android Studio
Odată cu crearea proiectului, nu ar trebui să existe dificultăți dacă ați folosit IntelliJ IDEA.

Importarea meniului glisant într-un proiect Android Studio.
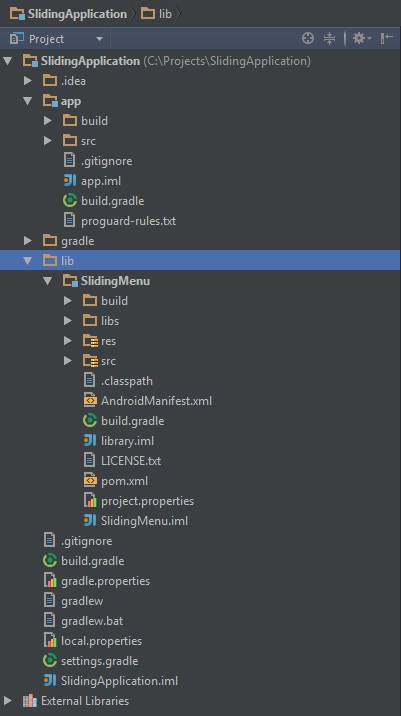
Creați directorul lib. în care va fi stocată biblioteca din meniul culisant.

Adăugați următoarea linie în fișierul settings.gradle:
Adăugăm SlidingApplication / app / build.gradle în fișier. în structura dependențelor modulului de aplicație. line:
Merită să acordăm atenție faptului că în ambele fișiere, construiți. proiectul nostru și biblioteca cu meniuri glisante conectate, valorile pentru compileSdkVersion și buildToolsVersion trebuie să se potrivească.
Verificați aplicația după conectarea meniului glisant.
Pentru meniul lateral, creați un fișier de marcare sidemenu.xml în directorul SlidingApplication / app / src / main / res / layout /
Creați un fișier de marcare pentru elementul de meniu sidemenu_item.xml din directorul SlidingApplication / app / src / main / res / layout /
Adăugați la fișierul dimens.xml valorile lățimii meniului lateral din directorul SlidingApplication / app / src / main / res / values:
Creați o clasă numită MainActivity. moștenit de la ActionBarActivity. și redefinirea metodei onCreate:
Acum puteți construi și rula aplicația. Dacă glisați degetul din stânga spre dreapta oriunde în fereastra aplicației, se va deschide un meniu lateral cu două puncte.
Importarea ActionBarSherlock într-un proiect Android Studio.
Importarea ActionBarSherlock este foarte simplă, doar în fișierul SlidingApplication / app / build.gradle. în structura dependențelor modulului de aplicație, adăugați următoarele rânduri:
Și șterge linia:
Ar trebui să arate astfel:
Este necesar să înlocuiți tema aplicației în fișierul style.xml din directorul SlidingApplication / app / src / main / res / values pe tema sherlock:
Ștergeți directorul cu meniuri în SlidingApplication / app / src / main / res /
Schimbați clasa parentală a MainActivity la SherlockFragmentActivity
Colectăm și executăm aplicația. Dacă funcționează, am importat cu succes biblioteca ActionBarSherlock.
Crearea fragmentelor de aplicație
Adăugați o resursă de șir în directorul strings.xml din directorul SlidingApplication / app / src / main / res / values:
Să creăm două clase de java de fragmente FirstFragment și SecondFragment. moștenit de la clasa SherlockFragment.
FirstFragment
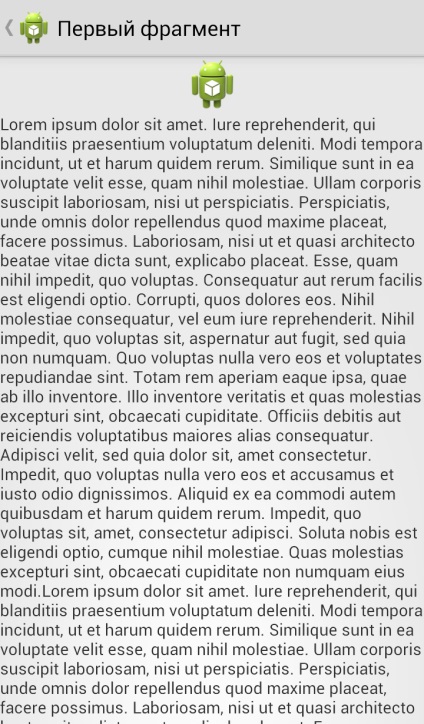
Primul fragment va afișa imaginea și textul.
