Care însoțește un proiect de puțin cunoscut se confruntă cu necesitatea de a adăuga Yandex hartă pentru a afișa indicații rutiere. Site-ul pentru care a fost necesar să fixați cardul Yandex a fost dezvoltat cu ajutorul wordpress. gândit imediat de necesitatea de a instala un modul suplimentar pentru hărți Yandex, toată lumea înțelege că acest lucru este prea mult, un pic de lectură Yandex a dat seama că acest lucru nu este atât de dificil, chiar și fără a adăuga module sau plug-in-uri de pe site-ul.
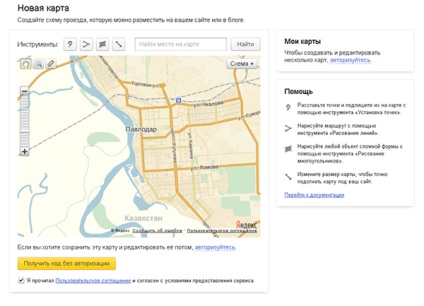
Și avem nevoie de faptul că pe una din paginile site-ului nostru există o hartă, o hartă completă Yandex. Să începem, mai întâi trebuie să creați un cont pe Yandex, să vă înregistrați (nu neapărat) dacă cineva nu are un cont. Mai departe mergem aici. Apropo, înregistrarea nu este obligatorie, deoarece putem obține un card fără a avea un cont pe Yandex. Înainte de noi, designerul de hărți

Deasupra acestui card, avem instrumentele disponibile:
punct. Cu ajutorul acestui instrument, puteți marca un obiect pe hartă și îl puteți semna.
linii de desen. Puteți trasa o linie, de exemplu o rută dintr-un punct în altul.
desenarea poligoanelor. Desenează un poligon.
modificați mărimea hărții. Puteți modifica dimensiunea hărții.
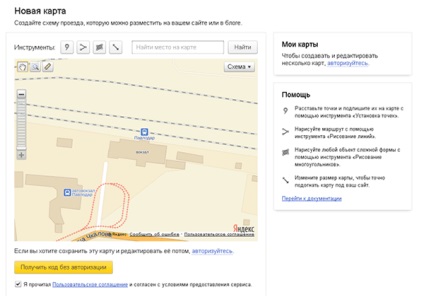
Să notăm stația din Pavlodar.
Pentru a face acest lucru, vom crește harta la "case".

Cu ajutorul găsirii pe hartă a stației.

Selectați instrumentul și puneți un punct pe hartă (faceți clic pe stânga)

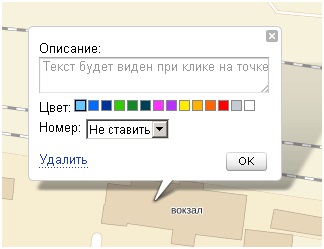
Introducem descrierea și apăsăm "ok".

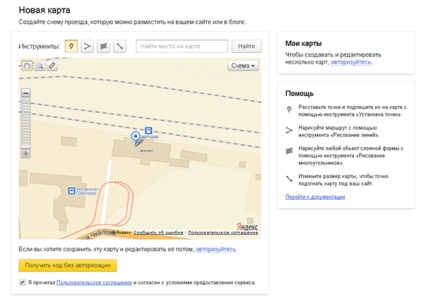
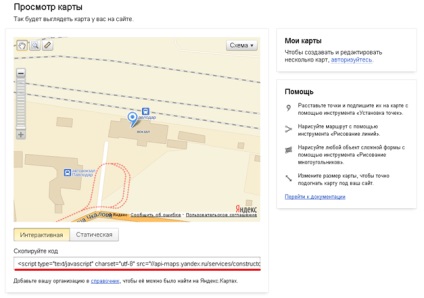
Terminat, punctul este setat. Acum avem nevoie de un scenariu cu tot ce am făcut cu tine. Pentru aceasta, faceți clic pe
Avem codul de inserat pe site

Putem să o copiem și să o inserăm în șablonul nostru în locul în care dorim ca harta să fie afișată. Este atât de ușor de utilizat hărți Yandex pe site-ul dvs.
Puteți salva acest articol pentru a vă vkontakte: