Selectori pseudo-clase și pseudo-elemente în CSS (hover, first-child, first-line și altele), relațiile dintre etichetele de cod HTML
Bună ziua, dragi cititori ai blogului KtoNaNovenkogo.ru. Astăzi vom continua subiectul studierii tabelului stilurilor de cascadă și vom completa un nou ghid cu materiale noi.

Tema selectorilor în CSS. care a fost începută în articolul precedent, nu a fost încă finalizată, deoarece am considerat doar cinci din cele șapte tipuri posibile (eticheta și clasa, Id, universal și atribute), iar selectorii pseudo-clasă și pseudo-elemente au rămas în coada de așteptare.
Relația dintre etichetele de cod HTML este structura de documente
Să începem cu pseudo-clase. Aici, totuși, mai întâi trebuie să faceți o digresiune. Orice browser. primind un document cu orice limbaj de marcare, începe imediat să-l dezasamblați. Modulul responsabil în browser pentru această problemă este denumit de obicei un parser - analizează codul, corectează erorile și formează așa-numitul arbore.
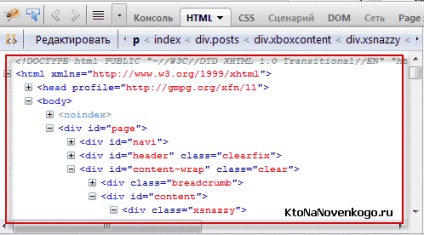
Producția parserului oricărui browser poate fi văzută cu ajutorul unor pluginuri sau extensii pentru aceste browsere. De exemplu, același plugin de neînlocuit pentru Firefox, numit Firebug, arată acest copac al documentului:

Nodurile acestui arbore sunt marcate cu plusuri, făcând clic pe care puteți vedea elementele încorporate ale limbajului markup Html. Construcția acestui arbore este rezultatul funcționării parserului browser-ului. Să analizăm acum principiile relației dintre nodurile individuale.
Astfel de relații pot fi doar trei tipuri (foarte asemănătoare cu construcția unui arbore genealogic - relația dintre rude):
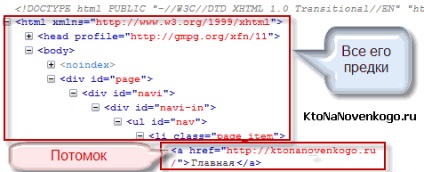
- Strămoși și descendenți. De exemplu, pentru eticheta prezentată în exemplul de mai sus, toate celelalte elemente sunt copii. Pentru toți, el este progenitorul - strămoșul. Ie tot ceea ce este înăuntru este descendent. Și strămoșii vor fi toate elementele în interiorul cărora se află acest element.

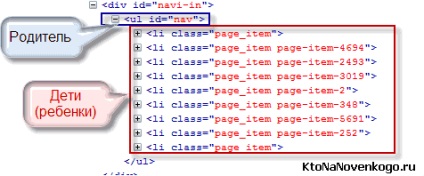
- Părintele și copilul - în lanț, descendenții descendenți au întotdeauna cele două cele mai apropiate legături care vor corespunde noțiunilor de părinte și copil. Ie orice element Html are un părinte (cel mai apropiat strămoș) și în același timp poate sau nu poate avea unul sau mai mulți copii.