Creați un fișier de marcare pentru fragmentul fragment_first.xml din directorul SlidingApplication / app / src / main / res / layout /
Adăugați o resursă de șir în directorul strings.xml din directorul SlidingApplication / app / src / main / res / values:
Adăugați următorul cod la clasa FirstFragment:
Adăugați dispozitivul de tratare a evenimentelor la elementele de meniu din clasa MainActivity:
Și, de asemenea, metoda de modificare a fragmentului:
Și metoda de afișare a unui fragment nou:
Colectăm proiectul, lansăm aplicația, deschidem meniul și apăsăm pe primul element, ne bucurăm de fragmentul care apare. Numai există un minus, trebuie să închidem manual meniul mutând fragmentul care a apărut, dar îl vom corecta mai târziu.
SecondFragment
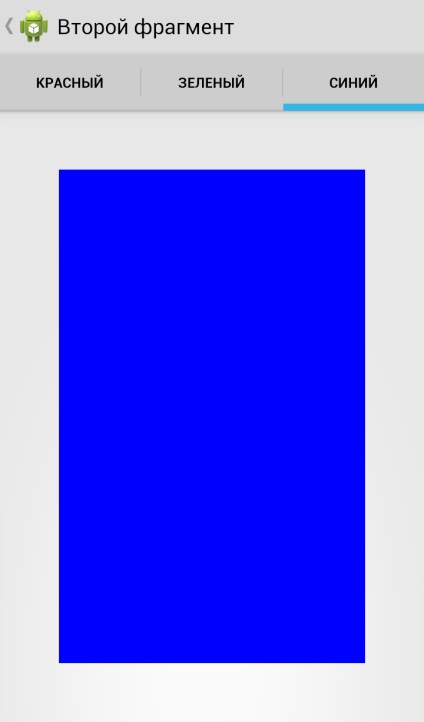
Al doilea fragment va afișa file, modificarea cărora va schimba culoarea de fundal.
Creați un fișier de marcare pentru fragmentul fragmentului display_second.xml din directorul SlidingApplication / app / src / main / res / layout /:
Creați un fișier de marcare pentru fragmentul fragmentului selectat de tutun fragment_second_color din directorul SlidingApplication / app / src / main / res / layout /:
Creați o clasă pentru al doilea fragment care afișează filele:
Creați clasa ViewPagerColorAdapter a adaptorului. mostenit de la clasa FragmentPagerAdapter:
Creați o clasă de fragmente pentru a afișa dreptunghiul de culoare FragmentTabColor:
În metoda changeFragment (int position) din clasa MainActivity. în comutator. adăugați cazul pentru a afișa al doilea fragment:
În acest moment, puteți construi și rula aplicația. Când mutați degetul la următoarea filă din partea dreaptă a filei curente, aplicația se comportă corect, dar dacă treceți la următoarea filă spre stânga, se deschide meniul aplicației. Pentru a realiza comportamentul corect al aplicației asupra gesturilor utilizatorului, să efectuăm acțiunile.
Adăugați un câmp privat la clasa MainActivity:
La sfârșitul metodei onCreate, îl inițializăm:
De asemenea, adăugați un getter:
Să adăugăm următorul cod la handlerul onTabSelected al fragmentului SecondFragment, care vă permite să comutați confortabil între file:
Colectăm aplicația și verificăm lucrarea fragmentului creat.
Finalizarea meniului aplicației
Schimbarea comportamentului meniului
Adăugați abilitatea de a deschide meniul făcând clic pe pictograma aplicației, pentru aceasta adăugați următoarele linii la metoda onCreate a clasei MainActivity:
Și în aceeași clasă vom adăuga două metode:
Pentru a închide meniul după selectarea unui fragment, adăugați onItemClick la handler. care se află în metoda onCreate a clasei MainActivity. apelați metoda menuToggle ():
Aplicația poate fi colectată și verificată atunci când faceți clic pe siglă, meniul se deschide și când selectați un fragment - meniul se închide.
Pentru ca meniul să se închidă când faceți clic pe butonul hardware "înapoi", puteți adăuga următoarele linii la clasa MainActivity:
Modificați aspectul meniului și evidențiați elementul selectat.
În primul rând, adăugăm fundalul și stilul elementelor din meniu la metoda onCreate a clasei MainActivity:
Creați un fișier sidemenu_items_background. care descrie comportamentul elementului de meniu pe acțiunile utilizatorului, în directorul SlidingApplication / app / src / main / res / drawable /:
Ar trebui să faceți modificări în fișierul sidemenu_item.xml. astfel încât elementele de meniu să fie afișate în aspectul selectat:
În LinearLayout, adăugați
În TextView, adăugați
Creați un fișier sidemenu_item_background. care descriu aspectul elementului de meniu, în directorul res / drawable:
Creați un fișier sidemenu_item_background_pressed. descriind aspectul elementului de meniu în momentul apăsării, în directorul res / drawable:
Creați un fișier sidemenu_item_background_focuded. care descrie aspectul elementului de meniu când este focalizat în directorul res / drawable:
Rămâne să creați un fișier pentru stocarea culorilor colors.xml în directorul res / values:
În mod obișnuit, colectăm și testează aplicația. Ar trebui să arate astfel: