- Type - un program pentru crearea de template-uri de site-uri Joomla, Wordpress, Blogger, Drupal, DotNetNuke.
- Cumpărați Artisteer pe site-ul oficial.
Tabel fără frontiere
Dacă creați un șablon în Artisteer 3 ați setat cursa pentru masa (prezentat mai jos), atunci acesta poate rămâne chiar dacă specificați o valoare de zero la masa atunci când modificați proprietățile articolului pe site-ul (a se vedea figura de mai jos).


Pentru a împiedica acest lucru, vă sfătuiesc să selectați No Stroke când creați un șablon în fila Content din zona Stiluri și Fonturi din instrumentul de grosime a Stroke. Dar atunci va fi necesar pentru toate tabelele de pe site pentru care doriți să afișați limitele mesei, pentru a seta grosimea cursei.
Despre cum să scapi de limitele anumitor tabele din articol, puteți citi în materialul "Lecții Artisteer 4.0 (Partea 3). Design receptiv. "
Pentru cei care fac site-uri pe Jumla, îmi propun să citesc articolul "Privire de ansamblu asupra picăturilor. Crearea unei foi de preț în Joomla ", care descrie o extensie care vă permite să creați mese frumoase și funcționale fără cunoștințe de programare.
Culorile din imagine
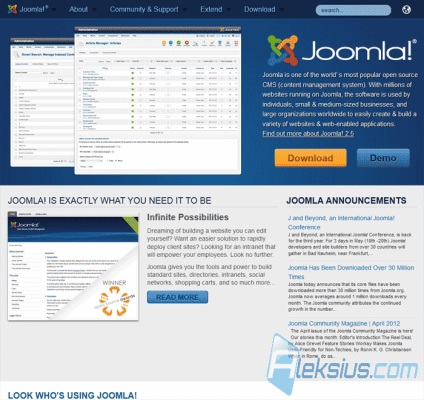
Acum, să ne uităm la modul în care funcționează acest instrument. Să presupunem că trebuie să faceți un șablon de site în culorile altui site pe care dvs. sau clientul l-ați plăcut. De exemplu, luați site-ul oficial Joomla (a se vedea figura de mai jos).

Faceți o captură de ecran și salvați-o pe computer. Corectați schema de culori a șablonului creat (a se vedea figura de mai jos).

Pentru a face acest lucru, în Artisteer 3.1, în fila Colore și Fonturi, în zona Culori, faceți clic pe butonul Imagine (prezentat mai jos).
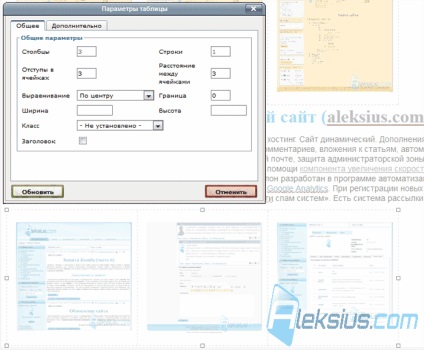
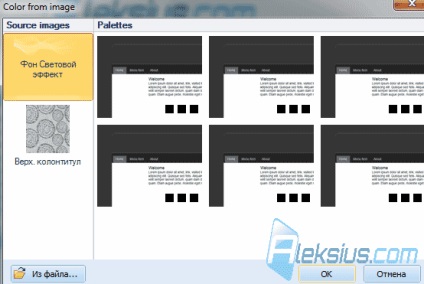
În fereastra care apare (a se vedea figura de mai jos), faceți clic pe butonul De la fișier.

După aceea, în partea dreaptă a ferestrei veți primi 6 palete de opțiuni (vedeți imaginea de mai jos).

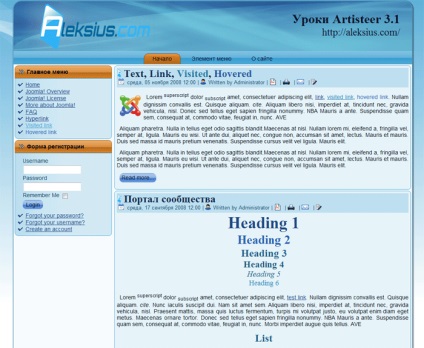
Figura de mai jos afișează rezultatul instrumentului Culoare de pe imagine fără a efectua modificări suplimentare.