- Relațiile sister (fraternă) - acestea includ elemente care au un părinte comun.
În sine, numele "clasei pseudo" înseamnă că nu au fost atribuite anumite elemente (etichete) unor astfel de clase (valori pentru atributul Class), dar anumite stări dinamice pot apărea periodic din aceste elemente. pentru care au fost inventați selectorii de pseudo-clasă.
Selectori de pseudo-clasă - hover, focus, first-child și altele
De exemplu, selectorii Legătură și Vizitată din toate browserele pot fi utilizați numai pentru proiectarea hyperlink-urilor:
Link înseamnă un link ne-vizitat (pe care utilizatorul nu a schimbat încă) și vizitat - vizitat. Astfel, puteți ajusta, de exemplu, schimbarea culorii pentru legăturile deja vizitate, bine sau altceva (setați starea vizuală pentru toate hiperlinkurile vizitate). Firește, cei vizitați vor fi contabilizați special pentru acest browser și până la curățarea istoriei sale.
Sintaxa pentru scrierea selectorilor de pseudo-clasa este de a pune un colon după numele elementului Html. pentru care îl utilizați (a: vizitat).
Următorii trei selectori (activ, hover și focalizare) pot fi utilizați pentru orice etichete:
Active corespunde clicului pe butonul stâng al mouse-ului pe acel element din codul HTML, numele pe care l-ați scris înainte de această pseudo-clasă în selector (în exemplul nostru acesta este hyperlinkul A). Imediat ce utilizatorul apasă tasta din stânga, clasa pseudo-activă dispare.
În acest caz, când mutați cursorul mouse-ului peste orice paragraf de text și faceți clic pe butonul stâng al mouse-ului, vom vedea că culoarea acestui paragraf se va schimba în roșu. După apăsarea butonului, culoarea paragrafului revine din nou la valoarea implicită. Ie Această pseudo-clasă activă este dinamică și va funcționa absolut pentru orice etichete (de exemplu, pentru containerele Div etc.). Când faceți clic pe acest element, acesta își poate schimba designul vizual în conformitate cu dorințele noastre.
Hover - vă permite să modificați aspectul vizual al oricărui element din codul HTML atunci când mutați mouse-ul peste el. Când mutați cursorul, aspectul vizual al elementului va reveni la cel implicit.
Focus pseudo-clasă - vă permite să modificați designul vizual al etichetelor aflate în prezent în focalizare. După cum știți, focalizarea pe pagina web poate fi transferată prin apăsarea tastei Tab de pe tastatură. Mai mult, focalizarea poate fi transferată numai între următoarele elemente: link-uri și elemente de formă în Html.
Pseudo-clasele active și hover în browser-ul IE 6 funcționează numai pentru elemente de hyperlink și focalizarea nu funcționează deloc în IE 6 sau IE 7.
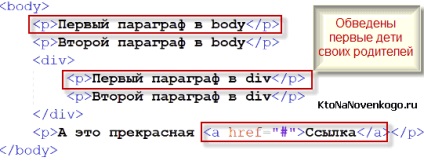
Ultima pseudo-clasă se numește primul copil (primul copil, în traducere).
Această intrare va însemna că toate elementele codului sursă al paginii, care sunt primii copii ai părinților lor, vor fi vopsite în roșu.

Primul copil din IE 6 nu funcționează. care este trist.
Selectori selectori pseudo-elemente - prima linie (litera), după și înainte
În timpul dezvoltării conceptului CSS, sa planificat scrierea selectorilor de pseudo-elemente cu un dublu colon pentru a le distinge de pseudo-clase, dar până acum sintaxa este că toate sunt scrise cu un singur colon. Este posibil ca în viitor să se introducă modificările corespunzătoare.
Prin cuvântul "pseudo-elemente" este clar că în codul Html nu există astfel de etichete. În prezent, există doar patru pseudo-elemente și sunt prezentate în figura de mai sus. Probabil, este clar prin numele exact că primul rând va indica primul rând, iar prima literă va indica prima literă.
Mai mult, ambele aceste pseudo-elemente se aplică doar blocării etichetelor (anteturi, paragrafe, containere etc.) și, din păcate, nu funcționează nici în browserul IE 6.
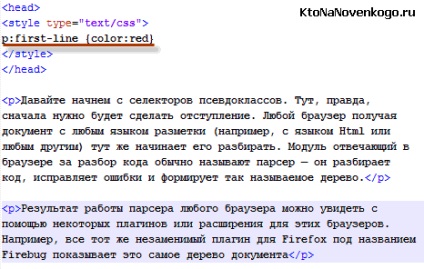
Ce va da? În toate paragrafele de pe pagina web, primele linii ale textului vor deveni roșii. Pentru simplificare, conectăm CSS la limba HTML utilizând eticheta de stil și atribuim proprietatea corespunzătoare utilizând pseudo-elementul de primă linie din selectorul de paragrafe:

