Bună ziua, dragi prieteni. Astăzi vă voi împărtăși un ghid practic privind crearea unui micro-marcaj semantic al site-ului. Fiecare proprietar de site sau proprietar de blog încearcă să-și facă resursele cât mai convenabile și mai utile pentru vizitatori. Și acest lucru este considerat pozitiv de către motoarele de căutare.
Dar motoarele de căutare în sine vad site-urile noastre exclusiv în codul sursă. Oricine înțelege codurile sursă ale site-ului lor, știe de la prima dată că este dificil de înțeles ce este. Nu vorbesc despre specialiști care și-au creat site-urile web manual. Și vreau să spun noi, proprietari, site-uri și bloguri pe sisteme de management al conținutului (CMS).
Și dacă luați în considerare faptul că site-urile moderne sunt create în PHP și ceea ce vedem în codul sursă este rezultatul executării funcțiilor din fișiere separate. Wow, cât de confuză. Dar, pentru a înțelege toate acestea, puteți, mai presus de toate, să înțelegeți algoritmul.
Ce este micro-marcajul pentru site?
Dar dacă pe site există codul micro-markup, atunci fulgerul robot scanează un astfel de articol și trece la următorul. Ați prins gândul - în același timp, robotul indexează mult mai multe materiale. În general, unele plusuri.
În prezent există mai multe formate de micro-marcare:
Și dacă roboții de căutare Google scanează toate formatele de microdisplay, roboții Yandex, în timp ce rămân în urmă în această chestiune.
Și astfel vom folosi micro-marcajul formatului Schema.org. Înțelege atât Google, cât și Yandex.
Ce trebuie să marcați pe site
În general, puteți marca aproape totul. Dar, în cadrul acestui articol, vom discuta crearea micro-marcajului pentru:
- Pagina principală;
Și vom lăsa momente mai complicate pentru o gustare.
Ce elemente ar trebui marcate
Cum se creează micro-marcaj pentru pagina, articolele și paginile principale
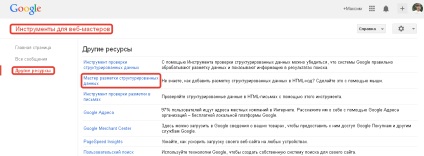
Mai întâi trebuie să vă înregistrați în biroul Google Webmaster. Dar cred că sunteți deja înregistrat.


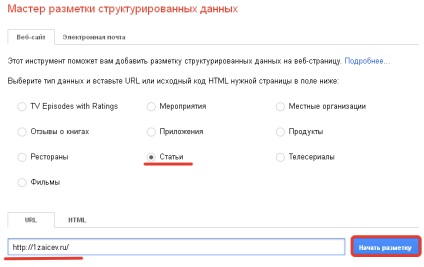
Selectați tipul de date
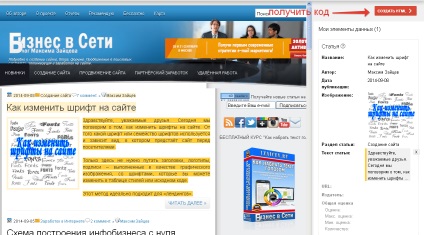
Următorul pas este să marcați elementele de pe pagina principală. Acest lucru se face pe exemplul oricărui material de pe pagina principală. Trebuie să selectăm, să spunem, o rubrică și să îi oferim valoarea "Nume" și așa mai departe.

Adnotați anunțurile articolelor
Dacă nu aveți elemente, lăsați-le fără atenție. După ce ați marcat toate elementele, faceți clic pe butonul "Creare HTML".
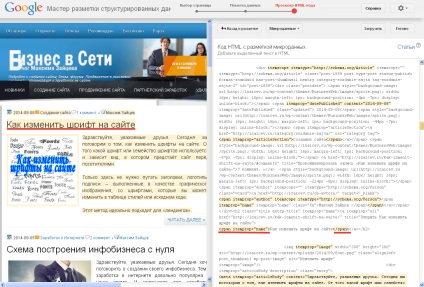
Și rezultatul este un cod microdraw gata de inserat. Și arată unde trebuie să adăugați acest cod.

Codul de inserare pentru inserare
Notă: dacă vedeți repetarea elementelor de marcare în captura de ecran, aceasta se datorează faptului că am deja încorporat marcaj, dar comandantul nu o ia în considerare și plasează același cod lângă acesta.
Acum, codurile micro-marcare rezultate trebuie să fie încorporate în codul nostru sursă. Și a fost foarte simplu, dacă site-ul a fost scris în HTML pur. Dar, la noi PHP, și aici totul este mult mai dificil.
Deoarece am marcat pagina principală, avem nevoie de fișierul responsabil pentru această pagină. Și acest fișier este index.php.