Poziția de stil a șablonului Artisteer
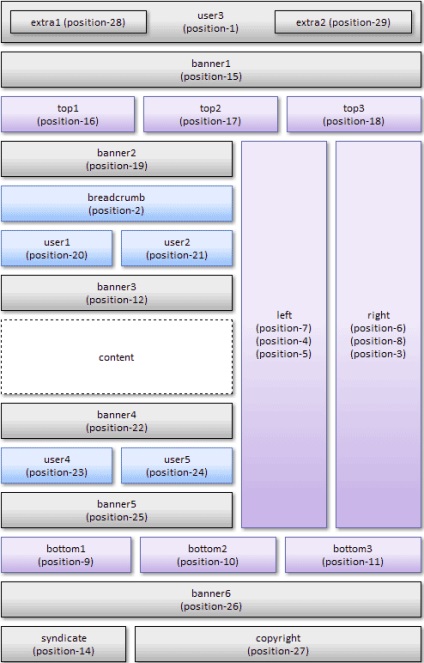
În șablonul Artisteer 3, aveți o varietate de poziții (vedeți figura de mai jos). Aceasta este poziția din șablonul Joomla, Drupal și așa mai departe.

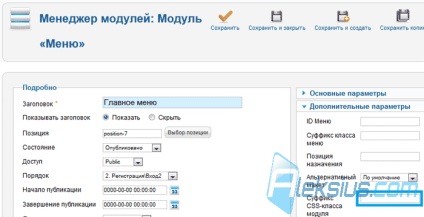
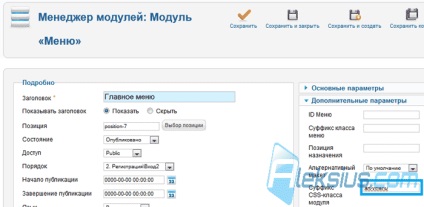
În plus, pentru fiecare poziție, puteți specifica un stil sau puteți renunța la utilizarea stilurilor. Pentru a face acest lucru trebuie să specificați ID-ul stilului în CSS-Class module Sufix parametrii suplimentari ai modulului la care doriți să aplicați un stil (prezentat mai jos) (de exemplu, poziția șabloanelor Joomla).

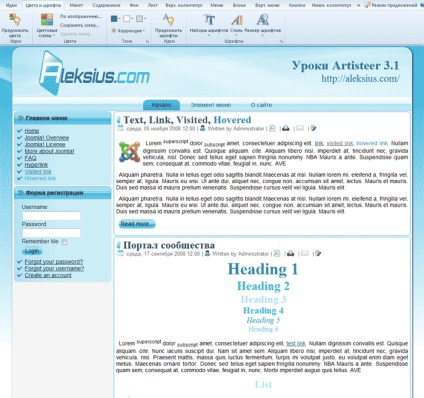
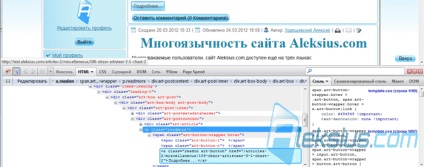
Să ne uităm la modulul din meniul principal al site-ului cu stilul implicit și fără stil (art-nostyle) (a se vedea figura de mai jos).

Dacă ați modificat prefixul CSS "art", atunci când dezvoltați un șablon în Artisteer 3.1. atunci trebuie să specificați propriul prefix.
Mai multe informații despre stilul șablonului pot fi găsite pe site-ul oficial Artisteer.
Optimizarea șablonului pentru a accelera încărcarea site-ului
Accelerarea vitezei de descărcare a site-ului este o sarcină foarte importantă. Să luăm în considerare șablonul site-ului creat în Artisteer 3 în ceea ce privește dimensiunea sa în megaocteți. Desigur, că dimensiunea model va depinde de cantitatea de elemente șablon, dimensiunea acestuia în lățime, prezența animație Flash în antet, numărul de culori și degradeuri pe care le utilizați, înălțimea antetul site-ului, imaginile paginilor de fundal, scoate în evidență și așa mai departe.
Optimizarea trebuie efectuată numai după ce șablonul este complet pregătit. Și în ea de mult timp nu vor face schimbări
De exemplu, luați în considerare site-ul șablonului aleksius.com. După export, șablonul de site ocupă 1136 KB (1 163 264 octeți) (despachetat).
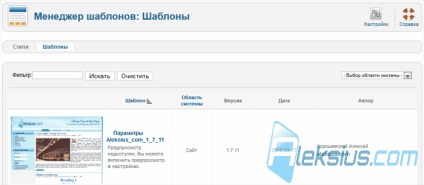
Imediat puteți șterge în siguranță fișierele și Joomla.png joomla_images powered_by.gif de dosare (pentru un total de viteză șablon de încărcare a acestor două fișiere nu sunt afectate). La rădăcina directorului șablon există două fișiere: template_preview.png și template_thumbnail.png. Aceasta este o miniatură și versiunea extinsă a șablonului preliminar, care este afișată în managerul de șabloane (a se vedea figura de mai jos).