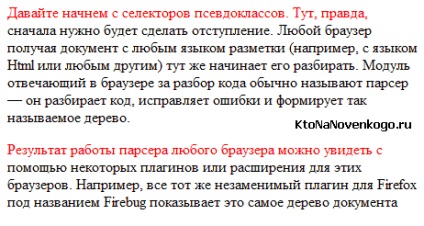
Apoi, așa cum am planificat, toate primele linii din paragrafe sunt colorate roșii:

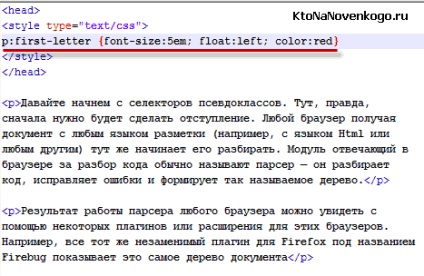
Ei bine, și cu ajutorul primei litere este posibil să se facă, de exemplu, așa-numita literă inițială (atunci când prima literă din paragraf diferă în dimensiune și culoare mari). Pentru a face acest lucru, puteți scrie următoarea topire CSS pentru acest selector de pseudo-elemente:
Despre Em, Ex, pixeli și alte dimensiuni în CSS, despre care am vorbit deja. Codul sursă cu proprietățile adăugate va arăta astfel:

Și pagina web cu litera, creată cu ajutorul primei litere a selectorului, va arăta astfel:

Cele două pseudo-elemente rămase după și înainte sunt necesare pentru a forma conținut în zbor. Să examinăm un exemplu:
Prin urmare, la sfârșitul fiecărui paragraf de pe pagina web, fragmentul pe care l-am specificat în proprietatea CSS "content" (folosit numai pentru pseudo-elementele după și înainte) va fi adăugat automat la pagina web și acest fragment va fi colorat în roșu:

Dacă am folosi "înainte" în loc de "după", atunci conținut suplimentar ar fi adăugat în fiecare paragraf din pagină, dar înainte de conținutul său. Se pune întrebarea: de ce poate fi folosită în practică?
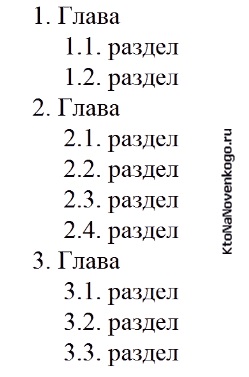
Se pare că, cu ajutorul acestor pseudo-elemente, este posibil, de exemplu, să se creeze o numerotare complexă a formularului "5.2.13". Nu puteți face acest lucru cu instrumentele uzuale Html, dar cu înainte, puteți.

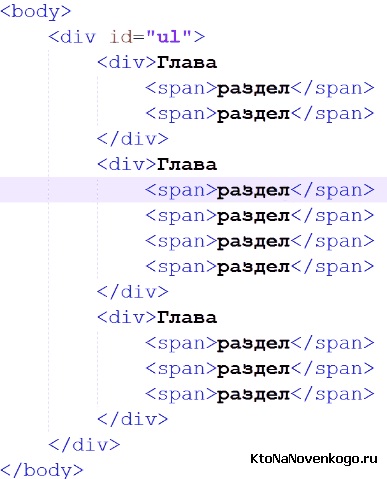
Pentru a obține o listă cu numere atât de complicate, este folosit un cod Html destul de simplu:

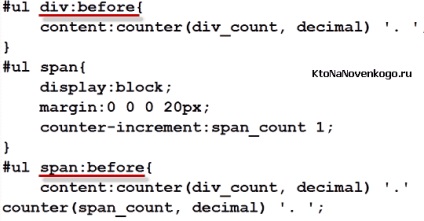
Dar, în același timp, trebuie să fie un cod complicat de stiluri CSS, folosind în mod natural pseudo-după și înainte de:

Toate foarte frumos, dar, din păcate, după și înainte nu sunt acceptate în IE 6 și IE browsere 7. Vai. În următorul articol vom vorbi despre combinația de selectori CSS și să le acorde prioritate.
Mult noroc pentru tine! Ne vedem în curând pe paginile blogului KtoNaNovenkogo.ru