Codul anunțului articolului din pagina principală a site-ului
Și acum, cel mai important, fii atent. În primul rând, trebuie să informați robotul despre antetul (antetul) blogului WordPress. În mod tipic, antetul are un titlu și o descriere a site-ului. Pentru a face acest lucru, căutați un bloc div cu ID id = "content" sau class class = "postcont" și adăugați această linie la acest bloc:
Dar aceasta este numai dacă antetul dvs. nu se conectează la pagină ca un fișier header.php separat. În multe subiecte moderne, antetul site-ului este conectat printr-un fișier header.php separat și este necesar să inserați linia de mai sus în acest fișier.
Și, de asemenea, la antetul site-ului, este de obicei indicat de eticheta h1, adăugați acest cod micro-markup:
și adăugați acest cod la descrierea site-ului:
Apoi trebuie să specificați robotul în care începe anunțarea articolului și să identifice toate elementele principale.
Pentru a face acest lucru, ne uităm cu atenție la codul sursă sugerat de expertul și căutați un div în fișierul index.php cu o clasă sau un id care definește aspectul materialului. Aici sarcina principală este de a găsi începutul articolului.

Observați cum arată aceste clase în codul HTML și PHP. Există însă unele diferențe. Deci, trebuie să introduceți codul exact în acest bloc div, să fiți atenți la astfel de lucruri. Cea mai ușoară modalitate de a naviga prin clase va fi prezentă atât în cod HTML, cât și în PHP.
La începutul articolului inserăm următorul cod:
Apoi, căutați un bloc în care este afișată data creării materialului. Din nou, fiți ghidat de clasă. Uită-te la opțiunea de introducere cod sugerată de expert și căutați pentru clasa de proiectare.

Data creării materialului
În acest bloc introduceți acest cod:
Și nu uitați să schimbați formatul datei. În caz contrar, Yandex va emite un avertisment că nu înțelege alte formate decât Y-m-d.
În codul PHP, găsiți fragmentul responsabil pentru ieșirea secțiunii, de obicei:
și să cuprindă acest fragment în etichetele SPAN. În această etichetă, introduceți codul de micro-marcare. Ar trebui să arate astfel:


Apoi, marchează titlul articolului. Deoarece aceasta este pagina principală, toate titlurile articolelor vor fi cel mai probabil indicate de eticheta H2. Deci, suntem ghidat de ei. După ce am găsit această etichetă, în cod PHP, introducem acest cod în ea:
De asemenea, vă recomand să includeți în micro-marcaj o legătură ascunsă sub titlul materialului. Pentru aceasta, în eticheta de referință () lipiți acest cod:

Mergem mai departe. Cine are o miniatură a materialului, ca mine, atunci ar trebui să includeți această imagine în marcaj. Îți arăt cum am făcut-o în șablonul meu, poate că va fi mai ușor pentru tine. Rezultatul unei miniaturi este codul PHP pur. Nu va fi posibil să includeți în etichetele SPAN, aici trebuie să faceți modificări în cod, deoarece codul de micro-marcare trebuie să fie în interiorul etichetei , responsabil pentru afișarea imaginii.
Ca micro-marcaj pentru imagine, utilizați acest cod:
Iată cum se introduce în codul PHP:
În cele din urmă, trebuie să includeți textul articolului în micro-marcaj. Dar aici sunt din nou caracteristici speciale. Dacă Google înțelege totul, atunci pentru Yandex trebuie să adăugați altceva.
Deci, uita-te la maestru de markup și căutați un reper. Adică clasa de design. Găsiți și inserați în acest bloc acest cod:
descrierea este necesară pentru Yandex, așa că faceți așa. În caz contrar, va exista o eroare în validatorul de rezoluție Yandex pentru micro-rezoluție.

Marcarea textului articolului
Ei bine, pagina principală este marcată în sus, faceți micro-marcare pentru articole și pagini conform aceleiași scheme. Pentru articolele, fișierul single.php este responsabil pentru paginile page.php. Un exemplu de aspect manual al paginii vă sugerez să priviți aici.
Ei bine, acum e timpul sa privim rezultatul. Vom efectua un control atât în Google, cât și în Yandex.
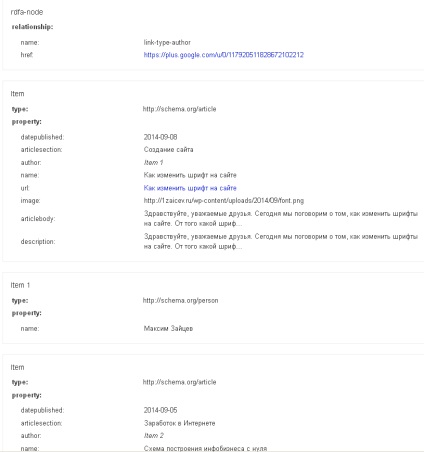
Mai întâi vom deschide cecul de marcare micro-la Google și vom examina rezultatul.

Verificarea micro-marcajului în Google
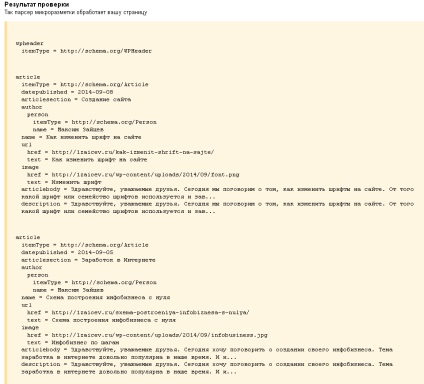
Ne uităm la rezultat, dacă nu există greșeli, atunci totul sa făcut corect. Acum trebuie să ne uităm la ce să spunem despre acest lucru în validatorul de microdisplay Yandex.