Mărimea acestor două imagini poate fi redusă la maxim, fără teamă de pierderea calității. Oricum, niciunul dintre utilizatori nu o va vedea. Dar cu privire la viteza generală de descărcare a șablonului, aceste două fișiere nu afectează.
Dacă "defectele" nu sunt găsite, vă recomandăm să descărcați toate fișierele imagine la unul dintre următoarele servicii:
PunyPNG are o versiune plătită și gratuită. Versiunea gratuită nu permite descărcarea pentru fișierele de optimizare mai mari de 150 KB și nu permite încărcarea a mai mult de 15 fișiere în același timp.
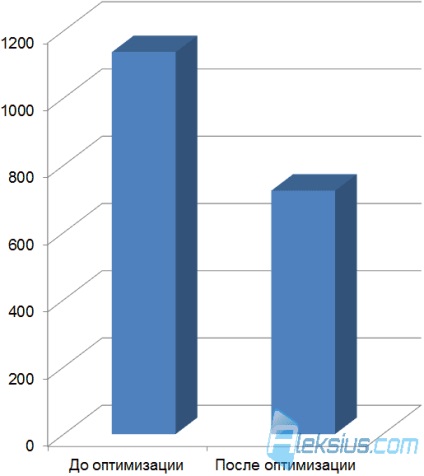
După toate manipulările de mai sus cu fișierele, șablonul site-ului a început să ocupe 724 KB (741.376 octeți) (neambalat). Diagrama de mai jos arată că diferența înainte și după optimizare este semnificativă (36,26%).

Creați un meniu vertical
Cu Artisteer puteți crea un meniu vertical (meniu acordeon) (vezi figura de mai jos).
Să presupunem că ați creat un șablon cu un meniu vertical, l-ați exportat și l-ați încărcat pe site. Dar nu apare.
Pentru modulul acordeon apare meniul, du-te la proprietățile modulului de bara laterală, mergeți la fila Advanced și în sufixul CSS-klassamodulya intra «Art-VMenu» (figura de mai jos).

Salvați modificările la modul și actualizați pagina site-ului.
Dacă ați modificat prefixul CSS "art", atunci când dezvoltați un șablon în Artisteer 3.1, trebuie să specificați propriul prefix.
Modificați locația butonului "Detalii"


În browserul Mozilla Firefox (în exemplu, versiunea 11.0 este folosită) instalați extensia Firebug (în exemplul respectiv, versiunea 1.9.1 este utilizată). Accesați site-ul dvs. cu șablonul instalat pe acesta. Lansați Firebug și accesați fila HTML. Acolo, selectați instrumentul de selecție și mutați cursorul pe butonul Detalii (consultați figura de mai jos). Vedem că clasa butonului readmore (class = 'readmore').

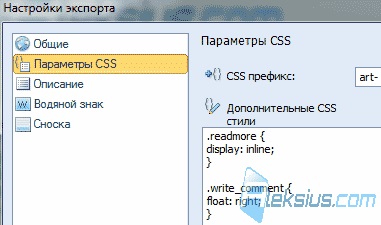
Știm acest lucru, vom scrie codul de mai jos în setările pentru exportul șablonului Artisteer în secțiunea Parametri CSS (vezi figura de mai jos).

Întrucât utilizatorii site-ului pun întrebări, articolele din ciclul "Artisteer Lessons" vor fi completate.