Verificarea micro-marcajului în Yandex
După cum puteți vedea, nu există greșeli. Dar dacă nu aveți erori în Yandex, ci avertismente, cum ar fi:
Aceasta înseamnă că șablonul dvs. are un micro-marcaj al unui alt format, iar Yandex nu înțelege acest lucru. Puteți șterge acest marcaj sau îl puteți lăsa. Aceasta nu va fi o greșeală. Dar Gugu, probabil pe acest marcaj, lucrează deja cu blogul tău. Puteți vedea acest lucru în biroul webmasterului Google din secțiunea "Vizualizați în căutări".

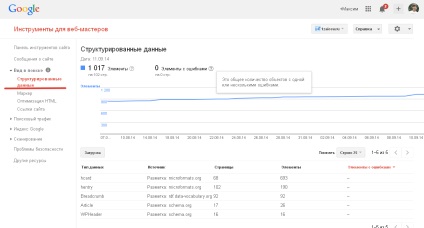
Layout formate pe site-ul
Îmi doresc tuturor noroc.
Bună, Maxim!
Materialul din articol este bun, el ma ajutat să rezolv shma și să fac modificări pe site-ul meu.
Mulțumesc pentru articole! Explică explicația 🙂
dar cu asta nu sunt de acord, pentru că nu pentru prima oară văd aceste informații, așa că este vorba despre această formulă:
"În primul rând, trebuie să spuneți robotului că este un blog WordPress".
Da, sunt aproape sigur că schema.org și WordPress nu sunt deloc conectate. Dar cum aș decripta WPHeader, deci este Header?
WebPage.
Bună, Maria. Este foarte bine că ați reușit. Mulțumesc pentru mulțumiri. Și în detrimentul schema.org și WordPress, atunci nu am spus. că sunt conectați. Poate că nu am spus așa, am vrut să spun că prin postarea antetului, care conține informații despre motor, raportăm acest lucru motorului de căutare. Blogul meu pe WordPress, așa că am spus că informăm robotul despre asta.
Vă mulțumim pentru amendament. 😉
Foarte bun infa, dar pentru mine începătorul este confuz.
A fost necesar să se spargă articolul ca articol, cum se creează marcajul pentru partea principală și articolele separat
Totul este bine, desigur, dar există câteva exemple sau studii care au adăugat micro-marcare și lucrurile au urcat în sus? Eu doar stau la abordare: funcționează? Atunci nu atinge!
Am o prezență stabilă de 16ze / zi, iar înainte de orice schimbare studiez cu atenție și dacă este necesar.
"Puteți șterge acest marcaj sau îl puteți lăsa".
Aceasta este ceea ce am încercat să clarific pentru câteva zile deja. Dacă ștergeți, cum? Nu găsesc în fișiere urme de hcard, hentry și hatom.
Sau remediați erorile care apar în hcard și hentry și apoi implementați schema.org
Sau nu rezolvați, deoarece Microformat este un format universal și citește dicționarul schema.org? Pot fi corectate erorile după introducerea Microdata?
Bună, Serghei. Dacă aveți avertismente la verificarea microdisplay în Yandex, dar totul este bine pentru Google în același timp. Puteți ignora aceste avertismente. Yandex nu înțelege în prezent formatul microdatelor. Implementați marcajul schema.org și totul va fi OK.
Nu exact. Yandex scrie: "Microdisplayul nu este găsit". Și Google dă eroarea Lipsă câmp obligatoriu "actualizat", și "autor".
Trebuie să le rezolv înainte de a implementa schema.org
Bună ziua, Maxim. Scrieți că este mai bine să închideți bannerele nofollow în loc de noindex, Nu-mi spuneți exact cum, ce cod trebuie să vă înregistrați, decât să închideți bannerul?
Andrew, da, acest parametru nu este atât de important, încât nu îl puteți marca. Principalul lucru este de a marca principalele elemente.
Янис, salutări. Notă când micro-marcarea dă un rezultat vizibil este posibilă numai pe un site sau articol neindexat. Cu micro-marcaj, indicele obține un ordin de mărime mai multe articole cu un ordin de mărime decât fără el. Și aceasta, în ciuda faptului că alte mișcări ale corpului nu sunt făcute. Acest lucru se datorează faptului că robotul scanează rapid site-ul. Acum conduc un astfel de experiment pe următorul domeniu de test.
Maxim, am afișat codul necunoscut, șterg primele două mesaje.
Paul. Nu aveți nevoie de toate aceste scheme, suficient schema.org - un format pe care îl înțeleg și Yandex și Google. În acest format, există tot ceea ce este necesar pentru marcarea elementelor structurale.
Dacă există o descriere meta-tag, fragmentul se formează pe bază. În lipsa acesteia, pe baza micro-marcării datelor structurale. Meta-tag-ul trebuie să fie înregistrat în antet, deci nu are rost să-l inserați în articol.